Laravel 5.0路由模型绑定在销毁操作中不起作用
我有一个带有一个提交按钮的表单,并在控制器中设置action to destroy方法。相同的代码适用于其他窗体和控制器,但不适用于此窗体和控制器。当我在Chrome中检查我的网页时,表单标签中的操作是错误的。
这是我的表格:
{!! Form::model($company, ['method' => 'PATCH', 'action' => ['Setting\Organization\CompaniesController@update', 'files'=>true, $company->CompanyCode]]) !!}
<div class="form-group">
{!! Form::label('CompanyCode', 'Company Code : ', ['class' => 'col-lg-3 col-md-3 col-sm-3 col-xs-3']) !!}
<div class="col-lg-9 col-md-9 col-sm-9 col-xs-9">
{!! Form::text('CompanyCode', null, ['class' => 'form-control', 'readonly' => true]) !!}
</div>
</div>
<div class="col-lg-2 col-md-2 col-sm-2 col-xs-2">
{!! Form::submit('Update Company', ['class' => 'btn btn-primary', 'id' => 'btnSubmit']) !!}
</div>
{!! Form::close() !!}
{!! Form::model($company, ['method' => 'DELETE', 'action' => 'Setting\Organization\CompaniesController@destroy', $company->CompanyCode]) !!}
<div class="col-lg-2 col-md-2 col-sm-2 col-xs-2">
{!! Form::submit('Delete Company', ['class' => 'btn btn-danger']) !!}
</div>
{!! Form::close() !!}
我通过设置\组织\公司控制器中的编辑方法访问此表单:
public function edit(Company $company){
return view('setting.organization.company.edit', compact('company'));
}
下面是设置\组织\公司控制器中的销毁方法:
public function destroy(Company $company){
dd($company);
//------------ delete company
$company->IsActive = 0;
$company->update();
flash()->info('Company ' . $company->Name . ' has been deleted.');
return redirect('company');
}
dd($company)
行甚至不起作用,因为表单没有链接到正确的路由。
RouteServiceProvider文件:
public function boot(Router $router)
{
parent::boot($router);
$router->bind('client', function($id){
return \App\Models\Setting\ClientAccount::getClientFromAccountName($id);
});
$router->bind('company', function($id){
return Company::getCompanyFromCode($id);
});
}
.
.
这是表单的检查元素:
<form method="POST" action="http://localhost/hrmsystem/public/company/%7Bcompany%7D" accept-charset="UTF-8" com160202145801="COM160202145801">
<input name="_method" type="hidden" value="DELETE">
<input name="_token" type="hidden" value="B2luMsN5Oy81GUFLoUCoHc2ERnqHe1AYir1DEY4N">
<div class="col-lg-2 col-md-2 col-sm-2 col-xs-2">
<input class="btn btn-danger" type="submit" value="Delete Company">
</div>
</form>
.
.
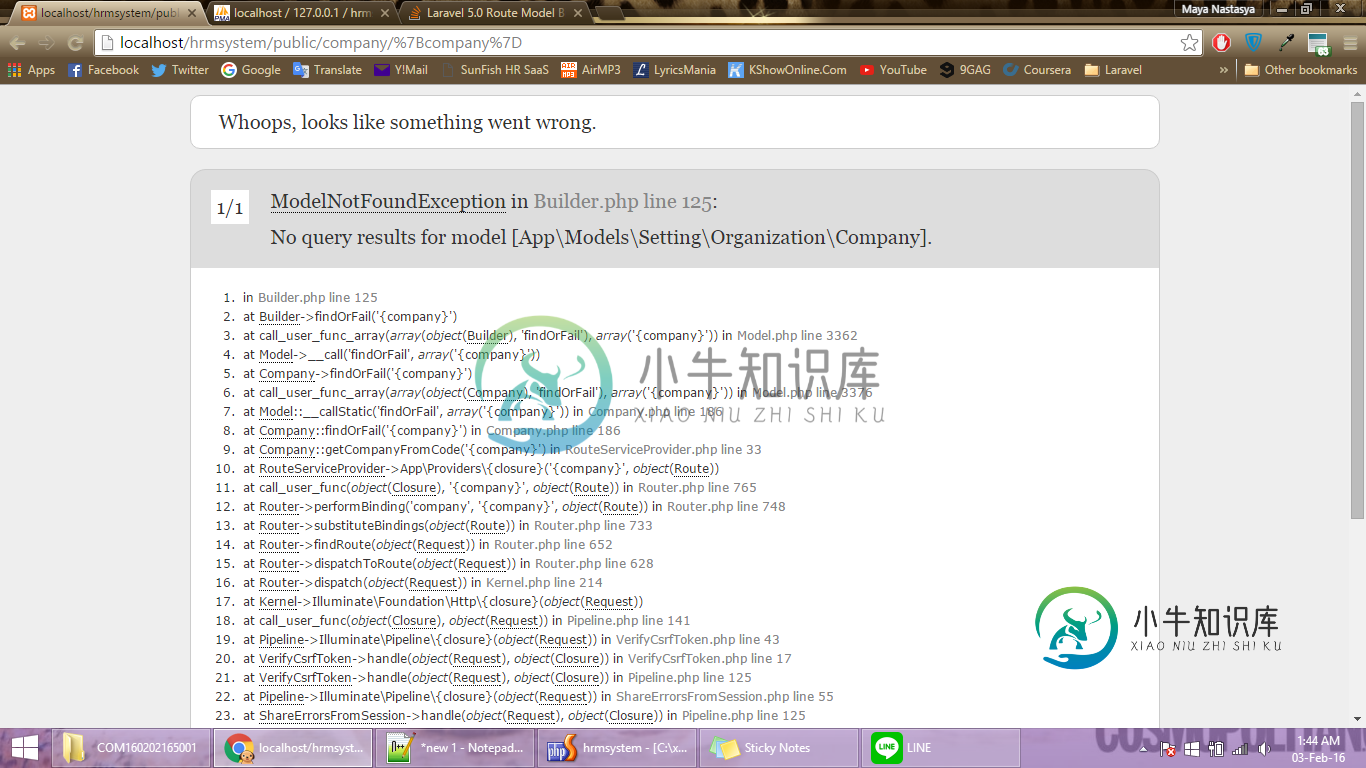
在我提交表格后:

我知道错误是ModelNotFoundException,因为传递的CompanyCode是{company}。但我不知道它是从哪里来的。
我在routes.php.中使用Route::资源
请帮帮我,我是拉威尔的新手。
共有3个答案
删除时不使用模型绑定
{!! Form::open('method' => 'DELETE', 'action' => ['Setting\Organization\CompaniesController@destroy', $company->CompanyCode]) !!}
<div class="col-lg-2 col-md-2 col-sm-2 col-xs-2">
{!! Form::submit('Delete Company', ['class' => 'btn btn-danger']) !!}
</div>
{!! Form::close() !!}
您是正确的,表单标记中的操作是错误的。
请尝试以下方法:
{!! Form::model($company, [
'method' => 'PATCH',
'action' => ['Setting\Organization\CompaniesController@update', $company->CompanyCode],
'files'=>true
]) !!}
错误包括“文件”=
嘿,如果您使用Route::resource('companys','companyescontroller'),这取决于您的路由
对你来说很容易,不需要麻烦,只要你能像这样使用你的按钮
{!! Form::open(array('class' => 'form-inline', 'method' => 'DELETE', 'route' => array('companies.destroy', $company->CompanyCode))) !!}
{!! Form::submit('DELETE', array('class' => 'btn btn-danger btn-xs')) !!}
{!! Form::close() !!}
如果你想用你的方式,那么你必须像这样使用你的形式
{!! Form::open('method' => 'DELETE', 'action' => ['Setting\Organization\CompaniesController@destroy', $company->CompanyCode]) !!}
<div class="col-lg-2 col-md-2 col-sm-2 col-xs-2">
{!! Form::submit('Delete Company', ['class' => 'btn btn-danger']) !!}
</div>
{!! Form::close() !!}
-
我目前对骨干的破坏方法有一个问题。 这是我的模型: 这是在我的视图中试图删除的函数: 我使用id属性创建了一个新的FavoritePlace,否则我的模型被认为是新的,它甚至不会进行调用。 我的webapp运行在localhost:63342 当我查看Chrome Developer tools中的“网络”选项卡时,我可以看到该调用被发送到以下URL: 请求URL:http://localhost
-
我有一个ASP. NET核心Web API。 一个endpoint,它接受一个名为搜索的模型。它有一个名为表达式类型查询的属性。这个表达式对象有子类。 我将以下JSON发布到我的endpoint(应用程序的内容类型/JSON) {"查询":{"字段ID":"主体","值":"蛋糕","运算符":"匹配"}} 首先,查询参数只是基本表达式——一个多态性问题! 所以我以为是定制的模型活页夹。 我可以针
-
在修订工作中-Laravel 5.8-我面临一个奇怪的行为: 应用程序”政策”Customer策略 注册策略 应用程序”提供商”AuthServiceProvider 路由»网络 奇怪的是:上面的第一个路由-'客户/创建'-不工作,试图访问该页面得到一个403/禁止的代码。但是另外两个——“customers.edit”、“customers.update”——和预期的一样工作!!?!。
-
问题内容: 我已经按照教程在我的应用程序中实现了路由 http://docs.angularjs.org/tutorial/step_07 我无法在IE7中使用我的版本,花了一段时间尝试找出我错过/做错的事情后,我注意到该示例不起作用。 http://angular.github.com/angular- phonecat/step-7/app/ 有人知道如何使它工作吗? 问题答案: 好的,我遇到
-
由于以下错误(npm 3.10.10,webpack 3.8.1),我无法使用vue routes get。如何解决这个问题 编译失败。 ./node_modules/babel loader/lib/node_modules/vue loader/lib/selector.js?type=script 我使用简单的网页包 Quotes.vue Quote.vue new-quote.vue Ap
-
我刚刚开始学习laravel,我正在使用MAMP。我在这个url上有一个表单:http://localhost:8888/laravel-site/my new app/public/ducks但当我提交表单时,它会将我带到此url:http://localhost:8888/ducks不会停留在我期望的地方。 routes.php文件包含以下内容: 在我的生活中。htaccess文件我有这个:

