如何在没有状态栏重叠的情况下在iOS7上显示视图控制器
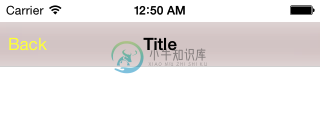
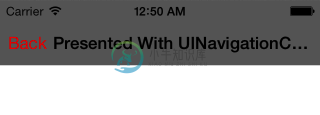
我看到当我将我的应用程序迁移到iOS7时,当呈现视图控制器时,导航栏会出现在状态栏下。我想很多人都遇到过同样的问题。这是我看到的截图:

>
新视图必须以“模式”显示,即我需要presentViewController。
显示某种导航栏或工具栏,状态栏采用导航栏的背景色alaiOS7样式。
它必须对iOS6起作用。
我使用xib来处理布局,并启用了自动布局。
呃,我们是不是又回到了iOS前的5天,又在玩相框了?另外,与自动布局混合通常不是一个好主意。
选项A和B的一个缺点是状态栏无法融入导航:

主要的缺点是您将不得不使用约束和计算导航和状态栏高度。恶心。
iOS7看起来不错,但在iOS6。您需要以编程方式更新导航栏的高度,并确保视图的其余部分适当更新。凌乱。

多个缺点:您将对ios6/7增量进行硬编码。也不适用于自动布局。
这是我选择的解决方法。见下面的答案。

共有3个答案
下一个代码对我有用。只需将它放到控制器上,控制器将显示新控制器。
#pragma mark hidden status bar
- (void)navigationController:(UINavigationController *)navigationController willShowViewController:(UIViewController *)viewController animated:(BOOL)animated
{
[[UIApplication sharedApplication] setStatusBarHidden:YES];
}
您需要从顶部视图添加垂直约束到顶部布局指南,如以下Apple文章所述。
https://developer.apple.com/library/ios/qa/qa1797/_index.html
我找到的最简单的解决方案是将您想要在导航控制器中呈现的视图控制器包装起来,然后呈现该导航控制器。
MyViewController *vc = [MyViewController new];
UINavigationController *nav = [[UINavigationController alloc]
initWithRootViewController:vc];
[self presentViewController:nav animated:YES completion:NULL];
- 无需使用框架进行清理。
- 您可能希望将XIB中的导航栏或工具栏保留为空,并通过编程将UIBarButtonims添加到导航栏中。幸运的是,这很容易
-
我最近升级到xcode 5,当我在iOS模拟器中运行我的应用程序时,启动屏幕与状态栏重叠,当你在应用程序中时,状态栏与我应用程序上的元素重叠,就像我在应用程序左上角的后退按钮一样。我使用phonegap 2.9构建我的应用程序。你知道我怎样才能正确地渲染它吗。
-
我有一个视图控制器,这是导航控制器的rootVc。 我需要为rootview控制器隐藏导航栏,因此我使用以下方法来隐藏它并使其重新出现。 我基本上是在rootVc中隐藏导航栏,并为所有其他视图控制器显示它。 但当我移除导航栏时,我看到我的内容正在状态栏下扩展 有办法解决这个问题吗?
-
我的项目中有多个故事板。我在一个故事板中有一个主页面浏览量控制器,我在一个单独的故事板中有一个安装视图控制器嵌入导航控制器。现在,当我从主页视图控制器中显示安装视图控制器导航控制器时,状态栏不会隐藏。但是当我将安装视图控制器故事板设置为info.plist中的主故事板文件库,并且安装视图控制器导航控制器是第一个呈现的视图时,状态栏将隐藏。我正在使用下面的代码隐藏状态栏。有人能告诉我当状态视图控制器
-
我正在为iOS 7更新我的应用程序,我正在调整我的所有视图,以适应新的透明状态栏(我的应用程序仍将使用不透明的导航栏)。 在每个视图中调整状态栏都相对容易,除了我的一个视图控制器中的UISearchBar连接到UISearchDisplayController时遇到的一个主要问题。 搜索栏似乎显示正常,如下所示: 问题是,一旦我开始搜索,导航栏就会消失(应该如此),但其他所有内容也会向上移动以重叠
-
我想在活动中使用appcompat v21工具栏。但我正在实现的工具栏在状态栏下方重叠。我该怎么修? 以下是活动布局xml: 工具栏视图: 主题风格:
-
我刚刚意识到,在Lollipop下面的Android版本上,不可能通过appcompat改变状态栏的颜色。我目前正在运行Android Kitkat 4.4.2,并收到了一个应用程序的更新,以下是截图 我的问题是,他们是如何在运行比Lollipop低版本的设备上不使用appcompat而改变状态栏颜色的? 怎么可能改变颜色?

