授权应用程序调用API Azure AD时发生CORS错误?
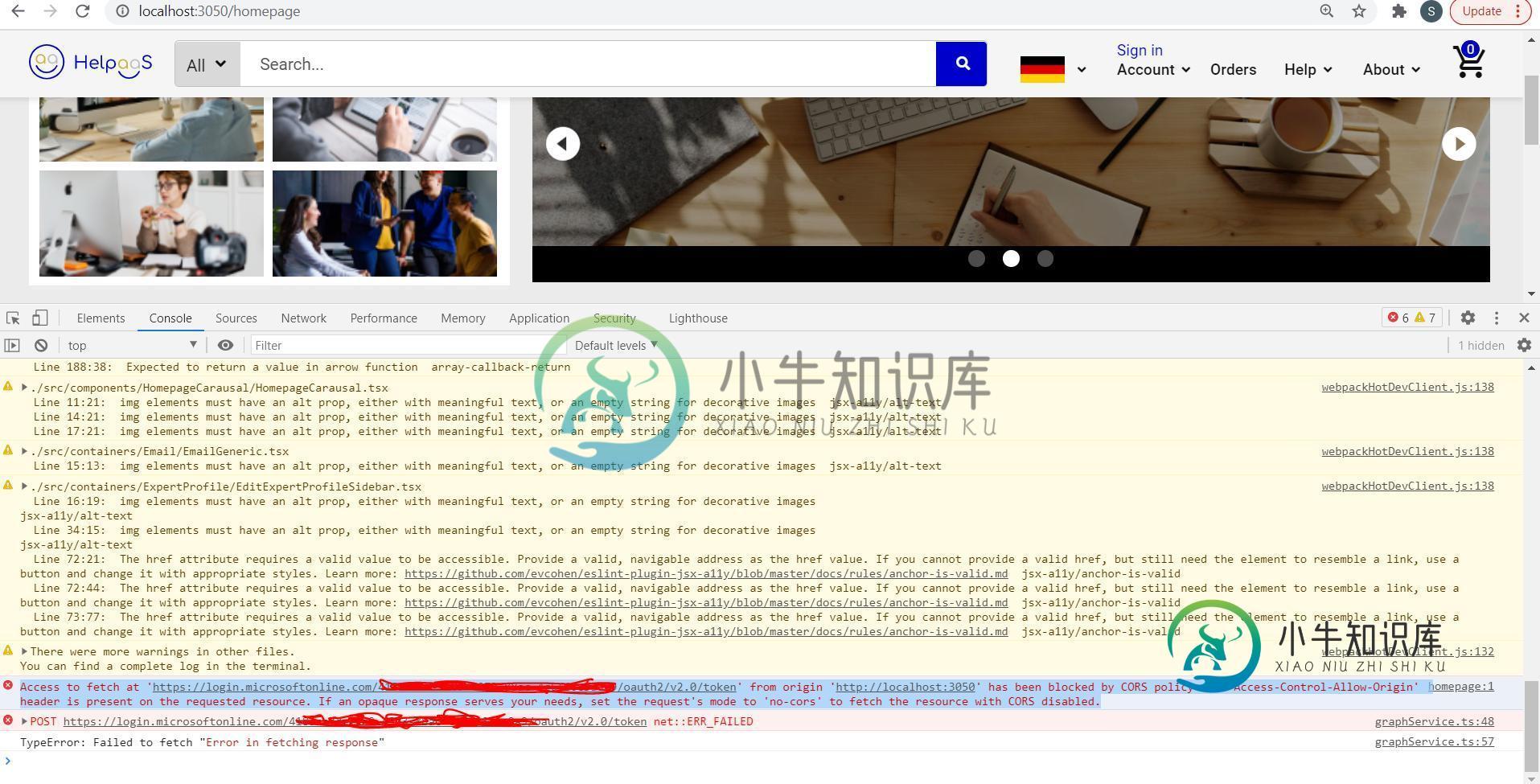
在React中通过fetch()调用API,但得到CORS错误。https://login.microsoftonline.com/tanent_id/oauth2/v2.0/authorize?client_id=xxxxxxxxxxxxxxxxxxxxxxx&response_type=code&redirect_uri=http://localhost:3050&scope=user.read.all&response_mode=query
上面的URL已经从邮差和工作良好,如果直接粘贴在浏览器。

尝试将允许访问起源的fetch中的头传递给*。
共有1个答案
我们需要在react中使用msal来避免CORS问题。微软还为react应用程序提供了一些示例,你可以看到这份文档。在这里,我测试了这个示例代码。我还注册了一个azure广告应用程序,并设置了重定向url http://locahost:3000,下面是我的配置:
在此输入图像描述在此输入图像描述
正如您在app.jsx中看到的,它使用下面的代码生成访问令牌并用它调用graph api,不需要在浏览器中显示身份验证代码,因为令牌是以静默方式获取的。我想这能满足你的要求。
function RequestProfileData() {
// Silently acquires an access token which is then attached to a request for MS Graph data
instance.acquireTokenSilent({
...loginRequest,
account: accounts[0]
}).then((response) => {
callMsGraph(response.accessToken).then(response => setGraphData(response));
});
}
==============================更新==========================
对于你的问题2,我想这可能会对你有所帮助:
-
我已经实现了一个lambda授权器,并将其与API网关上的lambda代理集成进行了集成。 当我从API网关测试authorizer时,它工作得很好,但是当我试图从Postman调用第二个lambda上的endpoint时,请求似乎跳过了authorizer并直接命中第二个lambda。
-
我的rest服务中没有Spring Security实现,当我试图调用rest中的资源时,我面临CORS 401未授权问题。 我对此感到愤怒: https://www.baeldung.com/spring-security-cors-preflight https://docs.spring.io/spring-security/site/docs/5.0.7.RELEASE/reference
-
我创建了一些Lambda函数,并使用SAM进行了部署。部署是成功的,但当试图到达endpoint时,我总是获得 即使我使用头发送正确的承载令牌。然后,如果我去Authorizer并运行测试,它会很好地通过并在CloudWatch中生成日志,但是当我从前端应用程序或REST客户端应用程序运行到endpoint的请求时,我会得到未经授权的消息,并且检查CloudWatch,就不会执行Authorize
-
使用postman工具,我生成了一个带有Headers、带有用户名和密码以及正文的基本授权的无记名令牌。 当我在VSTS中尝试通过Web服务请求时,我收到错误。 提供基本授权的用户名密码的语法是什么?
-
概述 1、用户对开发者进行应用授权后,开发者可以帮助用户完成相应的业务逻辑。 2、授权采用标准的OAuth 2.0流程。 授权流程 快速接入 第一步:应用授权URL拼装 拼接规则: http://openauth.yourdomain.com/oauth2/appToAppAuth?app_id=2019032617262200001&redirect_uri=http%3a%2f%2flocal

