我的Spring Boot应用程序看不到Thymeleaf模板
我有一个Spring Boot应用程序,我在pom中定义了我的thymeleaf依赖项。包含以下行的xml:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
因此,当我启动应用程序并打印预定义的bean名称时,我会看到这些bean(我认为这对thymeleaf正常运行很重要):
- 模板引擎
- thymeleafResourceResolver
- thymeleafViewResolver
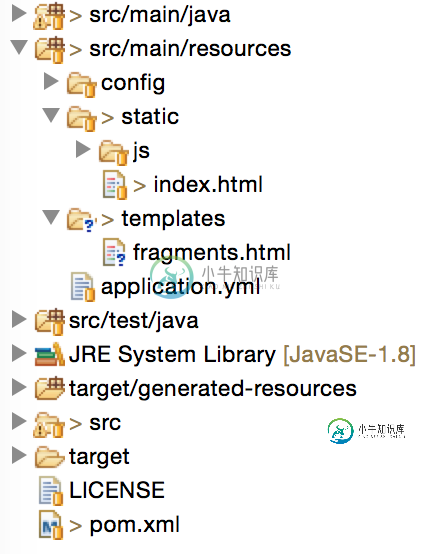
项目结构如下所示:

我在fragments.html中定义了一些片段:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container" th:fragment="copy">
<hr>
<footer>
<div class="row">
<div class="col-lg-12">
<p>Copyright © Teamtool 2015</p>
</div>
</div>
</footer>
</div>
</body>
</html>
..我正在尝试使用我索引中的那些。html如下所示:
<!doctype html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Hello AngularJS</title>
<base href="/" />
<link href="css/angular-bootstrap.css" rel="stylesheet">
<style type="text/css">
[ng\:cloak], [ng-cloak], .ng-cloak {
display: none !important;
}
</style>
</head>
<body ng-app="hello" ng-cloak class="ng-cloak">
<div ng-controller="navigation" class="container">
<ul class="nav nav-pills" role="tablist">
<li ng-class="{active:tab('home')}"><a href="/">home</a></li>
...
</ul>
</div>
<div ng-view class="container"></div>
<div class="col-md-3" th:include="fragments :: copy"></div>
<script src="js/angular-bootstrap.js" type="text/javascript"></script>
...
</body>
</html>
但是我的模板没有添加到索引中。html。我做错了什么?
共有2个答案
我在这里尽量通用,Spring boot将静态文件夹视为用于提供静态文件的公共资源文件夹。当您告诉Spring boot也配置模板系统时——在您的情况下是thymeleaf——它将开始在模板文件夹中查找。Thymeleaf模板不是静态的,而是一种动态的页面构建机制。
现在,因为您配置了thymeleaf,所以Springboot希望您能够呈现动态thymeleaf模板,并从templates文件夹中查找起点。它找不到索引。显示白标签页面的html文件。移动索引时。html到模板文件夹它有一个默认的起点。通过在您的一个控制器中映射一个URL路径,如@RequestMapping(value=“/”),您可以将任何其他文件名映射为指向您的应用程序的声明点。
您可以使用静态文件夹来服务angular JS文件,但模板必须位于templates文件夹中,除非您重写它。
应用程序扫描Thymeleaf模板在模板文件夹,移动index.html到模板应该工作。
-
null 当我运行带有库项目的主项目时(通过gradle、sourceControl、gitRepository),我可以看到库项目中的属性是空的。 如何使库项目使用从主应用程序传递下来的属性?
-
本文向大家介绍SpringBoot中的Thymeleaf模板,包括了SpringBoot中的Thymeleaf模板的使用技巧和注意事项,需要的朋友参考一下 一、前言 Thymeleaf 的出现是为了取代 JSP,虽然 JSP 存在了很长时间,并在 Java Web 开发中无处不在,但是它也存在一些缺陷: 1、JSP 最明显的问题在于它看起来像HTML或XML,但它其实上并不是。大多数的JS
-
本文向大家介绍SpringBoot使用thymeleaf模板过程解析,包括了SpringBoot使用thymeleaf模板过程解析的使用技巧和注意事项,需要的朋友参考一下 这篇文章主要介绍了SpringBoot使用thymeleaf模板过程解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 1.导入依赖 2.application.yml文件中新
-
我正在尝试使用Alpine Linux docker映像运行我的dotnet 5单文件应用程序。这是我的文档 这是一个依赖于框架的应用程序。还尝试了自包含和结果相同:未找到。Dotnet看不到我的文件,sh也看不到。 这是因为我在 Windows 上构建了我的应用程序而有问题吗?所有教程与高山编译应用程序内部图像。如果我把阿尔卑斯换成乌班图或其他地方——一切都还好。 更新:好的,问题是发布。我不得
-
我正在尝试用一个windows窗体应用程序在C语言上创建一个新的proyect,但是Visual Studio2019没有显示appropiate模板。我已经安装了以下软件包:
-
我定义了映射器,但Spring Boot无法检测到它。我好几天都找不到问题。请帮忙。尝试了IDEA和NetBeans。试图从这个线程添加一些关于main类的注释。 UserMapper.java 用户服务 UserController.java 主类

