哪个标签控制间距以及放置位置?
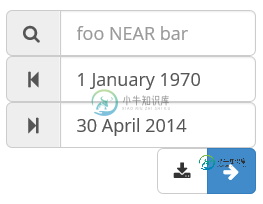
我的表单使用引导标记。它或多或少地呈现出我想要的效果,但是输入组之间没有空间,如下图所示。数据绑定属性是敲除语法,但我认为它们在这个问题中并不重要。
<div style="width: 250px;">
<form class="form-horizontal">
<div class="input-group input-group-lg">
<span class="input-group-addon">
<i class="icon-fixed-width icon-search"></i>
</span>
<input class="form-control" placeholder="foo NEAR bar"
data-bind="value: predicate, valueUpdate: 'afterkeydown'" />
</div>
<div class="input-group input-group-lg">
<span class="input-group-addon">
<i class="icon-fixed-width icon-step-backward"></i>
</span>
<input class="form-control" type="text"
data-bind="datepicker: { value: a, dateFormat: 'd MM yy' }" />
</div>
<div class="input-group input-group-lg">
<span class="input-group-addon">
<i class="icon-fixed-width icon-step-forward"></i>
</span>
<input class="form-control" type="text"
data-bind="datepicker: { value: b, dateFormat: 'd MM yy' }" />
</div>
<div class="btn-group btn-group-lg pull-right">
<span class="btn btn-default"><i class="icon-download-alt"></i></span>
<span class="btn btn-primary"><i class="icon-arrow-right"></i></span>
</div>
</form>
</div>
在这里,我们看到上述标记的结果。

Bootstrap非常全面,所以我想有一些标签可以控制它,但是文档中的示例非常简洁,我还没有找到任何类似的东西来为我提供线索。
通常,bootstrap的构造非常巧妙,因此应用于父div的单个类将以各种方式应用于所有子类。那么,我需要什么标记,我应该把它放在哪里,以便获得输入组的间隙行间距?
共有1个答案
在表单中的组之间应用边距的类是。表单组。Bootstrap说:
不要将表单组直接与输入组混合。相反,将输入组嵌套在窗体组内。
所以在你的情况下:
范式
<div class="form-group">
<div class="input-group input-group-lg">
<span class="input-group-addon">
<i class="icon-fixed-width icon-search"></i>
</span>
<input class="form-control" placeholder="foo NEAR bar" data-bind="value: predicate, valueUpdate: 'afterkeydown'" />
</div>
</div>
这里唯一的问题是您正在使用。形成水平。执行此操作时,引导会将负的左右边距应用于。表单控件,因为它希望您使用来排列字段。col-xs-4(或其他)。因此,我建议您不要使用。在表单中形成水平类,或添加一个col-*类以固定负边距:
水平形式
<div class="form-group">
<div class="col-xs-12">
<div class="input-group input-group-lg">
<span class="input-group-addon">
<i class="icon-fixed-width icon-search"></i>
</span>
<input class="form-control" placeholder="foo NEAR bar"
data-bind="value: predicate, valueUpdate: 'afterkeydown'" />
</div>
</div>
</div>
演示
-
我想在每个标签之间设置保证金。就像在PagerTabAvenue中一样,它具有setTextSpace(int text Space)来使标签之间的文本行间距。TabLayout可以做到这一点吗?
-
原关闭原因未解决 我用这些代码创建了3个水平条形图。正如你所看到的,在所有图表上,y标签之间的行间距是非常一致的,因为每个图形的高度都是独立定制的。 但是这些数字没有水平排列,因为y标签的文本长度不同。因此,我使用子图来对齐图形,如下所示: 但这种技术破坏了每个子图中y标签之间的行间距。有没有人有更好的主意来使所有子图上的y标签之间的行间距均匀,比如第一张图像?谢啦
-
问题内容: 我目前正在用Java开发程序,仅当用户同时用鼠标左键和右键单击时,才必须触发特定事件。 由于这有点不合常规,因此我决定首先进行测试。这里是: 我对其进行了测试,并且可以正常工作,但是存在问题。 如您所见,鼠标左键由表示,鼠标右键由表示。 如果用户的鼠标没有滚轮(显然仍然存在此类鼠标),则在MouseEvent中仅设置两个按钮。这是否意味着右键将由代替?如果是,如何更改代码以适应此要求?
-
我有一个带有图像和文本的标签 我得到了一个直观的结果: 如何更改文本位置?我想在图像下面设置文本?
-
Struts 2 data tags主要用于处理页面上显示的数据。 下面列出了重要的数据标签:“从这里开始” 行动标签 此标记使开发人员可以通过指定操作名称和可选命名空间直接从JSP页面调用操作。 标记的主体内容用于呈现Action的结果。 除非指定了executeResult参数,否则将忽略在struts.xml中为此操作定义的任何结果处理器。 <div>Tag to execute the a
-
Struts 2标签有一组标签,可以轻松控制页面执行流程。 以下是重要的Struts 2控制标签列表 - If和Else标签 这些标签执行在每种语言中找到的基本条件流。 'If'标签单独使用或与'Else If'标签和/或单个/多个'Else'标签一起使用,如下所示 - <s:if test = "%{false}"> <div>Will Not Be Executed</div> </s:

