Angular 2 Spring Boot登录CORS问题
我正在尝试用Spring Boot为后端和Angular 2为前端研发App。
实际上,我有连接问题,当我从Spring访问mvc登录页面。
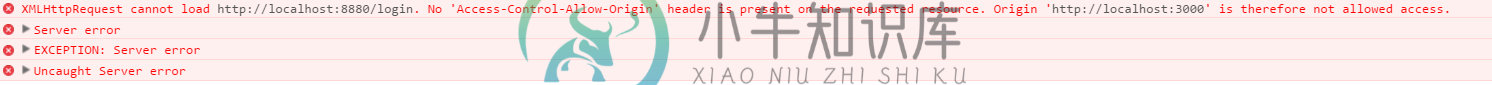
我遇到以下问题:
(控制台)




我为网页前端工程师端口设置了全局Cors配置。我的请求返回响应状态200。但是我无法访问响应,因为我在控制台中收到错误消息。
Spring没有误差。
共有2个答案
如果您使用的是Spring 4.2及更高版本,那么就有了对CORS的一流支持。阅读本页。
您可以在类级别定义以下注释:
@CrossOrigin(origins = "http://localhost:3000", maxAge = 3600)
您需要了解Cors配置的第一件事是在后端添加的。您不需要随Angular2应用程序的每个请求发送cors标头。了解到这一点,可以通过在Spring Security配置类中添加全局CORS配置轻松解决此问题。
首先,您需要创建一个过滤器bean:
@Component
@Order(Ordered.HIGHEST_PRECEDENCE)
public class MyCorsFilter implements Filter{
public MyCorsFilter () {
super();
}
@Override
public final void doFilter(final ServletRequest req, final ServletResponse res, final FilterChain chain) throws IOException, ServletException {
final HttpServletResponse response = (HttpServletResponse) res;
response.setHeader("Access-Control-Allow-Origin", "http://localhost:3000");
// without this header jquery.ajax calls returns 401 even after successful login and SSESSIONID being succesfully stored.
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Access-Control-Allow-Methods", "POST, PUT, GET, OPTIONS, DELETE");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Headers", "X-Requested-With, Authorization, Origin, Content-Type, Version");
response.setHeader("Access-Control-Expose-Headers", "X-Requested-With, Authorization, Origin, Content-Type");
final HttpServletRequest request = (HttpServletRequest) req;
if (!request.getMethod().equals("OPTIONS")) {
chain.doFilter(req, res);
} else {
// do not continue with filter chain for options requests
}
}
@Override
public void destroy() {
}
@Override
public void init(FilterConfig filterConfig) throws ServletException {
}
}
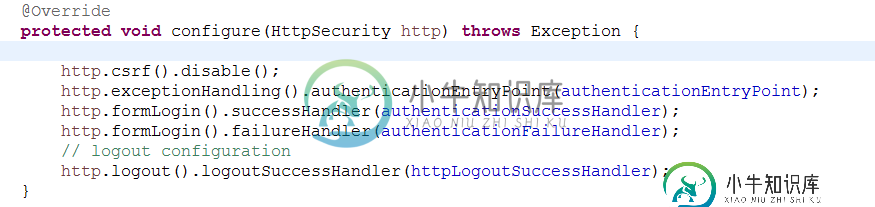
步骤2:在Spring Security配置类中添加:
@Autowired
private MyCorsFilter myCorsFilter;
//CORS
http.addFilterBefore(myCorsFilter, ChannelProcessingFilter.class);
编辑:此配置假定您在本地主机3000上运行angular2应用程序
-
这里和这里的类似问题并没有帮助我解决这个问题。 我使用的是KeyClope 4.4。0来保护我的REST服务,该服务是使用Spring Boot实现的,我使用React作为前端。 当前端(在上运行)调用并被重定向到KeyCloak登录页面时,我得到一个CORS错误。 错误是: localhost/:1未能加载http://localhost:8080/login:重定向自'http://local
-
在我的keycloak客户端设置中,我向Web Origins配置部分添加了一个值'*'。 我还使用node cors库在我的node express应用程序上启用了cors,请遵循以下express指南 我使用keycloak的3.2.1版本,以防有任何不同(我看到一个新版本是作为RC发布的) 谢谢
-
我有问题。我无法登录backoffice。 我与主机提供商联系,他们说这不是他们这边的问题。 有什么办法吗?
-
我在Xcode的日志中有这样一条消息: 我的应用程序不会打开Facebook应用程序,而是Safari。 然后我在回调中有一个错误。 (iOS8上一切都好) 以下是所有日志:
-
在密码散列方面,我有点像n00b,所以对我来说很简单。基本上,我已经整理了一些代码,首先清理用户在注册时输入的字符串。一旦完成,就会生成随机盐。然后将密码附加到salt: 然后,我使用sha256对密码进行哈希处理,然后继续将用户插入数据库,这似乎都正常工作: 然后,当涉及到用户登录时,我再次清理用户输入的字符串,从数据库中获取salt并将其分配给变量,然后将密码附加到该变量,如下所示: 然后,像
-
我正在构建angular2应用程序,目前我有一个家庭组件与菜单栏和路由器出口的主要内容。我添加了登录机制,所以如果用户没有经过身份验证,那么登录页面将显示在整个屏幕上,登录后用户将被路由到上面结构的主/主组件。 当我运行登录页面加载的应用程序时,成功验证后,它会将我路由到主页,但在加载菜单的主页(如Dashboard1、Dashboard2、Report1等)中,链接无法正常工作。当我点击任何菜单

