React路由器在AWS S3存储桶中不起作用
我将我的React网站build/文件夹部署到了一个AWS S3存储桶中。
如果转到www.mywebsite.com,它会起作用,并且如果单击a标记转到“项目”和“关于”页面,它将带我到正确的页面。但是,如果我复制并发送页面url或直接转到以下链接:www.mywebsite.com/projects,它将返回404。
这是我的App.js代码:
const App = () => (
<Router>
<div>
<NavBar/>
<Switch>
<Route exact path="/" component={Home}/>
<Route exact path="/projects" component={Projects}/>
<Route exact path="/about" component={About}/>
<Route component={NoMatch}/>
</Switch>
</div>
</Router>
);
问题答案:
2020年5月1日更新:
由于这篇文章非常活跃,因此我需要更新答案:
因此,您可以选择一些方法来解决此问题:
- 您可以将 index.html 放在“ 错误”文档 框中(如Alan Friedman建议的那样)。
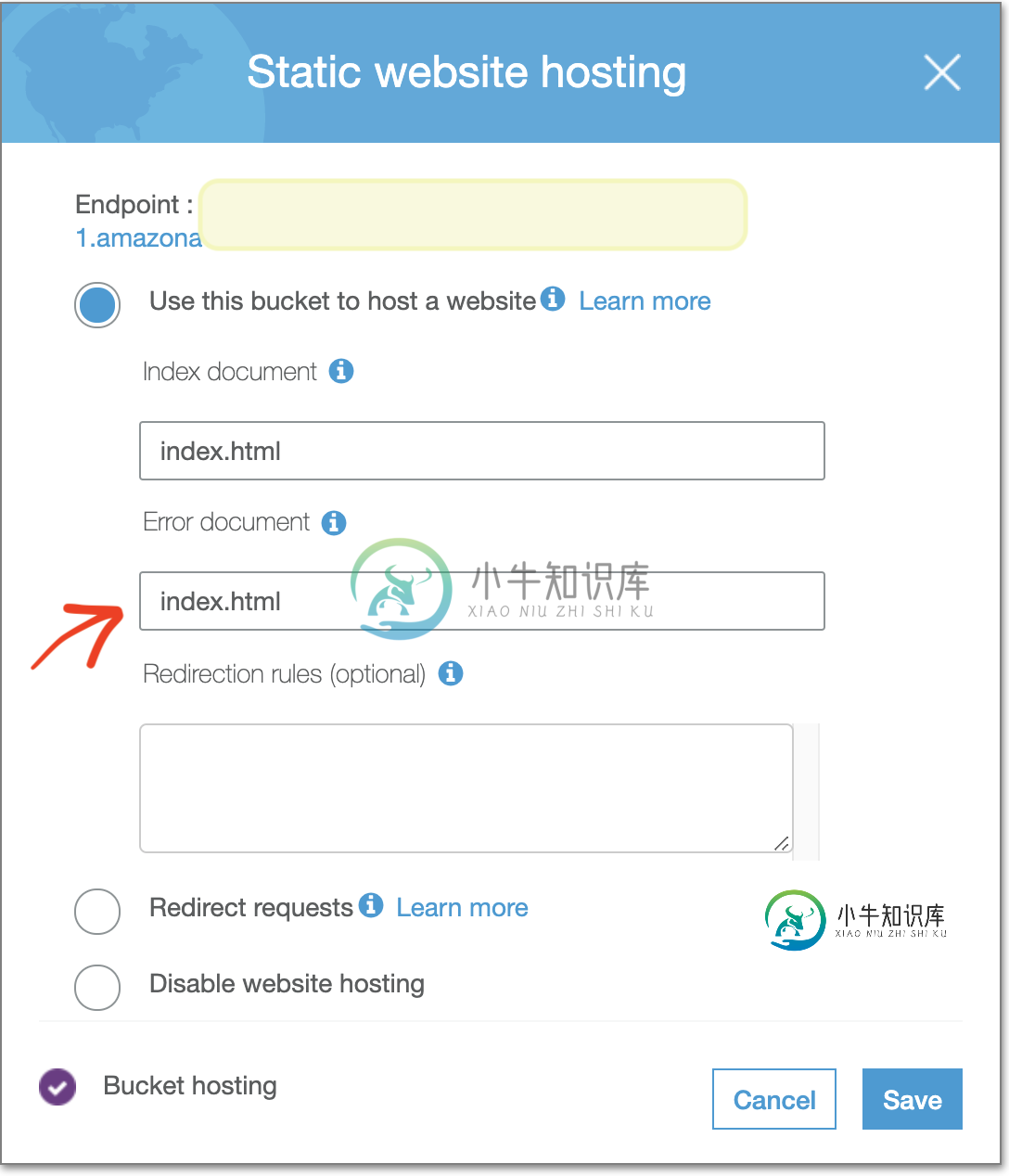
- 转到您的存储桶(实际包含代码的存储桶-而不是用于重定向的存储桶)-> 属性 -> 静态网站托管 :
- 这不是“ hacky”,但是它的工作原理是因为它的工作方式
react-router:它处理来自前端的请求并将用户路由到其他路由,但是总的来说,React应用程序是一个单页应用程序。 - 如果你想服务器端反应,可以考虑使用 Next.js 。

-
你可以把一个指定的文件错误 的error.html 在 公共 您的应用程序做出反应的文件夹,并在 静态网站托管 : 错误的文件 中,放于: 的error.html 。这也有效。我已经测试过了
-
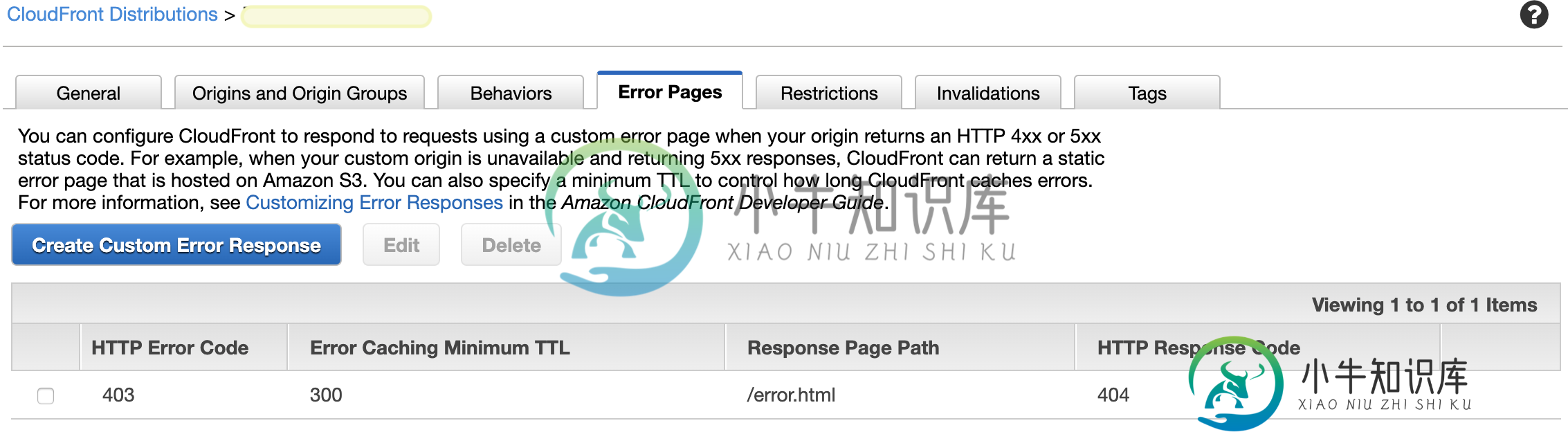
使用 AWS CloudFront > CloudFront分发 >存储桶的分发> 错误页面, 然后添加所需的错误代码。如果您不使用
react-router(例如下面的示例),则存储桶将响应 Error 403, 因此您可以使用 error.html 进行响应。

- 对于
TypeScript,当前react-router不支持它,因此您应该考虑 选项2和3 。他们将6.*根据该线程在将来的版本中更新库。
-
问题内容: 我对React还是比较陌生,我正在尝试弄清楚如何使React路由器正常工作。我有一个超级简单的测试应用程序,看起来像这样: 当我运行该应用程序时,home组件加载没有任何麻烦,并且当我单击“ Click Me”链接时,URL更改为localhost / about,但是什么也没有发生。如果单击刷新,则会显示“无法获取/关于”。显然我在做错事,但我一直无法弄清楚是什么。我也在使用Webp
-
问题内容: 我的目标是让http:// mydomain / route1 渲染React组件Component1和http:// mydomain / route2 渲染Component2。因此,我认为编写如下的路由是很自然的: http:// mydomain / route1可以正常工作,但http:// mydomain / route2却呈现Component1。 然后,我阅读了此问题
-
问题内容: 我已经按照教程在我的应用程序中实现了路由 http://docs.angularjs.org/tutorial/step_07 我无法在IE7中使用我的版本,花了一段时间尝试找出我错过/做错的事情后,我注意到该示例不起作用。 http://angular.github.com/angular- phonecat/step-7/app/ 有人知道如何使它工作吗? 问题答案: 好的,我遇到
-
问题内容: 似乎无法正常工作。通过日期是这样的: 在目标状态上忽略参数 码: 现场示例可以在 这里 找到 谢谢。 问题答案: 您不能在状态之间传递任意参数,您需要将它们定义为定义的一部分。例如 上面的代码将输出定义了contactId属性的对象。如果你去,你会的。 有关更多信息,请参见UI-Router URL路由的文档。
-
由于以下错误(npm 3.10.10,webpack 3.8.1),我无法使用vue routes get。如何解决这个问题 编译失败。 ./node_modules/babel loader/lib/node_modules/vue loader/lib/selector.js?type=script 我使用简单的网页包 Quotes.vue Quote.vue new-quote.vue Ap
-
问题内容: 我使用ReactJs开发了有关PWA(渐进式Web应用程序)的PoC,以展示如何使用Browser API中的相机,地理位置,麦克风,光传感器等。 我已经为该Web应用程序中的每个功能创建了一条路由,并且在localhost中一切正常。但是,当我在 Azure Wep App Linux服务 上部署我的react应用的npm build版本时,它无法正常工作。我可以访问主页(index

