Firebase实时数据库不在RecolyerView中显示图像
我是Android的新手,我正在做一个应用程序,可以显示用户上传的衣服图片。我可以完美地上传图片,但由于某种原因,我无法将firebase实时数据库中的图像显示到RecycerView中。几周来我一直在寻找解决办法。
请帮帮我。非常感谢你抽出时间。
topactivity.java
public class TopActivity extends AppCompatActivity {
FloatingActionButton fab;
//Uploading Images to Firebase
private static final int PICK_IMAGE = 1;
private Uri ImageUri;
ArrayList ImageList = new ArrayList();
private int upload_count = 0;
private ProgressDialog progressDialog;
ArrayList urlStrings;
List<String> imagesEncodedList;
Uri uri,mImageUri;
String imageEncoded;
ArrayList<Uri> mArrayUri = new ArrayList<>();
RecyclerView recyclerView;
DatabaseReference databaseReference,dbreference;
private ArrayList<Tops> topslist;
private TopsAdapter topsAdapter;
private Context mContext;
StorageReference ImageFolder,Folder;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_top);
fab = findViewById(R.id.fab);
recyclerView=findViewById(R.id.recyclerView);
GridLayoutManager gridLayoutManager=new GridLayoutManager(TopActivity.this,2);
recyclerView.setLayoutManager(gridLayoutManager);
recyclerView.setHasFixedSize(true);
topslist = new ArrayList<>();
GetDataFromFirebase();
progressDialog = new ProgressDialog(TopActivity.this);
progressDialog.setMessage("Uploading Images Please Wait");
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(Intent.ACTION_GET_CONTENT);
intent.setType("image/*");
intent.putExtra(Intent.EXTRA_ALLOW_MULTIPLE, true);
startActivityForResult(intent,PICK_IMAGE);
}
});
}
private void uploadImage(){
urlStrings = new ArrayList<>();
progressDialog.show();
ImageFolder = FirebaseStorage.getInstance().getReference().child("Tops");
for (upload_count = 0; upload_count < mArrayUri.size(); upload_count++) {
Uri IndividualImage = (Uri) mArrayUri.get(upload_count);
final StorageReference ImageName = ImageFolder.child("Top_" + IndividualImage.getLastPathSegment());
ImageName.putFile(IndividualImage).addOnSuccessListener(
new OnSuccessListener<UploadTask.TaskSnapshot>() {
@Override
public void onSuccess(UploadTask.TaskSnapshot taskSnapshot) {
ImageName.getDownloadUrl().addOnSuccessListener(
new OnSuccessListener<Uri>() {
@Override
public void onSuccess(Uri uri) {
urlStrings.add(String.valueOf(uri));
if (urlStrings.size() == mArrayUri.size()) {
storeLink(urlStrings);
}
}
}
);
}
}
);
}
}
private void storeLink(ArrayList<String> urlStrings) {
HashMap<String,String > hashMap = new HashMap<>();
for (int i = 0; i <urlStrings.size() ; i++) {
hashMap.put("Top "+i, urlStrings.get(i));
}
databaseReference = FirebaseDatabase.getInstance().getReference("TopsFolder");
databaseReference.push().setValue(hashMap)
.addOnCompleteListener(
new OnCompleteListener<Void>() {
@Override
public void onComplete(@NonNull Task<Void> task) {
if (task.isSuccessful()) {
Toast.makeText(TopActivity.this, "Successfully Uploaded", Toast.LENGTH_SHORT).show();
}
}
}
).addOnFailureListener(new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
Toast.makeText(TopActivity.this, "" + e.getMessage(), Toast.LENGTH_SHORT).show();
}
});
progressDialog.dismiss();
ImageList.clear();
}
@Override
protected void onActivityResult(int requestCode, int resultCode, @Nullable Intent data) {
try {
if (requestCode == PICK_IMAGE && resultCode == RESULT_OK
&& null != data) {
imagesEncodedList = new ArrayList<String>();
String[] filePathColumn = {MediaStore.Images.Media.DATA};
if (data.getData() != null) {
mImageUri = data.getData();
// Get the cursor
Cursor cursor = getContentResolver().query(mImageUri,
filePathColumn, null, null, null);
// Move to first row
cursor.moveToFirst();
int columnIndex = cursor.getColumnIndex(filePathColumn[0]);
imageEncoded = cursor.getString(columnIndex);
cursor.close();
uploadImage();
} else {
if (data.getClipData() != null) {
ClipData mClipData = data.getClipData();
for (int i = 0; i < mClipData.getItemCount(); i++) {
ClipData.Item item = mClipData.getItemAt(i);
uri = item.getUri();
mArrayUri.add(uri);
// Get the cursor
Cursor cursor = getContentResolver().query(uri, filePathColumn, null, null, null);
// Move to first row
cursor.moveToFirst();
int columnIndex = cursor.getColumnIndex(filePathColumn[0]);
imageEncoded = cursor.getString(columnIndex);
imagesEncodedList.add(imageEncoded);
cursor.close();
}
Log.v("LOG_TAG", "Selected Images" + mArrayUri.size());
uploadImage();
}
}
} else {
Toast.makeText(this, "You haven't picked Image",
Toast.LENGTH_LONG).show();
}
} catch (Exception e) {
Toast.makeText(this, "Something went wrong", Toast.LENGTH_LONG)
.show();
}
super.onActivityResult(requestCode, resultCode, data);
}
private void GetDataFromFirebase(){
//Query query=databaseReference.child("TopsFolder/Tops");
//query.addValueEventListener(new ValueEventListener() {
databaseReference = FirebaseDatabase.getInstance().getReference();
dbreference=databaseReference.child("TopsFolder");
ValueEventListener eventListener = new ValueEventListener() {
@Override
public void onDataChange( DataSnapshot dataSnapshot) {
for(DataSnapshot ds : dataSnapshot.getChildren()) {
Tops tops=ds.child("TopsFolder").getValue(Tops.class);
topslist.add(tops);
}
topsAdapter= new TopsAdapter(getApplicationContext(),topslist);
recyclerView.setAdapter(topsAdapter);
topsAdapter.notifyDataSetChanged();
}
@Override
public void onCancelled(@NonNull DatabaseError databaseError) {
}
};
dbreference.addListenerForSingleValueEvent(eventListener);
}
}
public class TopsAdapter extends RecyclerView.Adapter<TopsAdapter.ViewHolder> {
private static final String Tag="RecyclerView";
private Context mContext;
private ArrayList<Tops> topslist;
public TopsAdapter(Context mContext, ArrayList<Tops> topslist) {
this.mContext = mContext;
this.topslist = topslist;
}
@NonNull
@Override
public TopsAdapter.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view= LayoutInflater.from(parent.getContext())
.inflate(R.layout.top_rv_item,parent,false);
return new ViewHolder(view);
}
@Override
public void onBindViewHolder(@NonNull ViewHolder holder, int position) {
Glide.with(mContext)
.load(topslist.get(position).getTop())
.into(holder.ivTopGallery);
}
@Override
public int getItemCount() {
return topslist.size();
}
public class ViewHolder extends RecyclerView.ViewHolder{
ImageView ivTopGallery;
public ViewHolder(@NonNull View itemView) {
super(itemView);
ivTopGallery=itemView.findViewById(R.id.ivTopGallery);
}
}
}
public class Tops {
//Model Class
public String top;
//Constructors
public Tops(){}
public Tops(String top) {
this.top = top;
}
public String getTop() {
return top;
}
public void setTop(String top) {
this.top = top;
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:layout_height="150dp"
android:layout_width="150dp"
android:padding="10dp"
android:id="@+id/ivTopGallery"
android:scaleType="fitXY"
/>
</LinearLayout>

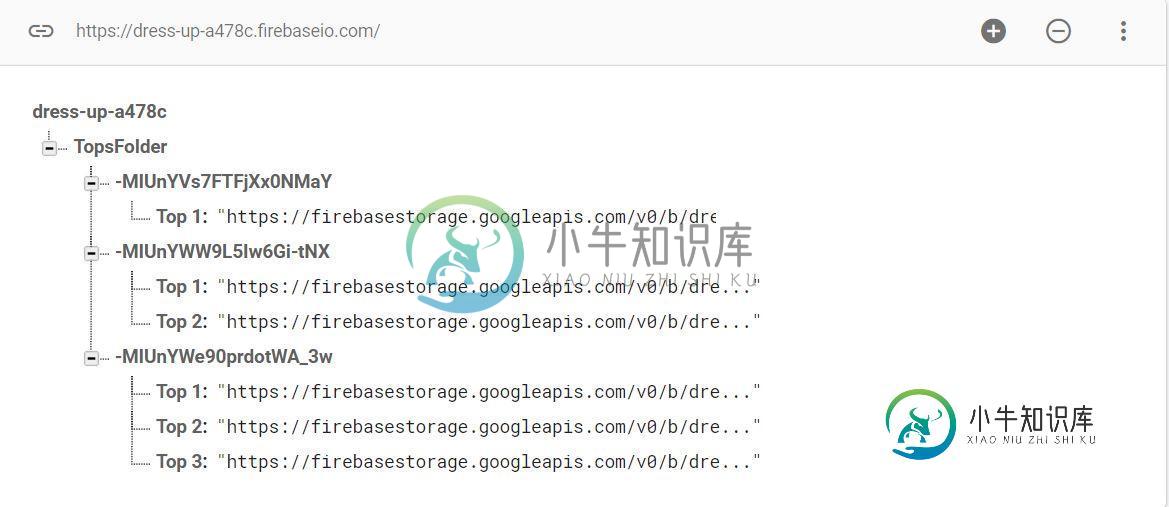
Firebase-root
|
--- TopsFolder
|
--- pushedId
| |
| --- top: "https://..."
|
--- pushedId
|
--- top: "https://..."
下面是我在TopsActivity.java中所做的更改
private void storeLink(ArrayList<String> urlStrings) {
HashMap<String, String> hashMap = new HashMap<>();
databaseReference = FirebaseDatabase.getInstance().getReference("TopsFolder");
for (int i = 1; i <urlStrings.size() ; i++) {
hashMap.put("Top "+i, urlStrings.get(i));
databaseReference.push().setValue(hashMap);
}
progressDialog.dismiss();
Toast.makeText(TopActivity.this, "Successfully Uploaded", Toast.LENGTH_SHORT).show();
ImageList.clear();
}

共有1个答案
无法将TopsFolder节点下存在的对象映射到Tops类型的对象,因为这些对象中没有一个实际表示Tops类型的对象。但是,如果您需要将每个对象映射到tops对象中,则需要重新构造您的架构,如下所示:
Firebase-root
|
--- TopsFolder
|
--- pushedId
| |
| --- top: "https://..."
|
--- pushedId
|
--- top: "https://..."
这样,topsfolder下的每个对象都表示一个tops对象。请参见,属性的名称是“top”,就像在tops类中一样,“value”是实际的URL。所需的代码应该如下所示:
@Override
public void onDataChange( DataSnapshot dataSnapshot) {
for(DataSnapshot ds : dataSnapshot.getChildren()) {
String url = ds.getValue(String.class);
if (topList != null) toplist.clear(); // Clear the list if there's anything already in the list
topslist.add(url);
}
topsAdapter= new TopsAdapter(getApplicationContext(), topslist);
recyclerView.setAdapter(topsAdapter);
topsAdapter.notifyDataSetChanged();
}
编辑:
Tops tops = new Tops("https://...");
DatabaseReference rootRef = FirebaseDatabase.getInstance().getReference();
DatabaseReference topFolderRef = rootRef.child("TopsFolder");
topFolderRef.push().setValue(tops);
-
应用程序运行良好...只是数据没有出现...我已经添加了sha用户电子邮件显示在登录后,在登录活动中我已经添加了 但是在实时数据库数据不显示以防万一…我也等了半个小时,尝试了所有的东西…网络也不错。数据库中的数据库规则的数据库图片 mainActivity.java//不能用于单个子级,即firebaseDatabase.getInstance().getReference().child(“aj
-
我试图显示firebase realtime数据库中的项,我在数据库中有两个节点,我在适配器类函数上使用了Log方法,它显示有2个,但它没有显示在我的UI中,两项视图正在生成,但没有显示带有名称和mob的内容。
-
我正在尝试为一个活动构建一个票务预订应用程序,我设法完成了注册和登录部分。登录后,用户配置文件会显示出来,其中包含一些关于姓名、年龄、电子邮件等的文本视图。我想从实时数据库中读取数据并将其放入文本视图中。我不知道问题出在哪里,但文本视图不会显示数据。 用户配置文件类 用户类
-
好的,所以我让它运行,显示用户ID,但不得分。然后我开始做一些改变,忘记了我改变了什么,现在我又回到了null null。我觉得我可能删掉了什么或者拼错了什么。 下面是我的模型: 数据库:链接到我的数据库屏幕截图
-
我正在尝试从Firebase实时数据库中检索数据(产品图像和价格)并将其放入回收器视图中,但我有一些困难。在我的数据库中,我存储了一个产品的图像url,我想在放置在cardView中的ImageView组件中显示该图像。我还设法正确检索了url和价格,但我的回收器视图没有显示它们。这是我的产品类: 我的适配器如下: 我在我的recyclerView中放置的活动: 产品名称是正确的,因为它是一个变量

