为什么srcset会导致图像下载多次?
我有以下图像标记使用srcset和size属性来插入响应图像:
<img srcset="/designed/logo-abihaus-1600x500.png 1600w,
/designed/logo-abihaus-1200x375.png 1200w,
/designed/logo-abihaus-960x300.png 960w,
/designed/logo-abihaus-800x250.png 800w,
/designed/logo-abihaus-480x150.png 480w"
src="/designed/logo-abihaus-1600x500.png"
sizes="100vw" alt="">
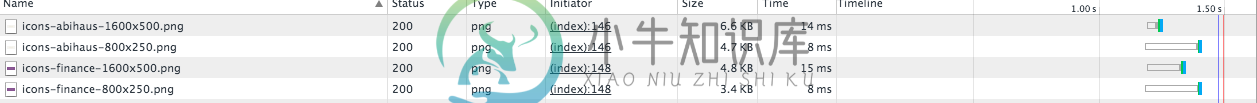
据我所知,我只是告诉浏览器我所有可用的图像大小,它应该只下载基于视口大小的最合理的大小,等等。如果我将浏览器窗口(Chrome)调整为较小并刷新页面,则网络选项卡告诉我,它将下载我期望的图像(在本例中为800px),加上最大的图像(我从src属性中假设)。

我在使用picturefill.js和不使用picturefill.js的情况下都试过,我在OS X 10.10.5上使用了Chrome 45,所以我认为这不是浏览器兼容性问题。我的语法有问题吗?还是我只是误解了srcset?
共有1个答案
这是闪烁渲染引擎中的浏览器错误。
如果您有
如果您不这样做,这是一个仍然开放的错误,我希望很快解决。
-
问题内容: 好吧,我试图理解并阅读可能导致它的原因,但我却无法理解: 我的代码中有这个地方: 事实是,当它尝试调用某些方法时,它将引发而不是其他预期的异常(特别是)抛出 。我实际上知道调用了什么方法,所以我直接转到该方法代码,并为应该抛出的行添加了一个块 ,它实际上按预期抛出。然而,当它上升时,以某种方式更改了上面的代码并没有 按预期进行。 是什么原因导致这种行为的?我该如何检查? 问题答案: 通
-
问题内容: 带有此文件的ImageIO.read(imagePath)给出了CMMException,为什么Java无法处理此看似有效的文件http://www.jthink.net/jaikoz/scratch/front.jpg 问题答案: 我想我掌握了您的问题。我检查了您链接的图像(http://www.jthink.net/jaikoz/scratch/front.jpg)。其归因于Exi
-
我正在使用具有响应图像的引导。我想通过向浏览器提供多种图像大小来优化加载时间。根据本文,使用srcset这样的简单方法有助于让浏览器选择最佳图像大小: 我的问题是,将其与引导img响应类相结合,即使只需要一张小图片,也会加载一张大图片。 代码示例:Bootply。使用Chrome进行测试,它内置支持srcset支持!其他一些浏览器需要picturefill.js才能识别它。) 如果您复制图像的源(
-
为什么我在下面的代码段中的X轴上有一个溢出? 在我的网格容器上应用时,就会产生溢出。 null null https://codepen.io/anon/pen/wdjexz?editors=1100
-
问题内容: 即使模型类中没有验证约束,我也会收到此错误(所有成员变量均已正确设置,但我在创建对象时仍然遇到此异常)。如何调试此错误? 问题答案: 每个都有一个数组。每个显示了您要保留的bean的哪个属性被侵犯。正如@Arthur正确指出的那样,违反Java持久性注释的结果也以s 结尾。 要调试你的问题,我会暂时赶在并打印出每个如下:
-
问题内容: 在Chrome中,然后在Firefox或InternetExplorer中。图像原本为120像素,我正在缩小为28像素,但是无论您将其缩小为多少,它看起来都非常糟糕。 图像是PNG,并且具有Alpha通道(透明度)。 以下是相关代码: HTML: CSS: CSS 的和行似乎没有任何作用,但是我在对该问题进行一些研究时在网上找到了它们。 问题答案: 看来你是对的。没有选项可以更好地缩放

