如何控制我的y标签之间的行间距在每个子图(matplotlib)[重复]
原关闭原因未解决
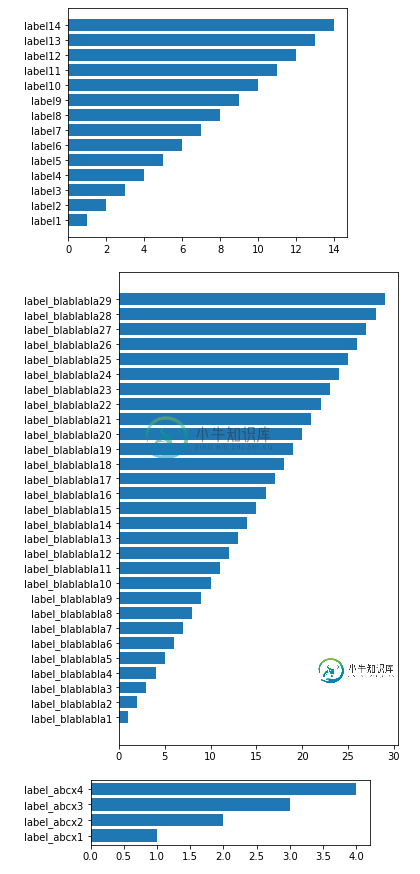
我用这些代码创建了3个水平条形图。正如你所看到的,在所有图表上,y标签之间的行间距是非常一致的,因为每个图形的高度都是独立定制的。
import matplotlib.pyplot as plt
import numpy as np
xa = np.arange(1, 15)
xb = np.arange(1, 30)
xc = np.arange(1, 5)
ya = [f'label{ea}' for ea in xa]
yb = [f'label_blablabla{ea}' for ea in xb]
yc = [f'label_abcx{ea}' for ea in xc]
plt.figure(figsize=(5, len(xa)*.3))
plt.barh(ya, xa)
plt.figure(figsize=(5, len(xb)*.3))
plt.barh(yb, xb)
plt.figure(figsize=(5, len(xc)*.3))
plt.barh(yc, xc)
plt.show()

但是这些数字没有水平排列,因为y标签的文本长度不同。因此,我使用子图来对齐图形,如下所示:
import matplotlib.pyplot as plt
import numpy as np
xa = np.arange(1, 15)
xb = np.arange(1, 30)
xc = np.arange(1, 5)
ya = [f'label{ea}' for ea in xa]
yb = [f'label_blablabla{ea}' for ea in xb]
yc = [f'label_abcx{ea}' for ea in xc]
fig, axs = plt.subplots(3, 1, figsize=(5, 10))
axs[0].barh(ya, xa)
axs[1].barh(yb, xb)
axs[2].barh(yc, xc)
plt.show()

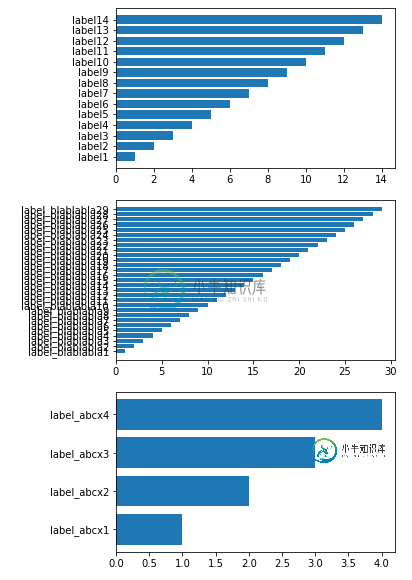
但这种技术破坏了每个子图中y标签之间的行间距。有没有人有更好的主意来使所有子图上的y标签之间的行间距均匀,比如第一张图像?谢啦
共有1个答案
添加gridspec_kw={'height_ratio':[len(xa)、len(xb)、len(xc)]}以初始化子批次。
import matplotlib.pyplot as plt
import numpy as np
xa = np.arange(1, 15)
xb = np.arange(1, 30)
xc = np.arange(1, 5)
ya = [f'label{ea}' for ea in xa]
yb = [f'label_blablabla{ea}' for ea in xb]
yc = [f'label_abcx{ea}' for ea in xc]
fig, axs = plt.subplots(3, 1, figsize=(5, 10), gridspec_kw={'height_ratios': [len(xa), len(xb), len(xc)]})
axs[0].barh(ya, xa)
axs[1].barh(yb, xb)
axs[2].barh(yc, xc)
输出:
NB.结果将不完全均匀(像在您的第一个解决方案),因为高度包括轴标签和最终的标题。但是每个图的行数越高,差异越小,它就越趋向理想值。
-
我想在每个标签之间设置保证金。就像在PagerTabAvenue中一样,它具有setTextSpace(int text Space)来使标签之间的文本行间距。TabLayout可以做到这一点吗?
-
我基于matplotlib中的:热图和pcolor? 我了解了如何在Matplotlib中更改记号标签和轴标签之间的分隔,但这不是我所需要的 如何固定标签的位置,使其与刻度对齐?
-
生成Matplotlib线或散点图时,哪个轴属性指定记号之间的间距?我不想明确地指定这个相关问题所提示的每个勾号的位置 控制刻度行间距的matplotlib轴属性是什么?它应该表现得像下面这样。 这将使用与默认设置相同的默认和原点(通常为0)。
-
我正在尝试使用matplotlib创建条形图。 x轴数据是带有年份的列表:[19501960、19701、980、19901、995-2015] y轴数据是一个数量与年数相等的列表。 这是我的代码: 结果是:条与条之间有太多的空间 正如你所看到的,1950-1960年之间的差距是巨大的。我怎么能做到这一点,这样1950-1995年酒吧之间就没有间隙。我知道它的间隔为10年,但看起来并不好。 任何帮
-
问题内容: 我正在尝试创建一个表格,其中每个单元格具有背景颜色,并且它们之间具有空白。但我似乎在执行此操作时遇到了麻烦。 我尝试设置边距,但似乎没有效果。 如果我对填充执行相同的操作,则可以,但是在单元格之间没有间距。 有人可以帮我吗? 问题答案: 使用元素上的属性设置单元格之间的间距。 确保设置为(否则每个单元格之间将有一个单独的边框,而不是每个单元格之间可能会有间隔的单独边框)。
-
我的表单使用引导标记。它或多或少地呈现出我想要的效果,但是输入组之间没有空间,如下图所示。数据绑定属性是敲除语法,但我认为它们在这个问题中并不重要。 在这里,我们看到上述标记的结果。 Bootstrap非常全面,所以我想有一些标签可以控制它,但是文档中的示例非常简洁,我还没有找到任何类似的东西来为我提供线索。 通常,bootstrap的构造非常巧妙,因此应用于父div的单个类将以各种方式应用于所有

