Vaadin Designer主题选择器不支持自定义主题
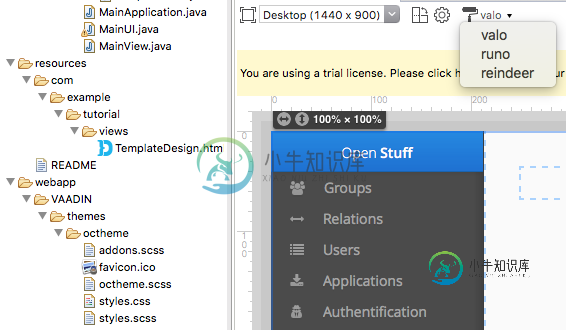
我刚开始使用Vaadin Designer,主题选择器没有显示我的自定义主题。当我运行应用程序时,主题更改被应用并且工作良好,但是我不能在Vaadin Designer中立即看到它们。
有人知道这些主题的来源吗?
@import "../valo/valo.scss";
$v-app-background-color: #fff;
@mixin octheme {
@include valo;
.valo-menu-title {
color: #000;
}
}

共有1个答案
您是如何导入项目的?
如果它是一个Maven项目,您应该将该项目导入为Maven项目,以便正确配置项目方面。从屏幕截图来看,该项目似乎已作为标准项目导入。
您也可以尝试在以后添加这些方面。如果您转到Project settings and Facets,请确保激活了Java和动态Web模块方面。
-
我目前正在尝试自定义首选项部分的颜色。但我不知道该怎么做。 在我的应用程序中,我有两个主题:黑暗主题和光明主题。这是用户选择的一个选项。在我的主要活动中,我设置了用户选择的主题。 在我使用 attr 定义要显示的颜色之后。 当前列表首选项: 代码:style.xml 就像我说的,我已经试过解决办法了。我该怎么办? 非常感谢托马斯 编辑我将preferenceActivity更改为preferenc
-
打开主题配置 选一个自己喜欢的主题吧
-
自定义主题 Element 默认提供一套主题,CSS 命名采用 BEM 的风格,方便使用者覆盖样式。我们提供了四种方法,可以进行不同程度的样式自定义。 主题编辑器 使用在线主题编辑器,可以修改定制 Element 所有全局和组件的 Design Tokens,并可以方便地实时预览样式改变后的视觉。同时它还可以基于新的定制样式生成完整的样式文件包,供直接下载使用(关于如何使用下载的主题包,请参考本节
-
uView目前可以自定主题色,字体颜色,边框颜色等,所有组件内部的样式,都基于同一套主题,比如您修改了primary主题色,所有用到了primary颜色 的组件都会受影响。 教程 可以在打开的颜色拾取器中输入或者选择颜色,再点"确定"按钮即可。 颜色配置完后,在页面底部下载文件,会得到一个名为uview.theme.scss的文件。 将文件复制到项目的公共目录(视情况而定)中,再在项目根目录的un
-
Element Plus 默认提供一套主题,CSS 命名采用 BEM 的风格,方便使用者覆盖样式。我们提供了四种方法,可以进行不同程度的样式自定义。 仅替换主题色 如果仅希望更换 Element Plus 的主题色,推荐使用在线主题生成工具。Element Plus 默认的主题色是鲜艳、友好的蓝色。通过替换主题色,能够让 Element Plus 的视觉更加符合具体项目的定位。 使用上述工具,可以
-
问题内容: 有没有简单的方法可以自定义现有主题?对于默认主题,有很多主题属性,但是在sphinxdoc中,我什至无法设置徽标或更改某些颜色。 还是可以向我推荐一个可以学习如何修改主题的网站? 问题答案: 我只想在我的狮身人面像文档中添加ReST删除线。这是我的做法: 在: (这使其看起来像默认主题(图2)) 在: 然后,在您的conf.py中: 此处更多信息:https : //sphinx.re

