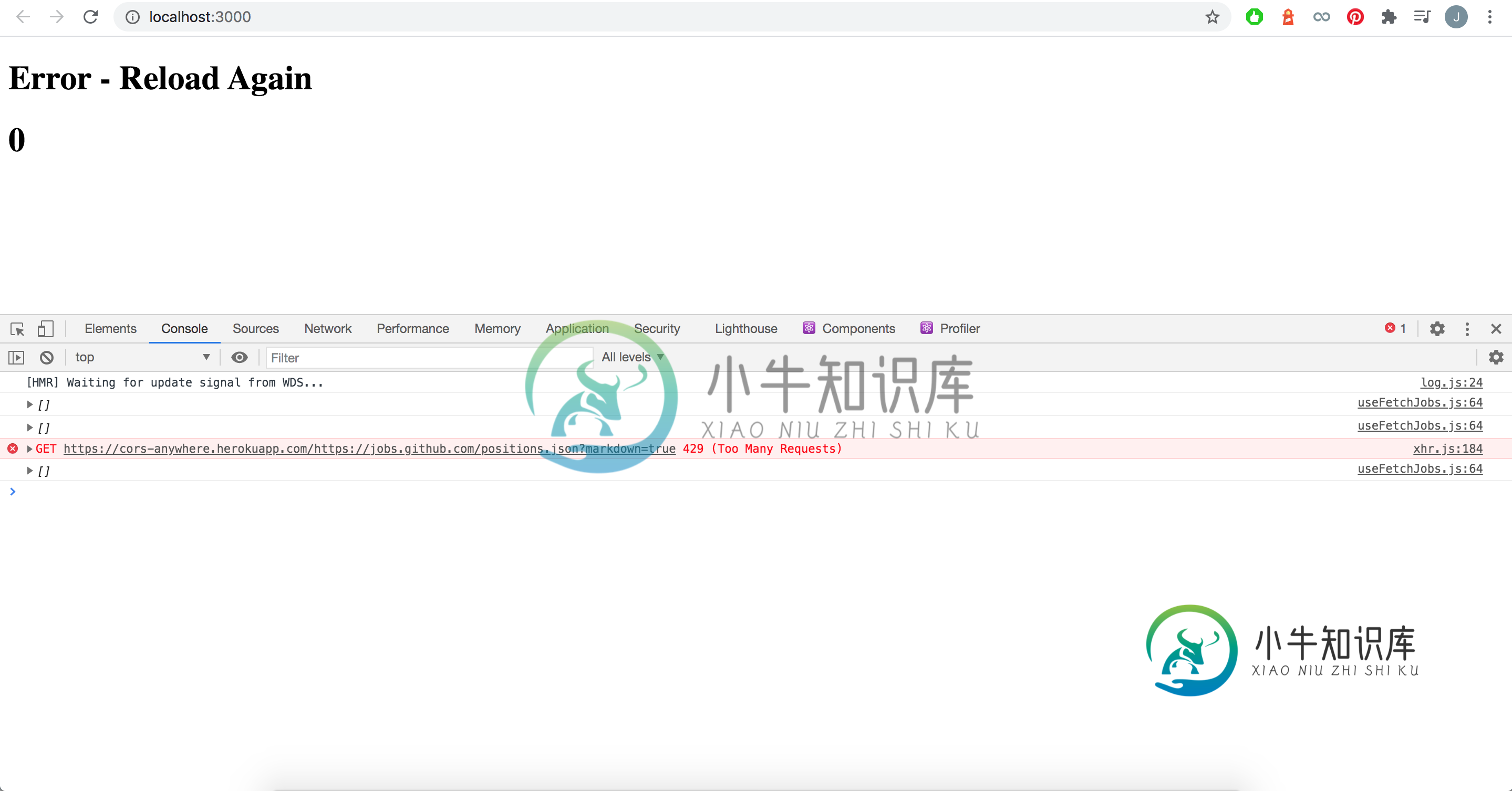
从api异步方式获取数据时,响应函数组件被调用3次
我是新手,不明白为什么在从GithubAPI获取数据时,下面的函数组件会被调用3次
useFetchJobs.js
下面的文件调用github作业api并获取数据
这里我有console.log(state.jobs);它显示了3个输出,即
>
未定义
(50) { }
import { useReducer, useEffect } from 'react';
import axios from 'axios';
const ACTIONS = {
MAKE_REQUEST: 'make-request',
GET_DATA: 'get-data',
ERROR: 'error',
}
const proxyurl = "https://cors-anywhere.herokuapp.com/";
const BASE_URL = 'https://jobs.github.com/positions.json';
function reducer(state, action) {
switch (action.type) {
case ACTIONS.MAKE_REQUEST:
return { loading: true, job: [] }
case ACTIONS.GET_DATA:
return { ...state, loading: false, jobs: action.payload.jobs }
case ACTIONS.ERROR:
return { ...state, loading: false, error: action.payload.error, jobs: [] }
default:
return state;
}
}
export default function useFetchJobs(params, page) {
//hook
const [state, dispatch] = useReducer(reducer, { jobs: [], loading: true })
//hook
useEffect(() => {
const cancelToken = axios.CancelToken.source();
dispatch({ type: ACTIONS.MAKE_REQUEST })
axios.get(proxyurl + BASE_URL, {
cancelToken: cancelToken.token,
params: { markdown: true, page: page, ...params }
}).then(res => {
dispatch({ type: ACTIONS.GET_DATA, payload: { jobs: res.data } })
}).catch(e => {
if (axios.isCancel(e)) return
dispatch({ type: ACTIONS.ERROR, payload: { error: e } })
})
return () => {
cancelToken.cancel();
}
}, [params, page])
console.log(state.jobs);
return state;
}APP.js
下面的文件从功能组件返回数据,检查其长度并输出到屏幕
import React from 'react';
import { Container } from 'react-bootstrap';
import useFetchJobs from './useFetchJobs.js';
function App() {
const { jobs, loading, error } = useFetchJobs();
return (
<Container>
{loading && <h1>Loading...</h1>}
{error && <h1>Error - Reload Again</h1>}
<h1>{jobs ? '' : '50'}</h1>
</Container>
)
}
export default App;我看到3个针对console.log(state.jobs)的输出
useFetchJobs.js文件内部

共有1个答案
>
未定义-
(50) { } -
-
大家好,我是java多线程新手。有人能帮我吗: 我的服务: SpringBoot应用程序: 异步配置: 控制器: 当我点击这个来自邮递员的get请求时,它在响应中显示为空白。我知道我的调用是异步进行的,响应甚至在调用我的方法之前就回来了。有没有办法通过更改邮递员或Spring启动应用程序中的一些设置来查看此响应
-
我想在我的应用程序启动时发出初始化请求。然后我想在main活动中使用响应。我不想在活动中提出请求,然后在手机轮换时处理活动生命周期。 所以我在考虑从申请中获得并在那里提出请求。但是,将响应数据发送到MyLauncher活动的最佳方式是什么? 这里有“最佳实践”解决方案吗?
-
问题内容: 就像一个人在这里问到但他的解决方案是调用其他函数 …我想知道是否有可能拥有一个不调用a的函数第二个功能基于异步请求的响应,但仅当异步请求响应时。 可能是这样的: 不调用另一个函数,这有可能吗? 我要实现的目标是拥有一个可以用一些参数调用的函数,该函数将返回异步Web服务(如FB)的响应。 问题答案: 简而言之,没有。您不能让异步函数同步返回有意义的值,因为该值当时不存在(因为它是在后台
-
问题内容: 我正在尝试使用新的react useReducer API来获取一些数据,并停留在需要异步获取的阶段。我只是不知道如何:/ 如何将数据获取放置在switch语句中,或者这不是应该完成的方式? 我试图这样做,但它不能与异步一起工作;( 问题答案: 这是一个有趣的案例,示例没有涉及。我认为减速器不是异步加载的正确位置。来自Redux的心态,您通常会将数据加载到其他位置,例如以thunk,可
-
链式调用异步函数。 循环遍历包含异步事件的函数数组,每次异步事件完成后调用 next 。 const chainAsync = fns => { let curr = 0; const next = () => fns[curr++](next); next(); }; chainAsync([ next => { console.log('0 seconds');
-
我有一个AWS lambda函数,我可以用下面的代码同步调用并返回结果 响应有效负载的类型为<代码> 现在,我需要异步调用我的lambda,所以我使用更改调用类型 它给我一个与以前相同类型的有效载荷的响应,,但我在这一行得到错误- 错误消息说 我错过了什么?如果响应负载与同步调用的类型相同,那么为什么会出现此解析错误?有什么建议吗? 编辑 为清楚起见,我理解如果调用类型为Event,那么我们只能得

