Thymeleaf超文本标记语言页面转发问题到Spring Boot App中的外部网站
我创建了一个Spring Boot应用程序,在这个应用程序中,我从外部API获取数据,将它们存储在数据库中,然后使用Thymeleaf将它们以HTML格式显示在前端。除了一件事,一切都很好。
db中的一列名为“HEADLINE”,映射为字符串变量,包含新闻标题。我在Spring Boot应用程序中将此列值用作文本超链接,并与存储在同一数据库中的URL(“news\u link”列)相结合,以重定向到它们的源。下面我展示了我的前端代码。
首页
<!DOCTYPE HTML>
<html lang="en" xmlns:th="http://www.thymeleaf.org" xmlns:c="http://www.w3.org/1999/XSL/Transform">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Spring Boot Thymeleaf Hello World Example</title>
<link rel="stylesheet" th:href="@{/webjars/bootstrap/css/bootstrap.min.css}"/>
<link rel="stylesheet" th:href="@{/styles/db.css}"/>
<script type="text/javascript" th:src="@{/webjars/bootstrap/js/bootstrap.min.js}"></script>
</head>
<body>
<ul>
<li><a href="http://localhost:8080/">Home</a></li>
<li><a href="https://github.com/Andreas-Kreouzos">Github</a></li>
</ul>
<main role="main" class="container">
<div class="starter-template">
<h1>IoT Application</h1>
</div>
</main>
<!--Display DB contents on HTML and Thymeleaf-->
<div class="container text-center" id="tasksDiv">
<h3>Database Contents</h3>
<hr>
<div class="table-responsive">
<table class="table table-striped table-bordered">
<thead>
<tr>
<th>news_id</th>
<th>news_provider_name</th>
<th>HEADLINE</th>
<th>news_link</th>
<th>related_image</th>
<th>Timestamp</th>
</tr>
</thead>
<tbody>
<tr th:each="rate: ${rates}">
<td th:text="${rate.news_id}"> </td>
<td th:text="${rate.news_provider_name}"> </td>
<td th:text="${rate.HEADLINE}"> </td>
<td> <a th:href="${rate.news_link}"> <p th:text="${rate.HEADLINE}"> </a> </td>
<td> <img th:src="${rate.related_image}" alt="error displaying image"> </td>
<td th:text="${rate.timestamp}"> </td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>
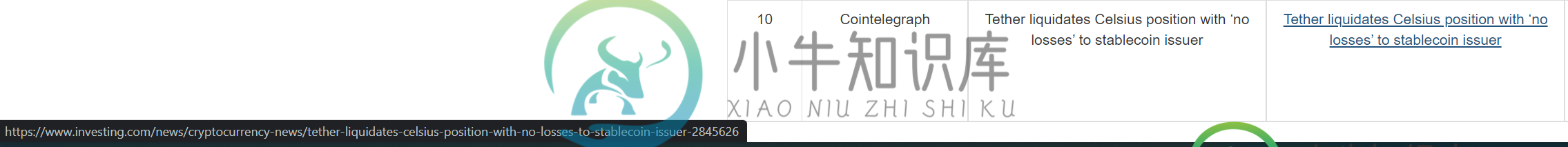
当我运行我的应用程序时,一切都显示得很好,但是一旦我按下短信超链接,我就会被重定向到主页,而不是我存储在数据库中的给定URL。下面,我向您展示了我的打印屏幕,当我将光标悬停在浏览器中的URL上方时,您可以肯定地看到URL已被正确获取和分配,就在我按下它们之前。但是一旦它们被按下,我就会在这里而不是这里获得重定向。
知道我做错了什么吗?

更新
我试图将th:href=“${rate.news\u link}更改为th:href=“@{${rate.news\u link},但仍然没有任何效果。例如,如果我的初始URL是
https://www.investing.com/news/cryptocurrency-news/tether-liquidates-celsius-position-with-no-losses-to-stablecoin-issuer-2845626
被截断为<代码>https://www.investing.com/
更新2
我确实缺少一种控制器方法,可以从Thymeleaf模板中获取URL值并将其发布回控制器。
共有1个答案
您使用的是动态链接,因此我认为您在页面中设置代码的方式是正确的:
<a th:href="${link}">Link</a>
相反,检查控制器给你回了什么,它应该是这样的:
return new ModelAndView("page").addObject("link", <link>)
如果有疑问,请尝试将整个字段的完整链接作为证据:
<td> <a th:href="http://www.test.com"> <p th:text="${rate.HEADLINE}"> </a> </td>
编辑:我不明白你的“更新2”。。。您必须读取对象列表,因此控制器必须将列表对象返回到页面。如果不更改此数据,则不需要执行相反的操作,因此无需从页面返回控制器。
-
我到处找,到处找。我已经看到了我将要发布的PHP代码中的许多问题,但没有看到任何与我所看到的特定问题相关的问题。 这是我的问题-两行($values/$required),其中我有“name”,“email”,“subject”,“message” 我想在上面加上“电话”。(即“姓名”、“电子邮件”、“电话”、“主题”、“信息”) 如果我把它添加到两行中的一行(不管是哪一行),我仍然可以提交表格,
-
已经讨论过这些话题,但没有对我起作用: Topic1我的项目中没有注释 这是我用于Thymeleaf的依赖项: 我的新控制器名为 名为uploadView的HTML。html 项目结构: 我的评论:我仍然得到一个白标签错误页面,位于本地主机:8082/uploadendpoint 编辑1: 我的SpringBootApplication类 <代码>应用程序。属性文件: 服务器的日志 白标错误页面:
-
我有这个 我想从每个具有类“postrow”的div中提取以下内容,并且可能还有其他类,比如<code> < li >带有类标题的标记内的内容 < li >来自“blockquote”标记的HTML。但不包括该标签内的任何div。 我尝试的代码:
-
我正试图用Thymeleaf创建一个基于Spring Boot的应用程序。我使用PetClinic样本作为起点。我的应用程序找不到某些模板。 我的项目以标准方式设置: 波姆。xml MyWebApplication.java 家庭控制器。JAVA home.html layout.html application.properties是空的。 当我导航到时,我得到错误: 解析模板“{fragmen
-
我试着通过电子邮件发送这个。我尝试了很多方法,但总是得到同样的结果:一个错误。 http://goto-21.net/campaign/htmlversion?mkt_hm=0 我试过这个: curl-s--user'api: key-3ax6xnjp29jd6fds4gc373sgvjxteol0'\Xhttps://api.mailgun.net/v2/samples.mailgun.org/
-
我想开发一个包含注册和登录按钮的登录HTML页面。在运行时的HTML页面中,我可以选择任何按钮(登录/注册)。点击注册页面时,页面应重定向至注册JSP程序,点击登录页面时,页面应重定向至登录Servlet程序。现在的问题是,我必须在html页面中提到表单的实际方法?如何解决这个问题?

