Java当我指定内部面板布局时,外部面板的布局会发生变化
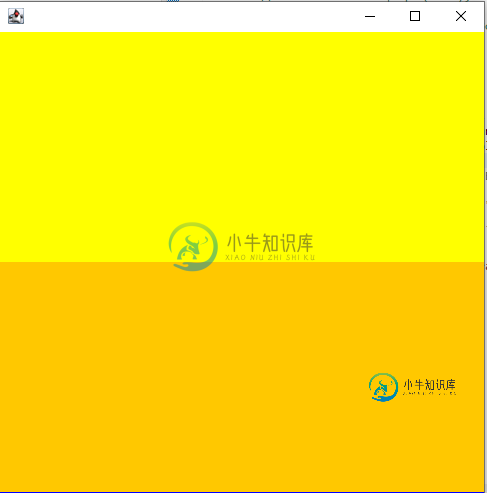
我是JavaSwing的新手。我在包含两个内部面板的“外部”面板上使用y轴BoxLayout。在这里,您可以看到使用这个基本代码,两个内部面板在框布局中获得相同的可用高度份额(第一个内部面板黄色,第二个内部面板橙色)
// main test frame
public class MainFrame extends JFrame {
public MainFrame()
{
this.setSize(500, 500);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setLayout(new GridLayout(1,1));
// outer panel: groupWrapPanel with BoxLayout
JPanel groupWrapPanel = new JPanel();
groupWrapPanel.setBackground(Color.blue);
groupWrapPanel.setLayout(new BoxLayout(groupWrapPanel, BoxLayout.Y_AXIS));
// inner panel 1: headerPanel (yellow)
JPanel headerPanel = new JPanel();
headerPanel.setBackground(Color.yellow);
groupWrapPanel.add(headerPanel);
// inner panel 2: headerNotesWrap (orange)
JPanel headerNotesWrap = new JPanel();
headerNotesWrap.setBackground(Color.orange);
groupWrapPanel.add(headerNotesWrap);
this.add(groupWrapPanel);
this.setVisible(true);
}
}

但是,当我将单独的布局管理器添加到其中一个内部面板时,外部面板的布局发生了变化,两个内部面板的高度不再与外部面板的高度相等。我可以通过添加一行代码来实现这一点:
headerPanel.setLayout(new BorderLayout());

有人能解释一下,当我为内部面板指定布局管理器时,为什么外部面板的布局会发生变化,以及如何防止这种情况发生。
非常感谢。
编辑
这是一个相关的问题,是对某人发表的评论的回应。
“BoxLayout将确定每个组件的首选大小。如果有额外的可用空间,它将平均分配空间,直到每个组件的最大大小。这将解释为什么在第一种情况下每个面板是50/50。”
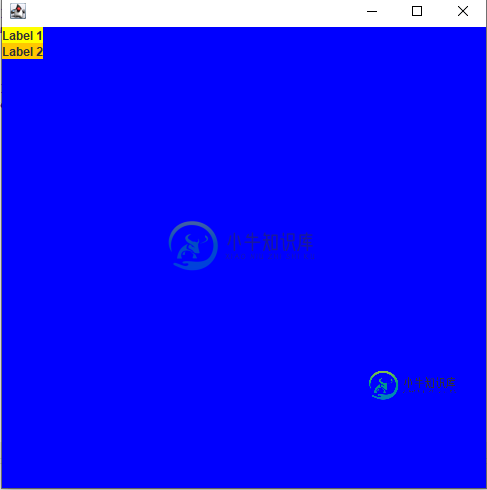
如果是这样的话,为什么如果我将2个内部组件从面板更改为标签,它们不再拉伸以填充外部面板内部的可用空间?像这样:
公共类大型机扩展了JFrame{
public MainFrame()
{
// we're going to create what shall be known as a "Group Box",
// which groups things together
this.setSize(500, 500);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setLayout(new GridLayout(1,1));
// outer panel: groupWrapPanel with BoxLayout
JPanel groupWrapPanel = new JPanel();
groupWrapPanel.setBackground(Color.blue);
groupWrapPanel.setLayout(new BoxLayout(groupWrapPanel, BoxLayout.Y_AXIS));
// inner label 1
JLabel label1 = new JLabel("Label 1");
label1.setBackground(Color.yellow);
label1.setOpaque(true);
groupWrapPanel.add(label1);
// inner label 2
JLabel label2 = new JLabel("Label 2");
label2.setBackground(Color.orange);
label2.setOpaque(true);
groupWrapPanel.add(label2);
this.add(groupWrapPanel);
this.setVisible(true);
}
}

再次感谢
共有1个答案
我在代码中添加了以下内容:
setVisible(true);
System.out.println(headerPanel.getPreferredSize());
System.out.println(headerPanel.getMaximumSize());
System.out.println(headerNotesWrap.getPreferredSize());
System.out.println(headerNotesWrap.getMaximumSize());
并在使用BorderLayout时获得以下输出:
java.awt.Dimension[width=0,height=0]
java.awt.Dimension[width=2147483647,height=2147483647]
java.awt.Dimension[width=10,height=10]
java.awt.Dimension[width=32767,height=32767]
您可以看到BorderLayout的最大大小比FlowLayout的大得多。
因此,当额外的空间按比例分配时,BorderLayout面板会得到更多。
一些可能的解决方案:
>
使用GridBagLayout。也可以将面板堆叠在一列中。
尝试使用相对布局,它的功能类似于BoxLayout,只是堆叠面板。
-
主要内容:GWT 布局面板 介绍,GWT 常用的布局面板GWT 布局面板 介绍 布局面板可以包含其他小部件。这些面板控制小部件在用户界面上的显示方式。每个 Panel 小部件都从 Panel 类继承属性,后者又从 Widget 类继承属性,而后者又从 UIObject 类继承属性。 小组件 描述 GWT UIObject类 此小部件包含文本,不会使用 <div> 元素将其解释为 HTML,从而使其以块布局显示。 GWT Widget类 此小部件可以包含
-
布局面板控件使用户可以在页面上组织UI控件。 每个Layout控件都从UIComponent类继承属性,而UIComponent类继承EventDispatcher和其他顶级类的属性。 S.No 控制和描述 1 Flex EventDispatcher类 EventDispatcher类是可以调度事件的所有类的基类。 EventDispatcher类允许显示列表上的任何对象成为事件目标,因此,使用
-
布局面板可以包含其他小部件。 这些面板控制在用户界面上显示小部件的方式。 每个Panel小部件都从Panel类继承属性,而Panel类继承Widget类的属性,而后者继承UIObject类的属性。 Sr.No. 小部件和描述 1 GWT UIObject类 此窗口小部件包含文本,不使用元素解释为HTML,从而使其以块布局显示。 2 GWT Widget类 此窗口小部件可以包含HTML文本,并使用元
-
TP5 提供了三种模板布局使用方式,CMF 选用了模板标签方式,这样方便模板开发者手动,显式的控制是否要使用模板布局; 请不要在任何配置文件中开启模板引擎的layout_on设置 开启模板布局很简单,只要在要使用模板布局的模板文件开头增加如下代码: <layout name="public@layout" /> 表示当前模板需要使用当前主题下 public/layout.html 布局模板文件。
-
TP 提供了三种模板布局使用方式,CMF 选用了模板标签方式,这样方便模板开发者手动,显式的控制是否要使用模板布局; 请不要在任何配置文件中开启模板引擎的layout_on设置 开启模板布局很简单,只要在要使用模板布局的模板文件开头增加如下代码: <layout name="public@layout" /> 表示当前模板需要使用当前主题下 public/layout.html 布局模板文件。当
-
ThinkPHP的模板引擎内置了布局模板功能支持,可以方便的实现模板布局以及布局嵌套功能。 有三种布局模板的支持方式: 第一种方式:全局配置方式 这种方式仅需在项目配置文件中添加相关的布局模板配置,就可以简单实现模板布局功能,比较适用于全站使用相同布局的情况,需要配置开启layout_on 参数(默认不开启),并且设置布局入口文件名layout_name(默认为layout)。 return [

