探讨JavaScript标签位置的存放与功能有无关系
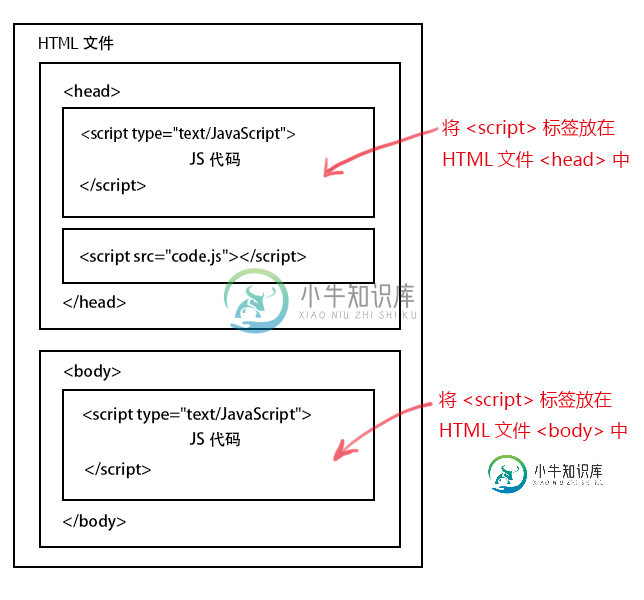
在网页中,我们可以将JavaScript代码放在html文件中任何位置,但一般放在head或body标签里面。
一般来说,<script>元素放在哪里与其的功能作用是紧密相关的,在这里讨论2种情况:
1、放在<head>里
将<script>元素放在head中是为了让浏览器在一开始就读取,<script>元素会在整个网页最开始解析时就加载执行,其优先次序仅次于<title>元素。
然后依次向下解析渲染。
应用:比如进行页面显示初始化的js必须放在head里面。
2、放在<body>部分
浏览器按照页面标签顺序依次解析,在读取到JavaScript代码时就会执行语句。
但有的JS函数是通过事件调用的,所以具体放在页面的哪个位置并不影响其发挥作用的时间,所以,在考虑到前端性能方面的问题后,可以把不是最先执行的和事件调用的JS代码放在body的最下面。

写一写看咯:
<!DOCTYPE HTML>
<html>
<head>
<title>JS代码的位置</title>
<script type="text/javascript">
document.write("I'M HEAD javascript");
</script>
</head>
<body>
<script type="text/javascript">
document.write("I'M body javascript");
</script>
</body>
</html>
由以上所述看出,javascript标签位置的存放与功能紧密相关,希望本文所述对大家有所帮助。
-
本文向大家介绍a标签click和href执行顺序探讨,包括了a标签click和href执行顺序探讨的使用技巧和注意事项,需要的朋友参考一下 前提:项目中开始绑定document click事件, 在document子类的一个a标签也绑定了click时间, 想要实现效果,就是click事件触发完成后 document事件不触发。即组织事件冒泡,加了阻止事件冒泡方法(e.stopPropagation
-
本文向大家介绍JSON 的正确用法探讨:Pyhong、MongoDB、JavaScript与Ajax,包括了JSON 的正确用法探讨:Pyhong、MongoDB、JavaScript与Ajax的使用技巧和注意事项,需要的朋友参考一下 关于本文 本文主要总结网站编写以来在传递 JSON 数据方面遇到的一些问题以及目前采用的解决方案。网站数据库采用 MongoDB,后端是 Python,前端采用“半
-
本文向大家介绍Node.js 的异步 IO 性能探讨,包括了Node.js 的异步 IO 性能探讨的使用技巧和注意事项,需要的朋友参考一下 Python 和 Ruby 也有这样的框架,但因为在实际使用中会不可避免地用到含有同步代码的库,因此没能成长起来,而在 Node.js 之前,JavaScript 的服务器端编程几乎是空白,所以 Node.js 才得以建立起了一个所有 IO 均为异步的代码库。
-
本文向大家介绍JavaScript中伪协议 javascript:使用探讨,包括了JavaScript中伪协议 javascript:使用探讨的使用技巧和注意事项,需要的朋友参考一下 将javascript代码添加到客户端的方法是把它放置在伪协议说明符javascript:后的URL中。这个特殊的协议类型声明了URL的主体是任意的javascript代码,它由javascript的解释器运行。如果
-
问题内容: 从技术上讲,将脚本放在html页面底部是JavaScript最佳实践。但是我很困惑为什么某些脚本应该像Angular那样在页面顶部调用。因此,当我使用类似Angular的库时,是否违反了JavaScript最佳做法? 有什么解释吗? 问题答案: 从技术上讲,这仅是最佳实践,如果您不关心顺序文件的“太多”加载。您确定要先调用一个库。因此,人们在加载HTML之后将所有自定义脚本加载到底部,
-
问题内容: 请不要介意这是一个愚蠢的问题, 是否有可能在php中使用新标签页打开一个窗口 问题答案: 不,不可能。标头将仅在当前窗口/选项卡中重定向当前页面。

