如何修复更改fontawesomefx图标为矩形时,在JavaFX中指定字体大小?
我使用fontawesomefx-8.9和我已经设置他们的字体大小为15px使用
.glyph-icon {
-fx-font-size: 15px;
}
然后我创建了一些FontawesomeiconView,并将它们嵌入到一些按钮(JavaFX)中。
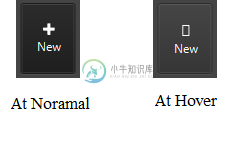
我不得不面对的问题是,当鼠标悬停在按钮上时,将图标更改为矩形。

FXML文件位于下面(FXMLDocument,FXML)
<?xml version="1.0" encoding="UTF-8"?>
<?import de.jensd.fx.glyphs.fontawesome.FontAwesomeIconView?>
<?import javafx.scene.control.Button?>
<?import javafx.scene.control.Label?>
<?import javafx.scene.layout.AnchorPane?>
<AnchorPane id="AnchorPane" prefHeight="200" prefWidth="320" stylesheets="@styles.css" xmlns:fx="http://javafx.com/fxml/1" xmlns="http://javafx.com/javafx/8.0.111" fx:controller="test_fontawesome.FXMLDocumentController">
<children>
<Button fx:id="button" contentDisplay="TOP" layoutX="44.0" layoutY="41.0" onAction="#handleButtonAction" text="Click Me!" AnchorPane.leftAnchor="10.0" AnchorPane.topAnchor="40.0">
<graphic>
<FontAwesomeIconView fill="BLUE" glyphName="CUT" />
</graphic></Button>
<Label fx:id="label" layoutX="126" layoutY="120" minHeight="16" minWidth="69" />
<Button fx:id="button1" contentDisplay="TOP" layoutX="183.0" layoutY="41.0" onAction="#handleButtonAction" text="Click Me!" AnchorPane.rightAnchor="10.0" AnchorPane.topAnchor="40.0">
<graphic>
<FontAwesomeIconView fill="BLUE" glyphName="PLUS" />
</graphic>
</Button>
</children>
</AnchorPane>
CSS是下面的文件(styles.css)
.root {
-fx-font-size: 12px ;
}
只是预览它在场景建设者,问题会出现!
如果您想要源代码,请从这里获取。
共有3个答案
如果更改字体大小,则必须为图标设置字体族。
.glyph-icon {
-fx-font-size: 15px;
-fx-font-family: "FontAwesome"; /* or Material Design Icons*/
}
这解决了我的问题!;)
您应该考虑切换到最新版本的FontAwesomeFX。昨天我发布了8.14:http://www.jensd.de/wordpress/?p=25798.14附带了这些调整大小问题的解决方案!
我以前也有过同样的问题。。我记得在我的css文件中添加了以下行修复了这个问题。
.glyph-icon{ -fx-font-family:"Material Design Icons"; }
看起来像你正在使用字体真棒图标,可以尝试使用适当的字体系列。
.glyph-icon{ -fx-font-family:"FontAwesome"; }
-
所以我开始了一个个人简历网站,我偶然发现了一个非常酷的东西:font awesome,它以文本的形式提供图形,允许你通过CSS添加字体效果。我的问题是一切都很好,直到我试图改变字体大小,无论什么原因,它就是不会改变。你有什么想法吗?我也是新的这里,我已经阅读通过如何使帖子,但如果我做错了,请让我知道。
-
我将此作为python docx问题提交:https://github.com/python-openxml/python-docx/issues/805但被要求在这里展开讨论。 https://python-docx.readthedocs.io/en/latest/user/styles-using.html意味着我应该能够像这样更改标题字体样式: 但这不起作用:生成的文档对所有标题都使用Ca
-
此外,我已经把我的矩形在锚窗,如果这是重要的知道。
-
我想在python中更改一个图(带有多个图)的大小,使其更大。例如,使用“plt.figure(figsize=(6,3))”可以生成一个不同大小的新图形,但它只有轴是空的,实际的图形不会显示出来。有人能帮我理解我哪里出了问题吗?我在这个问题上附上了我的代码图片。提前感谢您在此处输入图像描述
-
问题内容: 我在中创建两个对象,然后执行以下操作。 运行代码时,我可以看到两个矩形(一个在Aqua中,一个在黑色中),当我单击按钮时,我必须等待2秒钟才能查看两个矩形的颜色变化。 我先更改一个矩形的颜色,然后再更改下一个矩形的颜色。 我的问题是为什么我应该等待2秒?有没有一种方法可以动态更新矩形的颜色? 问题答案: 您正在UI线程上睡眠,该线程会阻止任何进一步的处理(包括刷新屏幕)。 如果需要延迟
-
问题内容: 如何增加字体大小? 问题答案: 其中fontSize是一个int。drawString的API指出x和y参数是坐标,与文本的大小无关。

