查找包含CSS类的祖先节点的XPath
我正在编写一些Selenium测试,我需要能够找到我已经找到的WebElement的祖先。
这是我正在尝试的,但没有任何结果
// checkbox is also a WebElement
WebElement container = checkbox.findElement(By.xpath(
"current()/ancestor-or-self::div[contains(@class, 'x-grid-view')]") );
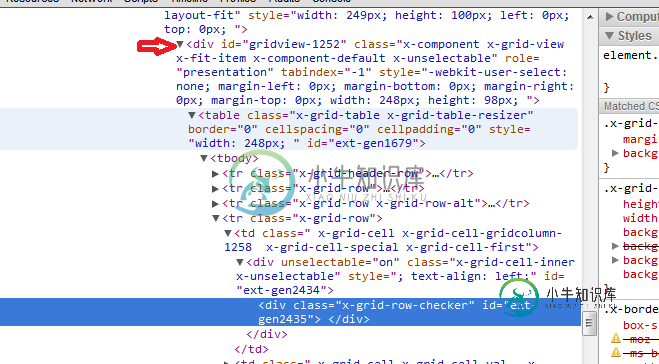
下面的图像显示了我选择的div,突出显示为深蓝色,并且显示了我想用箭头指向它的div。

[cucumber] org.openqa.selenium.InvalidSelectorException: The given selector ./ancestor::div[contains(@class, 'x-grid-view']) is either invalid or does not result in a WebElement. The following error occurred:
[cucumber] [InvalidSelectorError] Unable to locate an element with the xpath expression ./ancestor::div[contains(@class, 'x-grid-view']) because of the following error:
[cucumber] [Exception... "The expression is not a legal expression." code: "51" nsresult: "0x805b0033 (NS_ERROR_DOM_INVALID_EXPRESSION_ERR)" location: "file:///C:/Users/JUAN~1.MEN/AppData/Local/Temp/anonymous849245187842385828webdriver-profile/extensions/fxdriv
[cucumber] org.openqa.selenium.NoSuchElementException: Unable to locate element:{"method":"xpath","selector":"./ancestor::div[@id='gridview-1252']"}
../../../../../../../*
共有1个答案
这将选择您想要的元素
./ancestor::div[contains(concat(' ', @class, ' '), ' x-grid-view ')][1]
简而言之:在类中具有“x-grid-view”的所有祖先div元素中,选择第一个(最接近的)元素。
备注:
-
null
-
在顶级“foo”的范围内找到具有类“bar”的div,其祖先没有类“foo”。例如,
-
我有以下课程: 我正在尝试实现一种方法: 这将检查是否是的祖先(任何深度,直到根)。 我需要一个密码查询。
-
我试图找到DOM中紧跟在前一个文本节点之后的文本节点的xpath--但它们不是兄弟,它们的xpath关系可能会改变。 我使用祖先和后代是因为uniqueID和text以及uniqueID和$amount之间的元素数量发生了变化。 我的最佳猜测(这不起作用)://text()[contains(.,“$”)][祖先::div[1]//*[text()[contains(.,“uniqueText”)
-
在纯JavaScript中,如何找到最接近具有特定类的树的元素的祖先?例如,在这样的树中: 然后我想要,如果我在上尝试这个并搜索。
-
如何在有向无环图中找到多个节点的最小共同祖先? 我已经找到了很多关于这个主题的论文,但它们似乎都在DAG中找到了两个节点的LCAs。
-
问题内容: 这让我发疯: HTML: CSS: 这不是读到“选择所有祖先不是元素的元素吗?”。因此,“ Hello World!” 不应显示为红色,但仍然是。 对于上述标记,添加子组合器的工作原理是: 但是,如果它不是元素的子元素,则不会影响元素。例如: 这就是为什么我想将元素表示为元素的后代而不是子元素。任何人? 问题答案: 这不是读到“选择所有祖先不是元素的元素吗?”。 是的 但是在一个典型的

