如何为Laravel API设置Vue axios跨域原点?
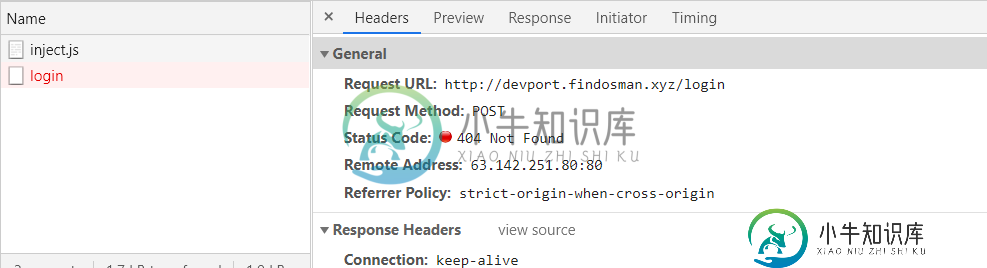
如何为Vue应用程序设置跨域配置?我有一个LaravelAPI服务于不同的域。因此,当我尝试发送和API请求时,它并没有将其发送到正确的API目标,而是发送到自己的域(例如,vue在devport.findosman.xyz上提供服务)
API. js
import axios from "axios";
const injectAccessToken = (config) => {
const accessToken = localStorage.getItem("access_token");
if (accessToken)
config.headers.common["Authorization"] = `Bearer ${accessToken}`;
return config;
};
const config = {
baseURL: process.env.VUE_APP_API_ROOT_PATH,
};
const API = axios.create(config);
API.interceptors.request.use(injectAccessToken);
export default API;
登录。vue
import API from "@/api/Api";
<script>
const res= await API.post('login')
</script>
我已经尝试过的是:
vue.config.js
module.exports = {
devServer: {
port: process.env.VUE_APP_DEV_PORT,
proxy: 'api.devport.findosman.xyz/api',
},
};
环境。发展
VUE_APP_API_ROOT_PATH = 'http://localhost:8000/api'
VUE_APP_DEV_PORT = 3000
但这仍然不起作用。我是否在客户端遗漏了一些重要的东西,或者在laravel端也需要一些改变?

共有1个答案
在vue中。配置。js,编写外部url,在axios中,编写您试图访问外部url的源url。以下是一个例子:
module.exports = {
devServer: {
port: process.env.VUE_APP_DEV_PORT, // this should be: api.devport.findosman.xyz
proxy: process.env.VUE_APP_API_ROOT_PATH,
},
};
当您启动请求时,请使用源url
axios.get(originUrl); // could be http://localhost or wherever from you're attempting to access that site
-
使用指南 - 统计设置 - 统计规则设置 - 如何设置跨域监控 如图所示,在“管理-统计规则设置”中可以看到“跨域跟踪”功能。在“已设置跨域监控的网站域名”列表下,系统会展示基于您网站访问数据智能生成的受访域名列表,您可以直接将相关域名设置为跨域监控。
-
问题内容: 我必须从域B.com调用域A.com(使用http设置cookie)。我在B.com域上所做的就是(javascript): 这将在我测试过的所有浏览器(Safari除外)上在A.com上设置Cookie。令人惊讶的是,即使没有P3P标头,它也可以在IE6中使用。 有什么办法可以使它在Safari中工作吗? 问题答案: 来自: Safari附带了一种保守的cookie策略,该策略将co
-
我想将我的谷歌应用程序域上所有用户的签名设置为他们的姓名和职务。通过研究,我发现实现这一点的唯一自由方式是使用Gmail API。我只需使用网站上的快速入门指南,就可以获得该域名上所有用户的列表(包括所需信息、我想要设置签名的电子邮件地址、姓名、职务)https://developers.google.com/admin-sdk/directory/v1/quickstart/js. 在listU
-
文档:https://www.npmjs.com/package/egg-cors 安装:npm i egg-cors --save 配置插件 // {app_root}/config/plugin.js exports.cors = { enable: true, package: 'egg-cors', }; config/config.default.js 目录下配置 config.
-
从FastAdmin1.2.0版本开始已经支持跨域配置,如果我们开发的插件有跨域需要,可以快速使用FastAdmin中的跨域配置。 首先直接在我们的基类控制器代码中添加一行check_cors_request();即可实现跨域的检测和响应。例如: /** * 初始化操作 * @access protected */ protected function _initialize() {
-
问题内容: 假设我有一个名为的网站,并且在加载该网站的特定页面(例如页面链接)时,我想为另一个名为的网站设置Cookie ,然后将用户重定向到。 我的意思是,我想为其设置Cookie 并将用户重定向到。 我对其进行了测试,然后浏览器实际上从接收到了cookie ,但是在重定向请求到时,它没有发送该cookie 。正常吗 我们可以为其他域设置Cookie吗? 问题答案: 您不能为其他域设置Cooki

