asp。net core Identity ConfirmEmailModel未在EtaSync上正确绑定值
我有一个. net核心Blazor项目,我在其中构建了身份到项目中。我已自定义IdtyUser以使用整数ID而不是默认值。
我在通过默认设置确认电子邮件的功能方面遇到了一个奇怪的问题https://localhost:44348/identity/account/manage/email页
此内置页面有一个按钮,可将其发布到OnPostSendVerificationEmailAsync,如下所示:
public async Task<IActionResult> OnPostSendVerificationEmailAsync()
{
var user = await _userManager.GetUserAsync(User);
if (user == null)
{
return NotFound($"Unable to load user with ID '{_userManager.GetUserId(User)}'.");
}
if (!ModelState.IsValid)
{
await LoadAsync(user);
return Page();
}
var userId = await _userManager.GetUserIdAsync(user);
var email = await _userManager.GetEmailAsync(user);
var code = await _userManager.GenerateEmailConfirmationTokenAsync(user);
code = WebEncoders.Base64UrlEncode(Encoding.UTF8.GetBytes(code));
var callbackUrl = Url.Page(
"/Account/ConfirmEmail",
pageHandler: null,
values: new { area = "Identity", userId = userId, code = code },
protocol: Request.Scheme);
await _emailSender.SendEmailAsync(
email,
"Confirm your email", HtmlEncoder.Default.Encode(callbackUrl));
//await _emailSender.SendEmailAsync(
// email,
// "Confirm your email",
// $"Please confirm your account by <a href='{HtmlEncoder.Default.Encode(callbackUrl)}'>clicking here</a>.");
StatusMessage = "Verification email sent. Please check your email.";
return RedirectToPage();
}
我对函数做了一些修改,但是这些更改不应影响回调URL生成的默认机制。基本上,这会生成一个电子邮件确认URL,并将电子邮件发送到指定的用户帐户。
我收到以下生成的邮箱URL:
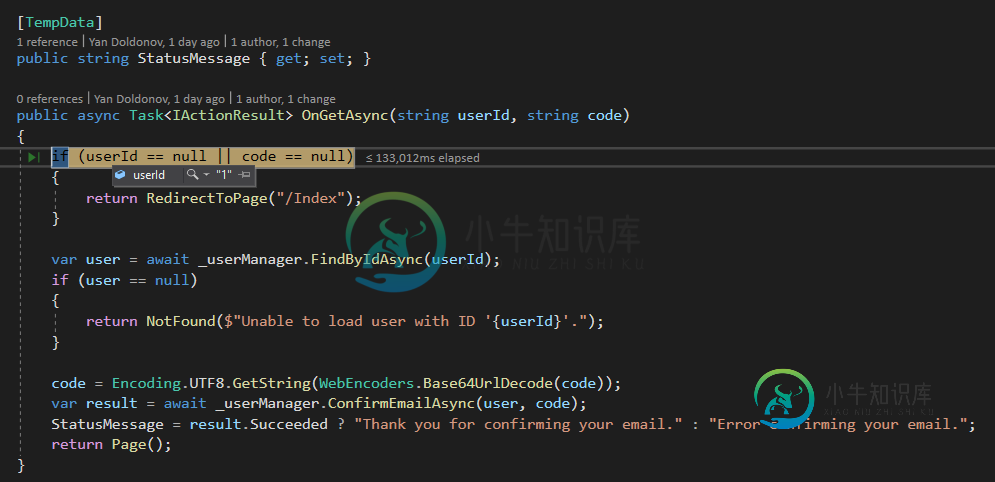
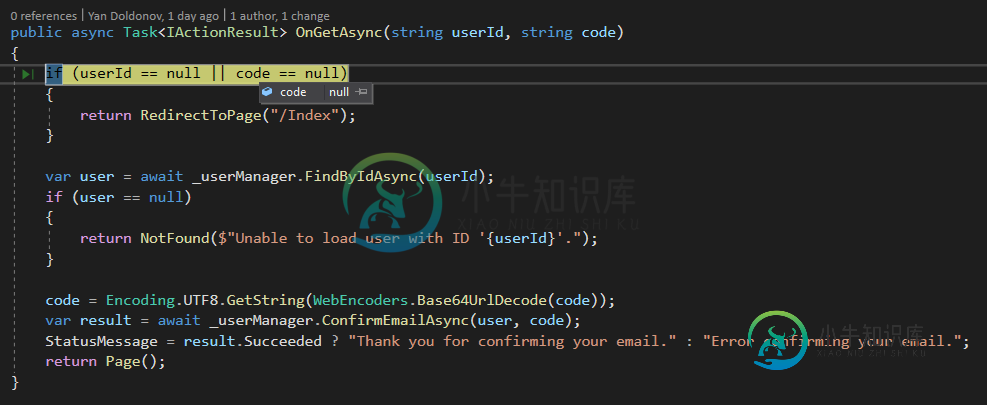
https://localhost:44348/Identity/Account/ConfirmEmail?userId=1
然而,问题是目标ConfirmEmail没有正确绑定用户ID和代码。代码部分为空。
如果您对房间里的大象有任何好的想法,我将不胜感激。非常感谢。

但是,代码为空

共有1个答案
显然,问题在于发送的电子邮件的正文元素的格式。好的,现在一步一步。
这段代码使用编码器对URL进行编码,以遵循本文讨论的规则
await _emailSender.SendEmailAsync(
email,
"Confirm your email",
$"Please confirm your account by <a href='{HtmlEncoder.Default.Encode(callbackUrl)}'>clicking here</a>.");
编码器的部分功能是将符号转换为:<代码>
根据这条线索
这个问题的解决方案是将正文设置为“html”而不是“普通”,因为电子邮件内容是html,回调URL生成html内容,并将其作为普通电子邮件发送给用户。
如果将内容设置为HTML,则'
我想,对于那些希望坚持使用普通电子邮件正文而不是HTML的人来说,他们几乎没有什么选择。
-
我尝试使用两个matInput字段,每个字段都绑定到单独的mat-autocomplete面板。按照这里的步骤,我可以让一个工作正常,但我有困难与两个输入字段和自动完成面板。 有人看到这个或者知道我做错了什么吗?
-
我有一个非常简单的角度材料选择组件,从一个对象数组填充。我尝试了ngModel和component select属性的双向绑定,但两者都不能像预期的那样工作。 我所期望的:更改选择的选项将相应地更新ngModel值。 实际发生的情况:更改selected选项会触发select change方法,但不更新binded属性。 如何再现:选择选项2,然后回到选项1,只播放2个选项。 转载位置:https
-
我有一个复杂的对象,我需要在提交表单时传递给控制器。这个复杂对象有一个对象和一个对象列表。这是我的Web API控制器,它通过使用Ajax的post接收复杂对象: 这是我的html表单: 这是我通过Ajax发送复杂对象的jQuery代码:
-
解释为什么这不是一个重复:我的代码已经在工作了,我已经作为一个注释包括在内。问题是,当我将它包含到click handler函数中时,上下文为什么会发生变化。 我正在尝试在React中创建一个计算器项目。目标是将onclick处理程序附加到数字按钮,以便在计算器显示区域显示数字。但是,如果直接将处理程序写入render方法,则该处理程序正在工作,如果尝试使用ComponentDidMount,则会
-
我遵循了以下文档 我的脚步: > sudo apt-key adv--keyserver hkp://keyserver.ubuntu.com:80--recv 0c49f3730359a14518585931bc711f9ba15703c6 echo“deb[arch=amd64,arm64]http://repo.mongodb.org/apt/ubuntu xenial/mongodb-or
-
在我的环境中,我有JSF 2.2 CDI Spring 4 Wildfly 9 Spring Data在野生服务器中,我配置了两个数据源: 示例(来自工厂) OracleDS(我创建的这个) 在persitence.xml,我有: 我的applicationContext.xml: http://www . spring framework . org/schema/beans/spring-be

