如何在react js中将新项与挂钩连接起来?
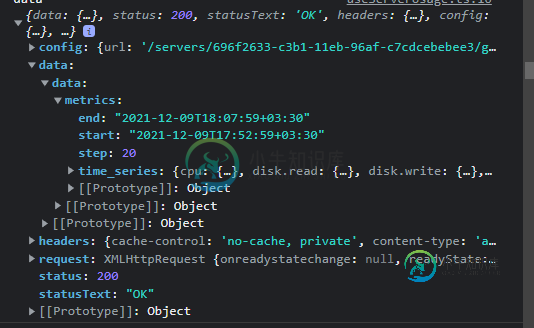
我的结构如下:

我试图用新数据更新指标:
const [data, setData] = useState<any>({});
getServerResourceUsage(serverId, intervalTime)
.then(res => {
setData((state: any) => ({
...res.data.data,
metrics: {
time_series: state.metrics.time_series.concat(res.data.data.metrics.time_series)
}
}));
})
.catch(error => {
console.log(error.response)
})
.finally(() => {
setLoading(false);
});
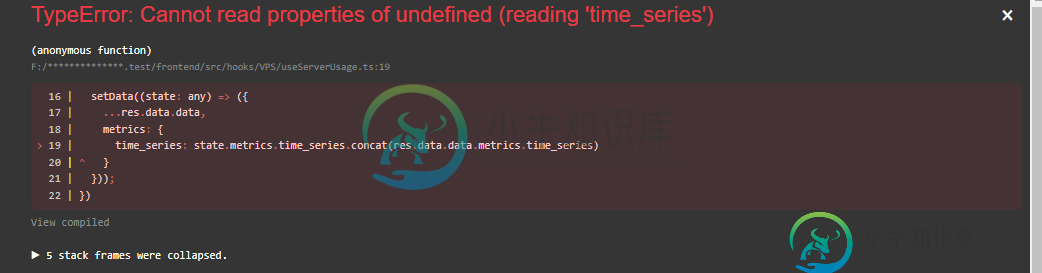
现在我得到的是以下错误:

我正在努力找出为什么状态是空的,我如何甚至控制台日志它的值来调试问题。
共有1个答案
更改声明状态的方式,这样就不会在第一次读取时出错。
const [data, setData] = useState<any>({
metrics: {
time_series: []
}
});
setState参数is应该是一个新数据,而不是回调。
setData({
...res.data.data,
metrics: {
time_series: data.metrics.time_series.concat(res.data.data.metrics.time_series)
}
});
或者你也可以传播现有的time_series:
setData({
...res.data.data,
metrics: {
time_series: [...data.metrics.time_series, ...res.data.data.metrics.time_series]
}
});
-
我试图创建一个简单的组件,从Apollo GraphQL服务器(查询)返回我的所有组织。我想从一个上下文状态呈现所有这些组织,在这个上下文状态下,在组件挂载(由useEffect挂钩处理)之后,可以使用分派方法放置这些组织。 如果状态结果(organizations数组)为空,useEffect钩子应该调用函数getOrganizations,然后调用自定义钩子useGetOrganization
-
有人能解释一下我做错了什么吗?我有一个react功能组件,在其中我使用useEffect钩子从服务器获取一些数据,并将这些数据放入状态值。在获取数据之后,在同一个useHook中,我需要使用该状态值,但由于某些原因,该值是明确的。看看我的示例,console有一个空字符串,但在浏览器上我可以看到该值。 链接到codesandbox。
-
我尝试将构建作业从Hudson迁移到Jenkins(2.32.1)。Maven构建工作正常,但是SonarQube的Maven构建步骤不起作用。我使用Jenkins SonarQube插件2.5版。 我的SonarQube配置(下面添加SonarQube扫描仪): 我的构建环境(以下是使用环境变量配置SonarQube扫描器): 日志显示,Jenkins使用了错误的数据库URL(H2而不是Post
-
我有下一个代码: null null 如何注意到组件内部,我得到了一个道具。我的问题是下一个:为什么当我更改选项卡时,单击每个选项卡,我会在useEffect中获得正确的数据,但如果我在同一个选项卡上单击两次,我在console中没有获得值?即使我添加了依赖项,也会发生这种情况。如何在控制台中每次获得值,甚至在同一个选项卡上点击两次? 演示:https://codesandbox.io/s/bas
-
我似乎无法正确注册Jackson ObjectMapper模块。 我使用的是 Guice Jersey Jackson (FasterXML) 堆栈。 我在这里讨论了如何基于各种问题定制ObjectMapper。特别是,我声明了一个ContextResolver,标记为@javax.ws.rs.ext.Provider和@javax.inject.Singleton。 我有一个GuiceServl

