Firebase CLI:“配置为单页应用程序(将所有URL重写为/index.html)”
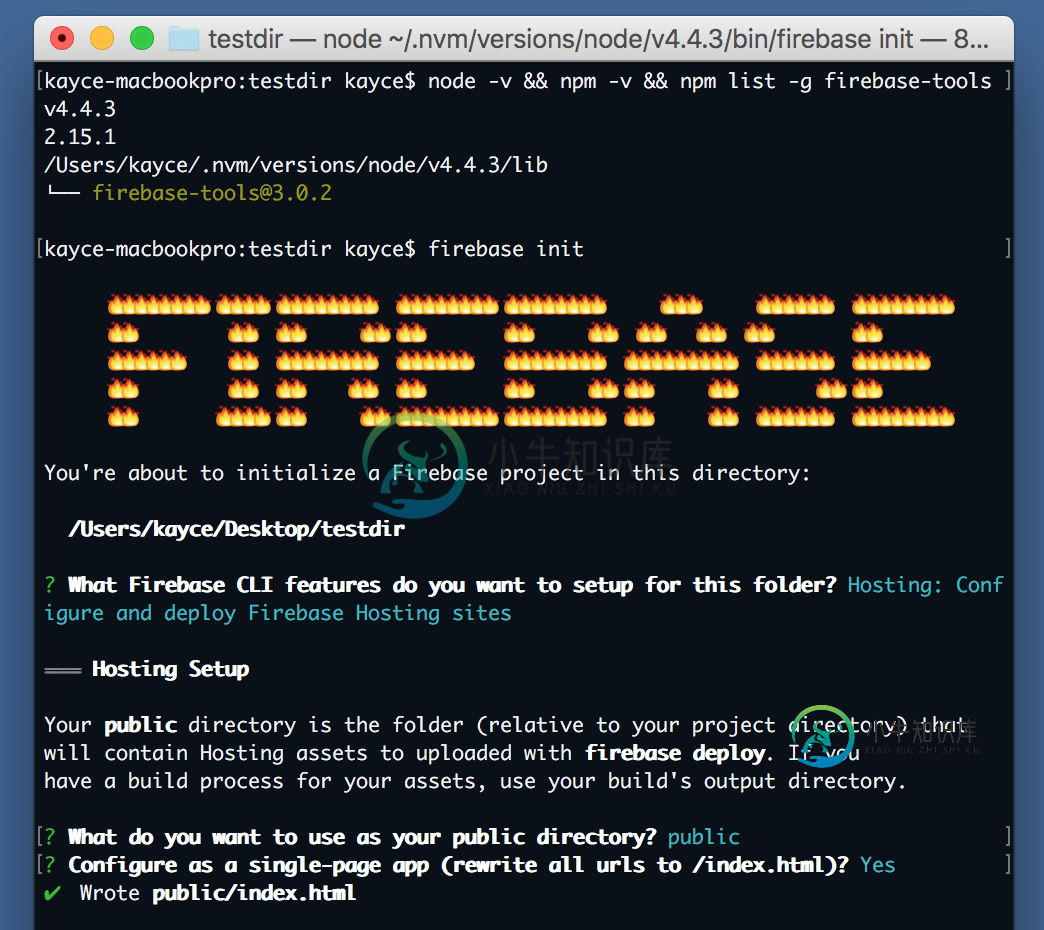
我刚刚使用Firebase CLI初始化了一个静态托管项目。当您启用“配置为单页应用程序”选项时,会发生什么情况?我想知道到底修改了哪些文件,以及这对Firebase后端有什么影响。

共有3个答案
如果将其设置为“是”,则所有无效url(如www.example.com/某些无效url)都将重定向到站点的index.html,这是一件好事。您还可以将其设置为自定义404.html。
firebase.json
{
"hosting": {
"public": "pubic",
"ignore": ["firebase.json", "**/.*", "**/node_modules/**"],
"rewrites": [
{
"source": "**",
"destination": "/index.html"
}
],
"cleanUrls": true
}
}
奖励:设置Cleurls为true以从您部署的网站URL中删除. html扩展,否则所有没有. html的URL将重定向到index.html。
完整的例子:
{
"hosting": {
"public": ".",
"rewrites": [
{
"source": "**",
"destination": "/index.html"
}
]
}
}
该选项只需在firebase.json文件中设置一个标志,将所有URL重定向到/index.html。
"rewrites": [ {
"source": "**",
"destination": "/index.html"
} ]
有关更多信息,请参阅Firebase主机的文档,其中还包含以下更完整的示例:
"hosting": {
// ...
// Add the "rewrites" attribute within "hosting"
"rewrites": [ {
// Serves index.html for requests to files or directories that do not exist
"source": "**",
"destination": "/index.html"
}, {
// Serves index.html for requests to both "/foo" and "/foo/**"
// Using "/foo/**" only matches paths like "/foo/xyz", but not "/foo"
"source": "/foo{,/**}",
"destination": "/index.html"
}, {
// Excludes specified pathways from rewrites
"source": "!/@(js|css)/**",
"destination": "/index.html"
} ]
}
-
我刚刚使用Firebase CLI初始化了一个静态托管项目。当您启用“配置为单页应用程序”选项时,具体会发生什么情况?我正在寻找关于哪些文件被修改的描述,以及这对Firebase后端有什么样的影响。
-
我想重定向所有传入网址到我的网站到一个单一的网址为规范化的目的。 应满足以下重定向条件 http://example.com 用httpd.conf编写的当前重写规则如下 根据以上规则,我可以实现第1条、第2条和第4条规则,但第3条规则对我不起作用。欢迎提出任何建议。
-
我想配置我的Spring Boot应用程序重定向任何404未找到请求到我的单页应用程序。 例如,如果我调用的,它应该重定向到。 问题是我有一个单页react应用程序,它在根路径中运行。所以spring应该重定向到,然后转发到(以保持路由)。
-
最近在配置Dokuwiki,碰到url重写的问题,经过研究,过程记录如下: 默认情况下,DokuWiki不做任何的URL重写,它的原始URL是这样的: http://wiki.yes2.me/doku.php?id=page 这样默认的URL不利于有些搜索引擎不收录,而且也不易于记忆 通过设置DokuWiki的配置设置里面的高级设置的userwrite配置选项它可以支持两种URL重写方法: 一个是
-
问题内容: 该单页应用(SPA)已经到了我们。随之而来的还有很多新功能,例如路由,客户端页面生命周期,MVC模式,MVVM模式,MV *模式等等。还有一些Javascript模式,例如AMD模式,Singleton,Facade,.. 还开发了许多SPA框架和库。我们可以在互联网上找到它的一些内容。它们是AngularJs,Reactjs,BackboneJs,DurandalJs 等等,以及许多
-
我正在学习如何用react和spring boot制作一个webapp,我正在IntelliJ中工作 到目前为止,我有一个小的后端和前端组合,其中有1个页面,一个api调用,从前端来看如下所示 当我在ide中使用spring configuration和tomcat config测试它时,一切正常,我的代码在react和spring上都能按照我的要求工作 但是,当我构建war文件并将其直接部署到t

