Apache POI Excel只显示数据标签和剪切图
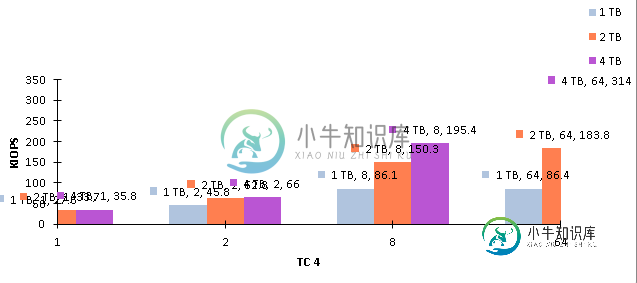
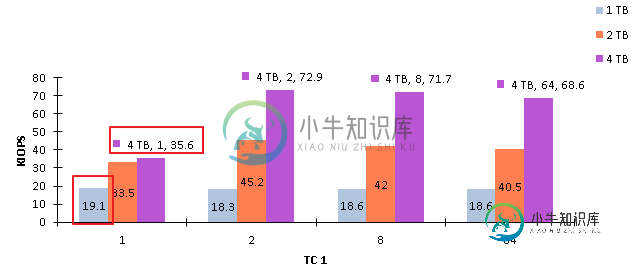
问题1。我只是在条形图上只显示数据标签。
问题2。图表被切割成条形。第一类和最后一类。

您可以看到混合标签,“右轴”+“底轴”+“数据值”。
语言-Java
依赖关系
<dependency>
<groupId>org.apache.poi</groupId>
<artifactId>poi-ooxml</artifactId>
<version>4.1.2</version>
</dependency>
<dependency>
<groupId>org.apache.poi</groupId>
<artifactId>poi-ooxml-schemas</artifactId>
<version>4.1.2</version>
</dependency>
我在这里引用了。(https://svn.apache.org/repos/asf/poi/trunk/src/examples/src/org/apache/poi/xssf/usermodel/examples/barchart.java)
private void createChart(XSSFSheet sheet,
String chartTitle,
String leftTitle,
String bottomAxisTitle,
List<Map<String, Object>> reportData,
Map<String, String> capMap,
String rwRatio,
String resultType,
String name,
Integer startRownum,
Integer startCellIndex,
Integer lastRownum,
Integer lastCellIndex) {
XSSFDrawing drawing = (XSSFDrawing)sheet.createDrawingPatriarch();
XSSFClientAnchor anchor = drawing.createAnchor(
10, 10, 110, 110, startCellIndex,
startRownum, lastCellIndex, lastRownum); //int dx1, int dy1, int dx2,
//int dy2, int col1, int row1,
//int col2, int row2
XSSFChart chart = drawing.createChart(anchor);
chart.setTitleText(chartTitle);
chart.setTitleOverlay(false);
XDDFChartLegend legend = chart.getOrAddLegend();
legend.setPosition(LegendPosition.TOP_RIGHT);
// Use a category axis for the bottom axis.
XDDFCategoryAxis bottomAxis = chart.createCategoryAxis(AxisPosition.BOTTOM);
bottomAxis.setTitle(bottomAxisTitle);
XDDFValueAxis leftAxis = chart.createValueAxis(AxisPosition.LEFT);
leftAxis.setTitle(leftTitle);
leftAxis.setCrosses(AxisCrosses.AUTO_ZERO);
XDDFChartData data = chart.createData(ChartTypes.BAR, bottomAxis, leftAxis); // Chart type
XDDFDataSource<String> xs = XDDFDataSourcesFactory.fromArray(qdList);
String title = "";
for(Map<String, Object> report : reportData) {
List <Double>iops = new ArrayList<>();
List<Map<String, Object>> fios = (List<Map<String, Object>>) report.get("myData");
TestMain tm = (TestMain) report.get("testMain");
title = capMap.get(tm.getId().toString());
for(String qd : qdList) {
for(Map<String, Object> fio : fios) {
iops.add(Double.parseDouble(fio.get(name).toString()));
}
}
Double [] values = new Double[iops.size()];
for(int i = 0 ; i < iops.size(); i++) {
values[i] = iops.get(i);
}
XDDFNumericalDataSource<Double> ys1 = XDDFDataSourcesFactory.fromArray(values);
XDDFChartData.Series series1 = data.addSeries(xs, ys1);
series1.setTitle(title, null);
series1.setShowLeaderLines(true);
}
chart.plot(data);
chart.displayBlanksAs(DisplayBlanks.SPAN);
XDDFBarChartData bar = (XDDFBarChartData) data;
bar.setBarDirection(BarDirection.COL);
List<PresetColor> color = colors();
for(int idx = 0 ; idx < reportData.size() ; idx++) {
solidFillSeries(data, idx, color.get(idx));
}
private static void solidFillSeries(XDDFChartData data, int index, PresetColor color) {
XDDFSolidFillProperties fill = new XDDFSolidFillProperties(XDDFColor.from(color));
XDDFChartData.Series series = data.getSeries().get(index);
XDDFShapeProperties properties = series.getShapeProperties();
if (properties == null) {
properties = new XDDFShapeProperties();
}
properties.setFillProperties(fill);
series.setShapeProperties(properties);
series.setShowLeaderLines(true);
}
共有1个答案
我找到了第一个答案!!!
>
我添加了一个依赖项:
<dependency>
<groupId>org.apache.poi</groupId>
<artifactId>ooxml-schemas</artifactId>
<version>1.3</version>
</dependency>
我加了一些代码。
int seriesNr = 0;
chart.getCTChart().getPlotArea().getBarChartArray(0).getSerArray(seriesNr ).getDLbls().addNewDLblPos().setVal(org.openxmlformats.schemas.drawingml.x2006.chart.STDLblPos.CTR);
chart.getCTChart().getPlotArea().getBarChartArray(0).getSerArray(seriesNr).getDLbls().addNewShowVal().setVal(true);
chart.getCTChart().getPlotArea().getBarChartArray(0).getSerArray(seriesNr).getDLbls().addNewShowLegendKey().setVal(false);
chart.getCTChart().getPlotArea().getBarChartArray(0).getSerArray(seriesNr).getDLbls().addNewShowCatName().setVal(false);
chart.getCTChart().getPlotArea().getBarChartArray(0).getSerArray(seriesNr).getDLbls().addNewShowSerName().setVal(false);
chart.getCTChart().getPlotArea().getBarChartArray(0).getSerArray(1).getDLbls().addNewDLblPos().setVal(org.openxmlformats.schemas.drawingml.x2006.chart.STDLblPos.CTR);
chart.getCTChart().getPlotArea().getBarChartArray(0).getSerArray(1).getDLbls().addNewShowVal().setVal(true);
chart.getCTChart().getPlotArea().getBarChartArray(0).getSerArray(1).getDLbls().addNewShowLegendKey().setVal(false);
chart.getCTChart().getPlotArea().getBarChartArray(0).getSerArray(1).getDLbls().addNewShowCatName().setVal(false);
chart.getCTChart().getPlotArea().getBarChartArray(0).getSerArray(1).getDLbls().addNewShowSerName().setVal(false);

-
问题内容: 我有一些HTML数据,其中包含标题,段落,图像和列表标签。 是否有一个显示该数据的方式还是? 问题答案: 对于Swift 4: 然后,每当您要将HTML文本放入UITextView时,请使用:
-
我一直在使用Chart.Js,但由于时间限制和个人对D3等人的SVG路线的偏好,我尽最大努力避免进入画布本身。 我在仪表板页面上混合了各种图表,除了一个问题外,其他一切看起来都很棒——你必须将鼠标悬停在饼图段上才能看到潜在的%或值。 对于仪表板视图,我的用户更喜欢快速查看数据段上的一些数据标签,就像Excel一样,可能更容易用图像进行解释: https://support.office.com/e
-
我有一个对象列表,它具有以下属性 公共类ViewTestCasesBean { } 现在我的行动代码是... 这里详细说明List是要在显示标签中显示的上述对象的List。 我尝试了以下方法 但是得到了以下错误... 编码有什么问题?
-
使用chart.js的示例折线图代码(http://www.chartjs.org/docs/#line-图表示例用法),我能够在js fiddle或独立页面上创建一个完美的折线图。 问题是,当将完全相同的配置代码插入到我的项目中并转换为自定义敲除绑定时,不会显示应位于图表左边缘和下边缘的数据标签。除此之外,它看起来和样品完全一样,就像它应该的那样。 我的代码太复杂,无法包含在这里,所以我要寻找的
-
我下载从https://www.adminer.org/#download这只是一个PHP文件约大小。我把这个放在/localhost/,并且能够登录到数据库没有任何问题。但唯一的问题是,我有大约24个数据库,管理员只显示1个数据库的表和内容。 这个数据库碰巧也是第一个索引的数据库,因为它以字母所以我猜它只是在抓取它,但这不是我想要获取的数据库。有什么解决办法吗?
-
问题内容: 当前,大多数主流浏览器(Safari除外)都支持HTML5 元素,这似乎是一种向输入添加建议的有趣方式。 但是,value属性的实现与上的内部文本之间似乎存在一些差异。例如: 选择一个后,输入将填充值而不是内部文本。我只希望用户在下拉列表和输入中看到文本(“答案”),但42像那样select将值传递给Submit。 如何使所有浏览器的下拉列表显示 的标签(内部文本),但在 提交valu

