无法调用this.setaddEventListener函数中的State

我正在尝试通过DOM方法创建一个按钮,单击该按钮即可更改状态。我尝试将“this”作为变量传递给函数的参数
var self="this"
b.addEventListener("click", function(self){
self.setState({health:100}) })
并尝试在函数末尾添加. bind(this),但没有成功。
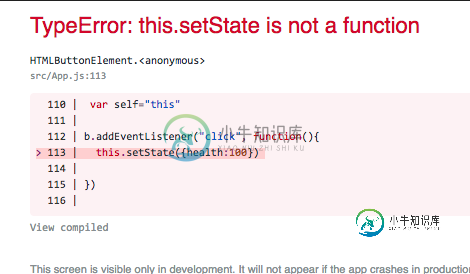
b.addEventListener("click", function(){
this.setState({health:100}) })
共有3个答案
使用:
var self=this
b、 addEventListener(“单击”,函数(){self.setState({health:100}))
从中删除双引号,它应该可以工作。
您应该执行一个单独的函数来管理事件。然后将函数绑定到构造函数。例如
class Toggle extends React.Component {
constructor(props) {
super(props);
this.state = {isToggleOn: true};
// This binding is necessary to make `this` work in the callback
this.handleClick = this.handleClick.bind(this);
}
handleClick() {
this.setState(prevState => ({
isToggleOn: !prevState.isToggleOn
}));
}
render() {
return (
<button onClick={this.handleClick}>
{this.state.isToggleOn ? 'ON' : 'OFF'}
</button>
);
}
此外,要考虑到这一点:
使用React时,通常不需要在DOM元素创建后调用addEventListener将侦听器添加到DOM元素中。相反,只需在元素最初呈现时提供一个侦听器。
在react中处理事件
这个问题可以使用右声明和自定义来处理。OR借助箭头函数(隐式词汇范围)
componentDidMount(){
//assuing b defined
//1. if you want to use self
const self = this; // this should not be double quoted;
b.addEventListener("click", function () {
self.setState({ health: 100 });
}
// 2. using arrow function ( implicit lexical scope)
b.addEventListener("click", ()=> {
this.setState({ health: 100 });
}
}
-
我无法通过JPA2.1调用Oracle函数。但是,相同的函数可以很好地使用JDBCallable语句。 我在实体类中有以下定义。 在我的DAO中,我称之为甲骨文函数, Oracle功能: 我得到这个错误,
-
我跟着https://quarkus.io/guides/amazon-lambda使用AWS在Lambda函数中运行Quarkus应用程序的教程。 在执行以下命令之前,一切正常,我可以在AWS中成功调用Lambda函数: 但当我尝试使用以下命令以本机方式安装代码时: 我得到以下错误: 我还尝试了以下命令,该命令运行良好: 这是我运行上述命令时的最终日志: 当我尝试本机创建Lambda函数时,它也
-
问题内容: 设置如下: 显然,它被配置为返回一些值,并且确实是被嘲笑的。结果是:mockito抱怨我经常打给我(强调:NOT !),并且希望只打一次它! 以下更改有效: 我的问题很简单:这是怎么回事?为什么Mockito会验证对传递给函数的 参数 的调用,而不是对函数本身的调用? 问题答案: 正如我在评论中提到的那样,Mockito实际上以不直观的方式处于有状态状态。很多时候,存根或验证的方法
-
我正在使用summernote,我想上传图片到我的网络服务器…下面是我正在使用的代码 Default.aspx default.asp.cs 错误: 注意:我已经将页面从default.aspx更改为about.aspx(但代码相同)
-
我想连接PHP到Oracle数据库12c,我已经尝试在这个视频https://www.youtube.com/watch?v=KJme5JMxKeo > 安装oracle数据库12c:http://www.oracle.com/technetwork/database/enterprise-edition/downloads/index.html 解压并粘贴即时客户端(版本12.1.0.2.0)h
-
本文向大家介绍JavaScript中5种调用函数的方法,包括了JavaScript中5种调用函数的方法的使用技巧和注意事项,需要的朋友参考一下 这篇文章详细的介绍了Javascript中各种函数调用的方法及其原理,对于理解JavaScript的函数有很大的帮助! JavaScript,调用函数的5种方法 一次又一次的,我发现,那些有bug的Javascript代码是由于没有真正理解Javascri

