如何在React中对Fluent UI组件的子元素进行样式化?
我正在尝试从Fluent UI React库对组件内部的HTML元素进行样式化。

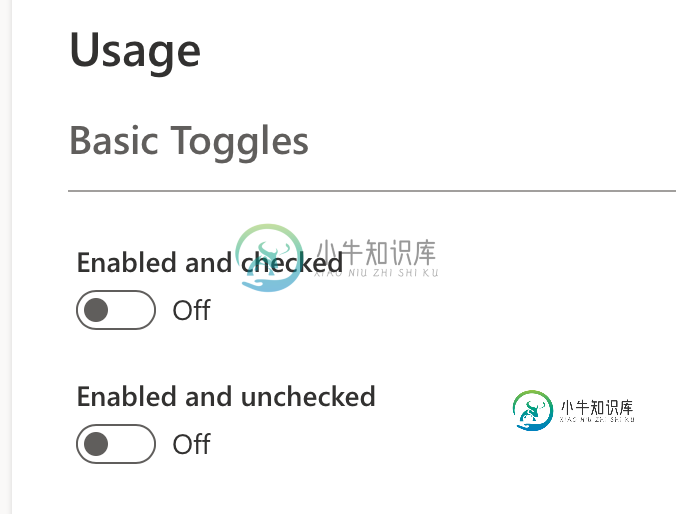
我想做的是把“开”/“关”文本放在切换的左边,而不是左边。 当我查看我的“编译”代码时,我可以看到组件被翻译成:
null
<div>
<label></label>
<div id="target-me">
<button>
<span></span>
</button>
<label></label>
</div>
</div>null
我想在target-me div中添加一个inline-flex,并将flex-flow属性设置为row-reverse,以便使button元素位于label元素的右侧。 问题是,我无法在代码中锁定“target-me”div。
如何在不重写自定义组件的情况下实现这一点?
谢啦!
共有1个答案
好吧,我找到了我自己问题的答案,下面是:
<Toggle styles={{ container: { flexFlow: "row-reverse" } }} />-
我正在使用在我的应用程序中实现一个亮/暗主题。不确定这是否太重要了,但我正在使用打字脚本。我还是一个新的反应和ts。 当组件是一个基本的HTML元素时,这是很简单的: 或者在自定义组件上(我可能拥有也可能不拥有该类型)。这里,我将从中对进行样式化: 然而,当我需要对没有显式呈现的组件进行样式化时,我会遇到麻烦。对于上面的例子,我显然在代码的某个地方有: 但是关于样式呢,比如说我自己不呈现的的子级?
-
问题内容: 我正在尝试通过将元素作为的子元素来更改元素的背景颜色,但我似乎无法使其正常工作,我尝试了使用不同元素的多种变体,但似乎没有任何效果 如果我不尝试定位元素,这将更改背景颜色 我怎样才能针对中的 元素? 问题答案: 我可以假设您的代码无法正常工作,因为&:nth-child(2)意味着您选择的是ImgGrid,它本身就是第二个孩子。尝试将ImgCell指定为nth- child(2):
-
问题内容: 我正在使用react-native,并且创建了一个Alert元素。 现在,我想对其应用某种样式。假设我要为其应用红色背景色和白色的文本。 我该如何实现?可能吗? 问题答案: 您可以使用自定义库,例如react-native-modalbox。 您将可以根据需要设置样式的样式: 您可以使用打开模态 查看示例以查看更多选项。 奖励 :如果您想为react-native找到一个好的库,请尝试
-
我想创建一个包含一些元素的数组,然后迭代(使用.foreach或.map)它。但每个数组元素必须具有不同的样式。例如,我有一个数组如下所示: 另外,我想在另一个组件中重用数组的一些单独元素。我怎么能那样做? (假设每个元素中的最后一个单词是一个单独的样式,例如background-color或color,) 你能帮帮我吗?请给我一个建议,我会怎么做?
-
我在一个页面上有三个SVG图像。一个是“图像编辑器”,你可以输入一些文本,一个图标,拖动和左右缩放,等等。 另外两个SVG通过use元素使用来自顶部SVG的内容,并显示最终结果的预览。 当我在编辑器中编辑一些东西时,这两个预览会自动更新。很完美.但我不想在底部两个预览SVG中显示边界框、转换工具、指南等。 有没有一种方法可以对那些SVG的(阴影)DOM进行样式化(CSS)或操作(JS)以不显示这些
-
问题内容: 我正在使用Mocha,Chai,Karma,Sinn,Webpack进行单元测试。 我通过此链接为React-Redux Code配置了我的测试环境。 如何在React with Karma,Babel和Webpack上实现测试+代码覆盖率 我可以成功地测试动作和reducers的javascript代码,但是当涉及到测试我的组件时,它总是会抛出一些错误。 上面的代码出现了以下错误。
-
问题内容: 对React组件和React元素均测试为true。我将如何具体测试对象是React组件?目前,我正在通过测试进行操作,但我希望有更好的方法。 问题答案: 使用npm安装。在这一点上,没有直接的方法可用来检查其有效性。你在做什么是正确的。
-
问题内容: 我有一个元素。如何将CSS样式应用于此元素的所有子元素?我只想将样式应用于子元素。不是它的大孩子。 我可以用 这对所有孩子都有效,但我想对所有孩子都适用的解决方案。我以为我可以用,但是 不起作用。 编辑 该选择不使用Firefox 26应用规则,并有根据萤火没有其他规则的保证金。如果我替换为,它会起作用。 问题答案: 这些子元素的后代将(可能)继承分配给那些子元素的大多数样式。 您需要

