我在挑选位置上有问题
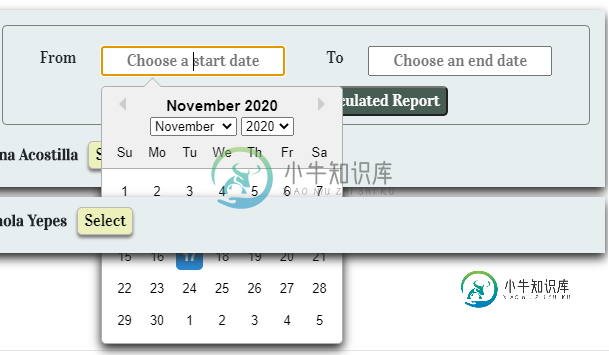
我正在使用react datepicker,但出于某种原因,它会在容器后面显示日历。

我曾经尝试过:
.react-datepicker-popper {
z-index: 9999 !important;
}
但它不起作用。
这是日期选择器组件
<DatePicker
selected={startDateSingleDay}
onChange={onChangeDatePickerStartDateSingleDay}
dateFormat="yyyy-MM-dd"
className="text-center"
showMonthDropdown
showYearDropdown
dropdownMode="select"
onChangeRaw={handleDateChangeRaw}
popperClassName="date-picker-reports"
placeholderText="Choose a date"
/>
有什么建议吗?
共有2个答案
这是测试的反应日期选择器4.2.1
添加道具portalId会自动解决问题。
根据它的文档,如果在dom中找不到提供的portalId,那么默认情况下将创建一个portalId,并在prop中传递该id。
<DatePicker
portalId="root-portal"
selected={startDateSingleDay}
onChange={onChangeDatePickerStartDateSingleDay}
dateFormat="yyyy-MM-dd"
className="text-center"
showMonthDropdown
showYearDropdown
dropdownMode="select"
onChangeRaw={handleDateChangeRaw}
popperClassName="date-picker-reports"
placeholderText="Choose a date"
/>
我修正了它,因为react-popper将把popover放在与父div相同的约束中。对于父div受到某种约束的情况——一个可滚动的div——popper将出现在div中,并将被它约束为。
在我的例子中,我希望popover不受约束,它是父的。为了解决这个问题,我将popover放置在约束容器之外的容器中。
import { Portal } from "react-overlays";
const CalendarContainer = ({ children }) => {
const el = document.getElementById("calendar-portal");
return <Portal container={el}>{children}</Portal>;
};
并将popperContainer道具添加到DatePicker中,如下所示:
<DatePicker
selected={startDate}
onChange={onChangeDatePickerStartDate}
dateFormat="yyyy-MM-dd"
className="text-center date-picker-reports"
showMonthDropdown
showYearDropdown
dropdownMode="select"
onChangeRaw={handleDateChangeRaw}
popperPlacement="top-start"
placeholderText="Choose a start date"
popperContainer={CalendarContainer}
/>
最终结果:
-
我正在开发一个巴士预订应用程序。我使用Recyclerview和GridLayoutManager创建了座位预订布局。布局已正确创建。我1排有4个座位,最后一排有5个座位。所以我在GridLayoutManager中使用了5个列。中间立柱空出两个座位之间的空间供步行。现在的问题是,如果我点击第1个座位,将选择第1个座位,但图像变化的第5个座位。并且我还在textview中设置了座位号,所以有时显示
-
VM挑选 Python解释器或Python虚拟机有很多种实现,CPython是最主流的实现。CPython同时也是别的虚拟机实现的参考解释器。 PyPy是用Python实现的Python解释器,Jython是用Java实现运行在JVM上的解释器,IronPython是用Microsoft .NET CLR实现的解释器。 除非解释器的选择非常非常重要,我们一般都用CPython。 如果上面那些关于版
-
在Android 4 . 4 . 2 < code > environment . getexternalstoratedirectory()上。getPath()返回< code>/storage/emulated/0但是这个路径在我的Nexus5 Android 4.4.2上不存在。< code > environment . getexternalstoratedirectory()。get
-
我正在尝试将国际象棋引擎作为一个有趣的项目,但为此我真的很想制作一个GUI。问题是我没有这方面的经验,所以我有点卡住了。我设法创建了棋盘,但有两件事我不知道如何做,在网上看只会让我更加困惑。 > 如何根据电路板在计算机内存中的外观,将这些块添加到电路板中。(例如,如果引擎进行了移动,我希望该移动也发生在gui上,我将如何将两者联系起来?) 我如何判断用户在gui中单击的是哪个方块? 这是我到目前为
-
问题内容: 据说SpringLayout非常强大。我试图使用SpringLayout实现我认为是相当简单的布局,但是我失败了。 减少到最低限度,我希望在JFrame上并排放置4个JButton: 我希望所有4个文本的大小相同,无论文本如何不同。 我希望最外面的一个(b1和b4)与容器的边界之间保持恒定的水平距离,即5 px,并且与按钮的南北之间的边界都保持5 px,它们的高度均相同。 我希望按钮之
-
我在freecodecamp.org https://www.freecodecamp.org/learn/javascript-algorithors-and-data-structures/mediatory-algorith-scripting/arguments-optional 下面的代码就是我写的。在该代码中,addTogether(2)(3)应为5。但相反,addTogether(2

