Vaadin,应用自己的主题不起作用
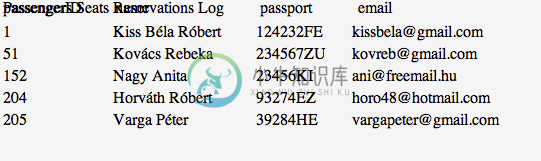
我正在尝试添加自定义主题到我的Vaadin7项目。我使用了Vaadin插件theme creater,它创建了必要的文件,并且在我的表中包含了一个简单的背景颜色设置,但是即使包含了驯鹿主题,它似乎也不起作用。在UI类上应用带有@theme()注释的主题后,我的表将消失,我得到的结果如下(没有自定义主题,看起来很好):

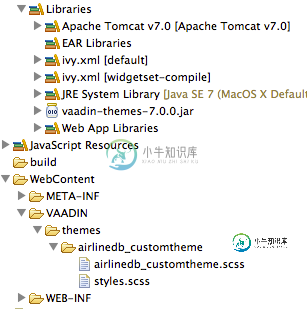
我读了Vaadin的书中描述这一点的部分(https://Vaadin.com/Book/-/page/themes.creating.html),但它仍然对我不起作用。我读了这一部分:https://vaadin.com/book/-/page/themes.html#figure.themes.theme-contents,它显示reindeer应该在themes下,但它说我必须包含vaadin-themes.jar,它会很好地工作。我确实添加了它,我的文件结构如下所示:

airlinedb_customtheme.scss文件的代码:
@import "../reindeer/reindeer.scss";
@mixin airlinedb_customtheme {
@include reindeer;
.v-table {
background-color: red;
}
}
@import "airlinedb_customtheme.scss";
.airlinedb_customtheme {
@include airlinedb_customtheme;
}
我错过了什么?在我看来,驯鹿风格不包括在内,但我不知道为什么。
编辑:此外,我如何给我的按钮和我的表格行背景颜色?
共有1个答案
这只是一个建议,但试试没有下划线的名称。我以前从未见过带下划线的scss名称。
像这样:
airlinedbCustomtheme
编辑:
.v-table {}
.v-table-header-wrap {}
.v-table-header {}
.v-table-header-cell {}
.v-table-resizer {} /* Column resizer handle. */
.v-table-caption-container {}
.v-table-body {}
.v-table-row-spacer {}
.v-table-table {}
.v-table-row {}
.v-table-cell-content {}
.v-button .v-button-wrap {
background-image: none !important;
}
.v-button {
background-image: none !important;
}
.v-table {
background-color: red !important;
}
-
我是Ubuntu13.04、Eclipse 4.2.1(ADT v22)用户。 当我可能添加插件时,我发现了错误,该插件是Eclipse的Eclipse颜色主题。 和在Preferences-General-Applace中,当我单击Color Theme output error Log... 时(Eclipse Color Theme get on Help-Install new softw
-
我使用的是Kafka版本0.8.2。在开发过程中,我想我可能需要删除一个主题。所以我所做的是在服务器配置文件中放入以下一行,并启动两台kafka服务器。 当我需要删除一个主题并运行以下命令时, 现在距我运行“删除主题”命令已经17个小时了,但Kafka仍在向我显示该主题已标记为删除。是Kafka的虫子还是我在这里做错了什么?因为在我看来这不正常。有人能就此澄清一下吗?
-
我正在开发一个vaadin web应用程序,我在web.xml中添加了以下代码片段。 现在我注意到,也在30分钟后,我的用户能够使用应用程序,我不想这样。我在vaadin的书上读到了一些关于这个问题的东西,但我并不了解一些东西。 在web.xml中: 会话超时应长于心跳间隔,否则会话在心跳保持活动之前就已关闭。由于会话过期使UI处于假定会话仍然存在的状态,这将在浏览器中导致不同步错误通知。 但是,
-
我刚开始使用Vaadin Designer,主题选择器没有显示我的自定义主题。当我运行应用程序时,主题更改被应用并且工作良好,但是我不能在Vaadin Designer中立即看到它们。 有人知道这些主题的来源吗?
-
问题内容: 我有一些可以在JSFiddle中运行的代码,但是无法在自己的页面中运行。 的HTML 的CSS 的JavaScript 如果我将代码放入HTML / JS(以链接形式)/ CSS(以链接形式)文件中,则CSS可以工作,但JavaScript不能。 我尝试用元素的ID 代替,但还是没有运气。 问题答案: “如果我接受代码并放入HTML / JS(链接在头部)” 问题是您已将代码放在中,因
-
我只想在我的主题中自定义WooCommerce的主题。但问题是,当我添加WooCommerce模板的文件夹以覆盖WooCommerce主题时,在添加此功能后: 商店页面未显示产品列表。而是显示归档日志。但是当我评论woocommerce主题设置的add_操作时,一切都正常。见下图: 我还具有此功能来显示我的自定义帖子类型“存档中的所有帖子”页面: 我也尝试添加!是我的add_cpt_program

