正在将Laravel POST方法作为GET方法发送。代码405
所以我已经看过了与我的问题相关的答案。我有一个laravel应用程序,它在本地主机服务器上运行得非常好。那里的线路运行良好。但当我在共享主机上上传我的laravel应用程序时,只有GET方法起作用。当我尝试使用任何POST请求(例如登录到我的应用程序)时,它会发送405个错误代码。例如,我将向您展示登录时出现的问题。
这是路线。
Route::post('authinticate',['as'=>'authinticate','uses'=>'LoginController@authenticate']);
控制器功能
public function authenticate(LoginRequest $request)
{ //$credentials = $request->only('user_name', 'password');
$credentials = array(
'user_name' => $request->input('username'),
'password' => $request->input('password'),
);
if (Auth::attempt($credentials)) {
// Authentication passed...
return redirect()->route('home');
}
else{
return redirect()->back()->withErrors(['message' => 'اسم المستخدم او كلمة المرور غير صحيحين.']);
}
}
HTML格式:
<form method="POST" action="{{ route('authinticate') }}">
@csrf
<div class="form-group signIn">
<label for="username">اسم المستخدم</label>
<input type="text" name="username" placeholder="اسم المستخدم" class="form-control" id="username" value="{{ old('user_name') }}">
</div>
<div class="form-group">
<label for="password">كلمة المرور</label>
<input type="password" name="password" placeholder="كلمة المرور" class="form-control" id="password">
<p></p>
<a href="{{ route('forgot') }}" >نسيت كلمة المرور</a>
</div>
<input type="submit" class="btn btn-block btn-default btn-success" name="submit" id="submit" value="دخـــول">
</form>
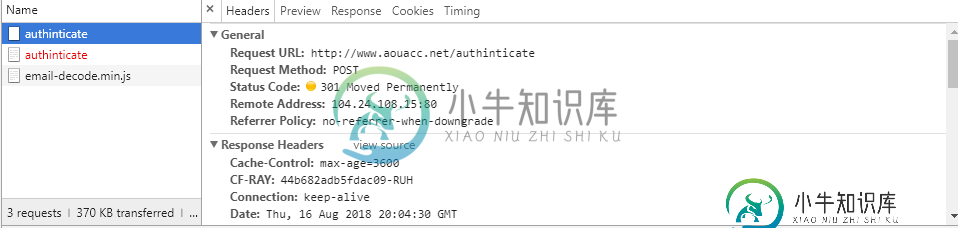
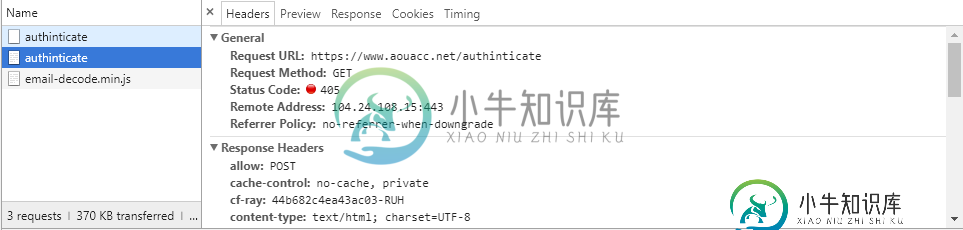
这是我在提交表单之前从控制台获得的信息。
Mixed Content: The page at 'https://www.aouacc.net/login' was loaded over a secure connection, but contains a form that targets an insecure endpoint 'http://www.aouacc.net/authinticate'. This endpoint should be made available over a secure connection.


共有1个答案
检查标题,将POST请求发送到http://www.aouacc.net/aunthinticate返回一个301标题,该标题触发重定向到https版本。因为显然您没有在代码中设置重定向,所以它可能是在服务器级别设置的。更改路线,使其使用https://www.aouacc.net而不是http://www.aouacc.net。
-
我尝试了许多解决方案,但它仍然给我同样的错误: “未处理的异常:类型'\u InternalLinkedHashMap }
-
问题内容: 这是一个奇怪的问题。我已经使用了2年多的角度,从来没有遇到这个问题。 我正在使用角度v1.5.0。我正在发出这样的帖子请求: 常规POST请求对吗?得到这个。我在控制台中查看,“网络”选项卡将请求记录为GET。奇怪 因此,我已经整理了代码,使其像这样工作: 一样。逐步浏览服务代码后,我相信标题已正确设置。还有其他人遇到这个问题吗? 根据germanio的建议,我尝试使用该服务: (由于
-
本文向大家介绍jsp+ajax发送GET请求的方法,包括了jsp+ajax发送GET请求的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了ajax发送GET请求,然后通过jsp页面来接收处理的实现方法。分享给大家供大家参考。具体实现方法如下: Ajax发送GET请求 这里用一个实例演示Ajax发送get请求,实例具体要求为一个注册页面,当用户填写完用户名称时,该输入框失去焦点后会通过A
-
美国东部时间2019.05.14下午4:54更新-好的-下面是说明我的问题的代码-可能我花了太长时间才得到这个,而且可能太长了,但我还是Java新手。无论如何——它可以工作,打开窗体,但无法让第二个按钮看到并对“事件”做出反应。我想我现在是在“提高”活动,好吧——至少它在活动中达到了标准。但是,它仍在运行类代码,而不是通过setOnFormStateChange传入的“自定义”代码????我不确定
-
我有一个从给定的table/data_type获取所有对象的终点。我想在返回的数据上添加一些过滤功能,但无法弄清楚如何将JSON对象传递给我的控制器。 我的代码: 如何向查询参数传递数据?我尝试了@ModelAttribute并在请求体中发送了JSON对象,但它没有工作。
-
问题内容: 我正在尝试使用GET方法发送一个json对象。我的代码: 但是,收到的标头将“ Content-Length”设置为零,因此服务器上的json解析器无法读取内容。 我已经尝试设置内容长度标头,但是它仍然以零的形式出现在服务器上: 任何想法如何使它工作?它必须是GET请求。 问题答案: GET请求至少通常是没有消息正文。如文档中所述,jQuery将GET请求追加到url参数。您应该能够使

