缩略图与gridview中的实际图像不同
我在 android 中创建一个简单的 GridView 应用程序,其中单击时的图像会在新窗口中以全屏形式打开。
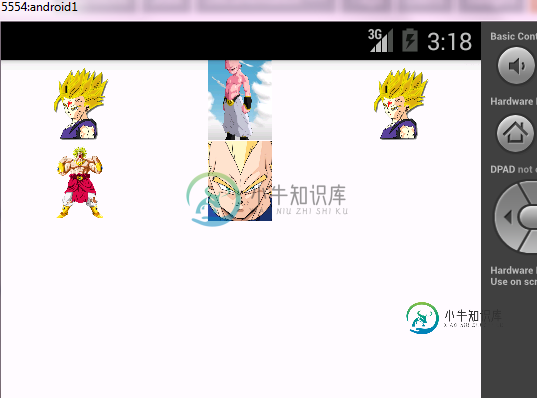
应用程序图像:


我还将随机图像生成代码放在getView方法中,如下所示:
@Override
public View getView(int arg0, View arg1, ViewGroup arg2) {
ImageView iv;
shuffleArray(images);
if(arg1!=null){
iv=(ImageView)arg1;
}else{
iv=new ImageView(context);
iv.setLayoutParams(new GridView.LayoutParams(80,80)); //resizing the picture according to the params
iv.setScaleType(ScaleType.CENTER_CROP);//images will be cropped towards center
iv.setPadding(8, 8, 8, 8); //padding of all sides if images vary then less padding more crop to fit imageview
}
iv.setImageResource( images[arg0]);
return iv;
}
static void shuffleArray(int[] images2) {
// TODO Auto-generated method stub
Random rnd=new Random();
for(int i=images2.length-1;i>=0;i--){
int index=rnd.nextInt(i+1);
int temp=images2[index];
images2[index]=images2[i];
images2[i]=temp;
}
}
每次我打开应用程序时,图片都会出现一些问题。
现在的问题如下:
>
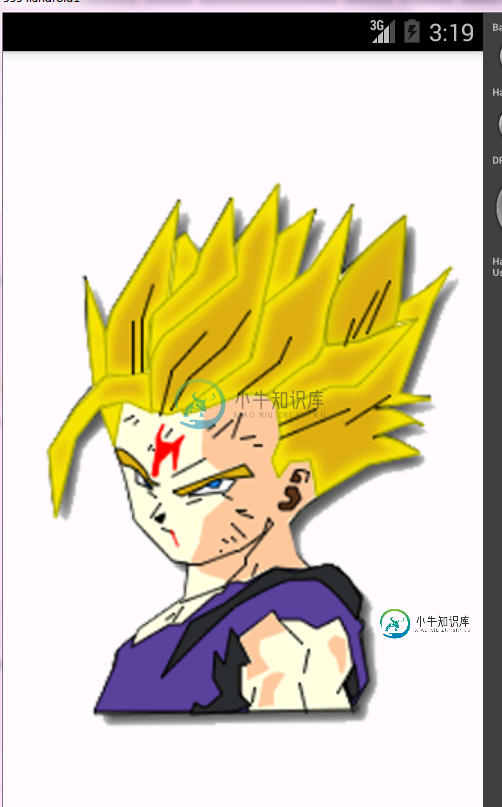
每当我单击图像缩略图时,都会在新窗口中打开不同的图像。
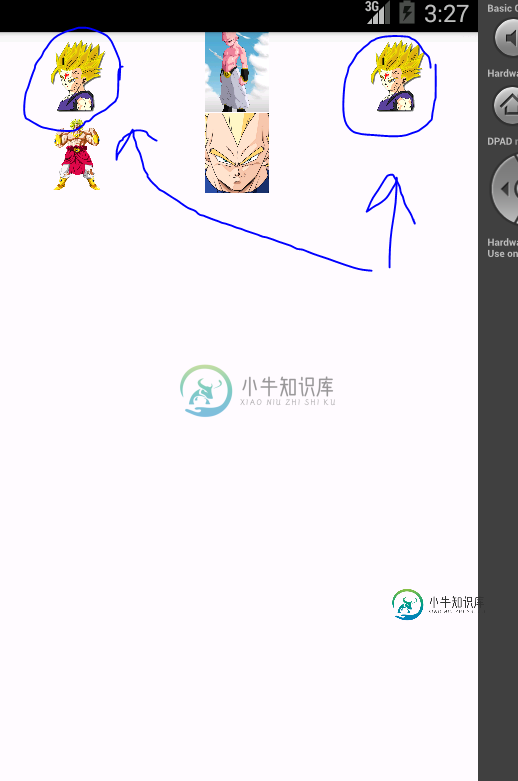
GridView Activity中显示了两个或多个不同图像的相同图像缩略图。
和
-
< li >每当用户点击特定数量的图像时,应用程序应自动关闭并显示消息。
我应该如何解决上述问题?
我的整个源代码:主要活动.java
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
GridView gv=(GridView)findViewById(R.id.gridView);
gv.setAdapter(new ImageAdapter(getApplicationContext()));
gv.setOnItemClickListener(new OnItemClickListener(){
private boolean[] isSpecificImage;{
isSpecificImage[0]=true;
}
@Override
public void onItemClick(AdapterView<?> parentView, View iv, int position, long id) {
// TODO Auto-generated method stub
Toast.makeText(getApplicationContext(), ""+position, Toast.LENGTH_SHORT).show();
Intent i=new Intent(getApplicationContext(),ImageDetail.class); // for click open that image as new activity
i.putExtra("id", position);
startActivity(i);
}
});
ImageAdapter类
public class ImageAdapter extends BaseAdapter {
私人语境;public static int[]images={R.drawable.goku,R.drawaable.gohan,R.dravable.vegeta,R.dracable.browly,R.drawbable.buu};
public ImageAdapter(Context applicationContext) {
context = applicationContext;
shuffleArray(images);
}
@Override
public int getCount() {
// no of items to be displayed
return images.length;
}
@Override
public Object getItem(int arg0) {
// TODO Auto-generated method stub
return null;
}
@Override
public long getItemId(int arg0) {
// TODO Auto-generated method stub
return 0;
}
@Override
public View getView(int arg0, View arg1, ViewGroup arg2) {
ImageView iv;
if(arg1!=null){
iv=(ImageView)arg1;
}else{
iv=new ImageView(context);
iv.setLayoutParams(new GridView.LayoutParams(80,80)); //resizing the picture according to the params
iv.setScaleType(ScaleType.CENTER_CROP);//images will be cropped towards center
iv.setPadding(8, 8, 8, 8); //padding of all sides if images vary then less padding more crop to fit imageview
}
iv.setImageResource( images[arg0]);
return iv;
}
void shuffleArray(int[] images2) {
// TODO Auto-generated method stub
Random rnd=new Random();
for(int i=images2.length-1;i>=0;i--){
int index=rnd.nextInt(i+1);
int temp=images2[index];
images2[index]=images2[i];
images2[i]=temp;
}
}
}
图像细节类
public class ImageDetail extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.imagedetail);
Intent i=getIntent();
int position =(Integer) i.getExtras().get("id");
ImageView iv=(ImageView)findViewById(R.id.ivdbz);
iv.setImageResource(ImageAdapter.images[position]);
}
}

共有2个答案
shuffleArray(images);
该语句不属于getView()。不应在每次调用getView()时都进行洗牌。
换个地方打吧。
您可以使用OnClickItemListener中的位置来放置< code>finish()
gridView中的条件
-
我有一个jfilechooser,它帮助搜索和选择图像上传到项目数据库。还有一个缩略图类可以将上传的图像压缩成所需的大小。运行文件选择器的按钮action_performed的代码如下:
-
我正在尝试创建以下图库: -一个大图像 -下面图库图像的缩略图 -大图像应在lightbox图库中单击后打开所有图像 我让lightbox画廊使用PhotoSwipe工作,当我点击大图像时,它就会触发。我也有缩略图在大图像下面的地方。我现在的问题是,当我单击其中一个缩略图时,我如何改变大图像?我见过很多例子(也是相当简单的例子),但在我的案例中似乎没有一个行得通。 下面是我为缩略图准备的代码: 我
-
问题内容: 我想创建一个带有缩略图的图像文件视图,所以我将FileView子类化,并在创建方法中进行了一些缩放,以便显示缩略图图像。 但是,总体效果是,该小部件在打开目录并显示缩略图之前需要花费一些时间。在下面的createImageIcon()中,我需要两次调用new ImageIcon()两次,分别使用图像文件路径和下一次调整大小的图像作为构造函数参数。我认为这是使小部件变慢的原因。 有没有更
-
出于某种原因,当我使用WordPress 3.6.1媒体库GUI功能裁剪缩略图时,它似乎不会影响公文包页面上显示的缩略图?即使缩略图在后端显示为裁剪,但在公文包页面上仍然显示不正确? 下面是公文包页面的代码摘录。正如您所看到的,它使用中等大小的缩略图。 functions.php我有以下几点: 为什么我不能通过WordPress GUI将上传到媒体库的肖像图像裁剪成横向格式?
-
问题内容: 我想从用户上传的图像创建缩略图,以使图像看起来不被挤压。但也想要原始图像的副本。因此,我希望原始图像将原始图像发送到我的服务器,并创建一个拇指版本并将其发送到我的服务器,以便我可以为每个上传自己的图片。 我的用户表有2个表 我对编码的图像方面并不感到热衷,但这是到目前为止。 Imageupload.php media.profileimage.upload.php 不胜感激任何帮助或指
-
情景: 我在我博客的起始页上,有一篇文章有它的帖子缩略图。当我点击标题或“…阅读更多”链接时,我会看到文章。 我的问题: 当你在单篇文章页面上时,是否可以将图像设置得更大?此外,我想了解如何设置此帖子缩略图差异。 我希望你们能理解我的英语不好:)我期待着得到你们的帮助。 向莫顿问好 更新: 这里有两个场景的截图:开始页 这些图像属于我(©Morten Sassi)
-
当一张新照片添加到应用程序的照片“集合”中时,就会调用该方法。当已知是本地图像时(即:如果照片是从应用程序内部拍摄的,或者OnActivityResult的数据参数为空),则本地参数设置为true,我尝试从媒体内容提供商获取content://uri,以便获得有效的图像id传递给Thumbnails.getThumbnail。该代码对于从相机应用程序(通过startActivityForResul
-
问题内容: 我的Magento商店有大约3,000种产品。几乎所有这些产品都附有单个图像。 出于某种原因,即使我将小图像和缩略图图像设置为与导入CSV文件中的基本图像相同,也仅为每个产品设置了基本图像。这意味着当您搜索产品时,您会获得一个占位符- 但是进入产品页面后,您将获得正确的图像。可以通过进入产品管理页面并选择小图像和缩略图的框来轻松解决此问题。 问题是,使用3,000张图像,这将需要很长时

