MDBootstrap角度材质动画不适用于输入字段
我试图使用“背景动画边框输入-材料2.0”输入,如图所示:https://mdbootstrap.com/docs/jquery/forms/inputs/#animated-inputs
我也在使用“懒惰加载”方法(关于路由)。
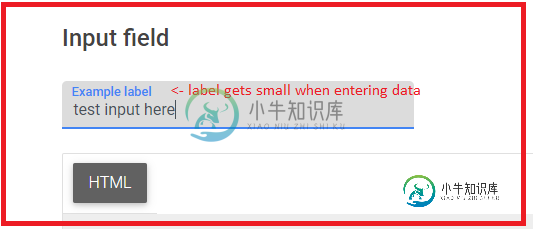
这是原件

这是它应该工作的方式

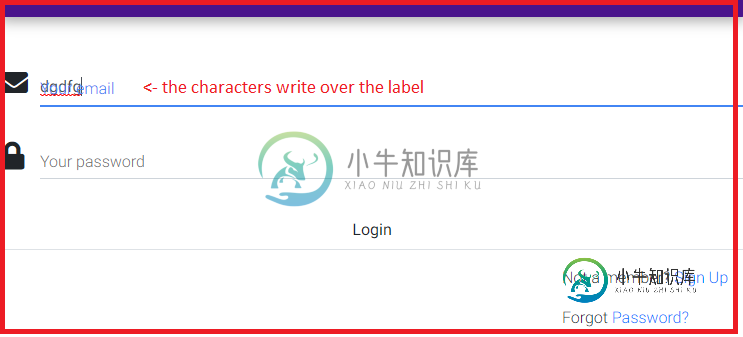
这就是它~实际上~所做的

问题是“输入字段”工作不正常。输入数据时,字符“覆盖”标签
如何解决这个问题?如果这需要一个特定的模块,在哪里可以找到每个组件所需的必要模块的信息?或者-在模块中创建“单独组件”(使用文件是否用于“单独的组件”?ng generate component)时,是否必须导入~all~ MDB模块(或物料模块)。ts
预计到达时间:
我在这里看到了这样一条消息:角材质日期选择器工作不正常
>
我尝试添加BrowserAnimationsModule如下所示在authorizatin.module.ts如下所示:
从“@angular/core”导入{NgModule};从“@angular/common”导入{CommonModule};从“”导入{AuthorizationRoutingModule}/授权路由。模块';
从@角/平台-浏览器/动画导入{BrowserAnimationsModule};
[…剪断…]
@NgModule({声明:[authRoutingComponents],导出:[authRoutingComponents,AuthorizationRoutingModule],导入:[BrowserAnimationsModule,CommonModule,ButtonsModule,AuthorizationRoutingModule,
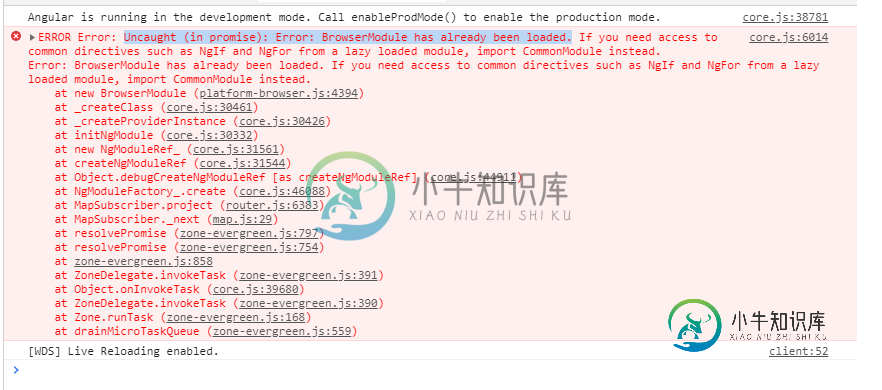
但是得到了以下错误
Uncaught(promise中):错误:BrowserModule已加载
再次感谢您提供有关该问题的任何信息。
添加BrowserAnimationsModule时出错

文件:包。json
{
"name": "trading",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@angular/animations": "~8.2.14",
"@angular/cdk": "~8.2.3",
"@angular/common": "~8.2.14",
"@angular/compiler": "~8.2.14",
"@angular/core": "~8.2.14",
"@angular/forms": "~8.2.14",
"@angular/material": "^8.2.3",
"@angular/platform-browser": "~8.2.14",
"@angular/platform-browser-dynamic": "~8.2.14",
"@angular/router": "~8.2.14",
"@fortawesome/fontawesome-free": "^5.12.0",
"@types/chart.js": "^2.9.12",
"animate.css": "^3.7.2",
"chart.js": "^2.5.0",
"easy-pie-chart": "^2.1.7",
"hammerjs": "^2.0.8",
"ng-uikit-pro-standard": "git+https://oauth2:<api_key>c@git.mdbootstrap.com/mdb/angular/ng-uikit-pro-standard.git",
"rxjs": "~6.4.0",
"screenfull": "^3.3.0",
"tslib": "^1.10.0",
"zone.js": "~0.9.1"
},
"devDependencies": {
"@angular-devkit/build-angular": "~0.803.23",
"@angular/cli": "~8.3.23",
"@angular/compiler-cli": "~8.2.14",
"@angular/language-service": "~8.2.14",
"@types/node": "~8.9.4",
"@types/jasmine": "~3.3.8",
"@types/jasminewd2": "~2.0.3",
"codelyzer": "^5.0.0",
"jasmine-core": "~3.4.0",
"jasmine-spec-reporter": "~4.2.1",
"karma": "~4.1.0",
"karma-chrome-launcher": "~2.2.0",
"karma-coverage-istanbul-reporter": "~2.0.1",
"karma-jasmine": "~2.0.1",
"karma-jasmine-html-reporter": "^1.4.0",
"protractor": "~5.4.0",
"ts-node": "~7.0.0",
"tslint": "~5.15.0",
"typescript": "~3.5.3"
}
}
文件:登录。组成部分html
<div> <!--Form with header--> <div class="card">
<div class="card-block">
<!--Header-->
<div class="form-header purple darken-4">
<h3><i class="fa fa-lock"></i> Login:</h3>
</div>
<!--Body-->
<div class="md-form">
<i class="fa fa-envelope prefix"></i>
<input type="text" id="form2" class="form-control">
<label for="form2">Your email</label>
</div>
<div class="md-form">
<i class="fa fa-lock prefix"></i>
<input type="password" id="form4" class="form-control">
<label for="form4">Your password</label>
</div>
<div class="text-center">
<button class="btn btn-deep-purple">Login</button>
</div>
</div>
<!--Footer-->
<div class="modal-footer">
<div class="options">
<p>Not a member? <a href="#">Sign Up</a></p>
<p>Forgot <a href="#">Password?</a></p>
</div>
</div>
</div> <!--/Form with header--> </div>
文件:登录。组成部分ts
import { Component, OnInit } from '@angular/core';
// MDB Angular Pro
@Component({
selector: 'app-login',
templateUrl: './login.component.html',
styleUrls: ['./login.component.scss']
})
export class LoginComponent implements OnInit {
constructor() { }
ngOnInit() {
}
}
文件:authorization-routing.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
// components that we need to navigate to
import { LoginComponent } from './login/login.component';
import { ForgotPasswordComponent } from './forgot-password/forgot-password.component';
import { RegisterComponent } from './register/register.component';
import { PageNotFoundComponent } from './page-not-found/page-not-found.component';
export const routesAuth : Routes = [
{ path: 'login' , component: LoginComponent },
{ path: 'register' , component: RegisterComponent },
{ path: 'forgot-pass' , component: ForgotPasswordComponent },
{ path: '**' , component: PageNotFoundComponent }
];
@NgModule({
imports: [ RouterModule.forChild(routesAuth)],
exports: [ RouterModule ],
declarations: [ ]
})
export class AuthorizationRoutingModule {}
export const authRoutingComponents = [ LoginComponent, RegisterComponent, ForgotPasswordComponent, PageNotFoundComponent ]
文件:授权。单元ts
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { AuthorizationRoutingModule } from './authorization-routing. module';
import { authRoutingComponents } from './authorization-routing. module';
// items that go with the Component
import { AccordionModule } from 'ng-uikit-pro-standard';
import { CardsModule } from 'ng-uikit-pro-standard';
import { CheckboxModule } from 'ng-uikit-pro-standard';
import { IconsModule } from 'ng-uikit-pro-standard';
import { ButtonsModule } from 'ng-uikit-pro-standard';
@NgModule({
declarations:
[ authRoutingComponents ],
exports: [ authRoutingComponents,
AuthorizationRoutingModule
],
imports: [ CommonModule,
ButtonsModule,
AuthorizationRoutingModule,
AccordionModule,
CardsModule,
CheckboxModule,
IconsModule
]
})
export class AuthorizationModule { }
共有1个答案
您提供的代码来自MDBjQuery版本。以下是角度版本的文档:https://mdbootstrap.com/docs/angular/forms/inputs/
您需要向输入元素添加'mdbInput'指令,并在模块导入中包含InputsModule.forRoot()。
-
我遇到过这篇文章,当选择在输入之后时效果很好,但是在输入之前如何将它与mat select一起使用呢?一旦我切换顺序,组件就变得不可用,字段内的每次单击都会触发选择。 在一个表单字段中输入和选择角度材质 我的叉子:https://stackblitz.com/edit/angular-6nqzf1-ox413y?file=app/form-字段概述示例。html
-
我有一个mat select,其中的选项是数组中定义的所有对象。我试图将该值设置为其中一个选项的默认值,但是当页面呈现时,该值处于选中状态。 我的typescript文件包含: 我的HTML文件包含: 我已尝试将和
-
我正在开发一个应用程序,它将有一个非常类似的界面,我的问题是,所有的动画都来自于材料设计,但我是否必须对所有这些东西进行编程,或者android是否有用于材料设计的动画库来实现这一点?
-
> 到目前为止,我使用角2快速入门创建了一个新项目。 我决定开始使用angular 2 cli,并创建了一个新的angular 2 cli项目。 移动了我的所有文件并重新安装了所有软件包。 现在,当我试图在CLI项目中使用角2材料时,我遵循了这里的指南,但这是我得到的: 会出什么问题?
-
为了代码重用的目的,并在我的Web应用程序中保持一致的功能,我在我的应用程序中创建了一个输入组件,其作用是在父窗体中嵌入一个mat-输入。 当mat输入是必填字段时,组件会在父窗体中正确显示该字段,当用户与该字段交互但未输入任何内容时,会显示错误。但是,在没有用户与嵌入字段进行任何交互的情况下提交父表单时,不会显示任何错误。请参见下面的StackBlitz url: https://stackbl
-
我正在将Angular 2与角度材料一起使用,我需要创建自定义主题,以便为组件使用自定义颜色。我遵循了有角度的文档,但我无法让它运行。 到目前为止我所做的: 1.我创建了一个文件my-theme.scss: 2.我将创建的SASS文件导入styles.css 3.我在.angular cli中引用了它。样式部分中的json文件: 我在本地主机下的网站告诉我“编译失败”模块未找到:“../node_

