无法在react native中指定#的只读属性“props”
无法分配给的只读属性“props”#
我检查了#1654,没有成功。请在这里更详细地看看这个问题-

基本上,我所做的是使用导航器从索引页面移动到ApplistGridView页面。我看到导航是成功的(从日志中),但是,甚至在我看到屏幕之前,我就面临这个问题。
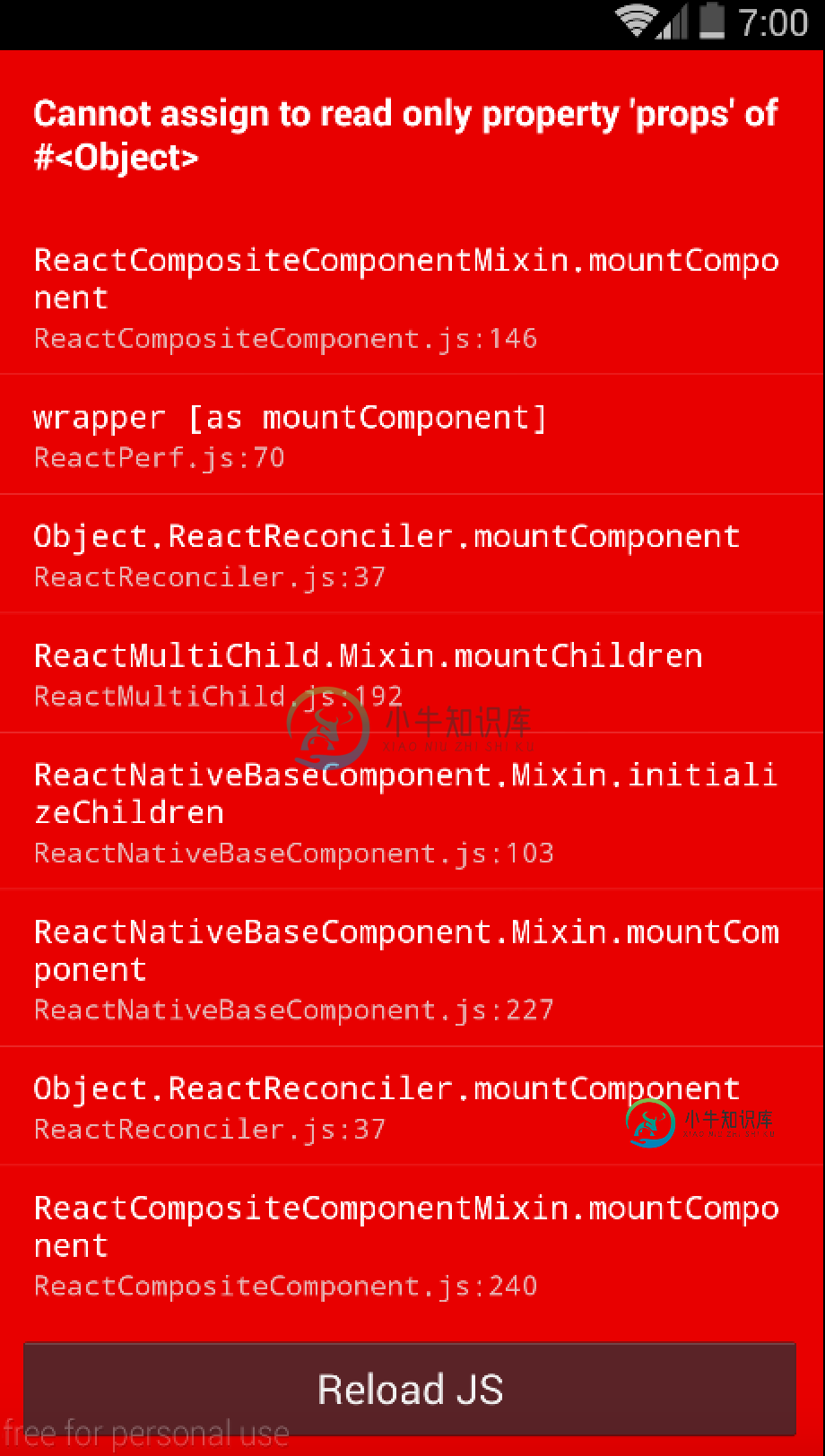
和chrome调试消息-

代码发布在Github,但未找到解决方案。我做错了什么?
共有3个答案
你写this.props.nav.push({id:'Applist', index: 2});
但是这个。道具为只读;您不能修改它。
如果您想将一些值传递给父反应组件,那么您可以在子组件中使用this.prop.on某物(value)。然后处理父组件中的推送过程。
如果这发生在你身上不是因为道具,而是因为状态,你可能正试图做这样的任务:
this.state.nav = 'whatever';
请记住,React中对状态的赋值应如下所示:
this.setState({
nav: 'whatever'
});
你不能推送道具这个。道具。导航。push({id:'Applist',索引:2})
因为组件属性是只读的,如错误状态所示。道具只能从父组件派生,但不能修改。
编辑:这篇文章是一个伟大的出发点,让人们困惑于这件事,就像我刚才:)https://reactjs.org/docs/thinking-in-react.html
-
问题内容: 我有以下从容器组件中调用的组件。容器组件通过交易道具。 我知道prop中的data属性可以很好地传递并且具有数据,可以从console.log调用中进行访问。但是,当我尝试映射数据并创建列表时,出现错误: 数据如下所示: 我究竟做错了什么? 问题答案: 提供对未定义的检查,然后渲染该组件,因为道具最初可能不提供数据,但在第二个渲染中可用。那应该解决你的问题
-
问题内容: 鉴于Python的动态性,如果无法实现,我会感到震惊: 我想更改的实现。 我试图简单地写成这样: 但这告诉我。 这是防止我做可能(可能)愚蠢的事情的好尝试,但是我真的很想继续做下去。我怀疑解释器有某种可以修改的查找表,但我在Google上找不到类似的表。也不起作用- 它返回了与只读属性完全相同的错误。 我很想寻找一个Python 2.7解决方案,如果那很重要的话,尽管没有理由拒绝抛出适
-
问题内容: 我不知道何时属性应该是私有的,是否应该使用属性。 我最近读到,setter和getters不是pythonic,我应该使用属性装饰器。没关系。 但是,如果我有属性,那一定不能从类外部设置,而是可以读取的(只读属性)。这个属性应该是私有的吗?我所说的私有是指下划线吗?如果是,那么不使用getter怎么读?我现在知道的唯一方法是写 这样我就可以读取属性,但是我无法设置它,所以很好。 但是我
-
我试图在Springboot应用程序中使用logback-spring.xml创建日志记录功能,但是无法读取logback-spring.xml文件中的属性值(例如:log.dest.path)。 我通过@PropertySource基于概要文件动态加载不同环境(开发、阶段、生产)的属性文件(YAML)。概要分析工作正常,并且加载了正确的YAML文件(例如:- application.dev.ym
-
为什么我得到这个错误不能读取未定义的触摸属性? 为什么它不能读取,但它可以读取 当我们使用
-
问题内容: 我正在制作非常简单的react应用。但是,当我尝试通过onChange事件调用父(实际上是祖父母)组件的方法时,我一直在获取。 这是触发事件的组件/表单(因此,在绑定的父组件上调用方法…是的,因为我通过道具将其从父组件传递下来,所以在方法上使用了.bound(this)。) 这是我如何通过大多数父(祖父母)组件中的props传递该方法的方法。 这是我作为父项(方法所有者和方法调用程序之

