从画布到烧瓶获取绘图图像
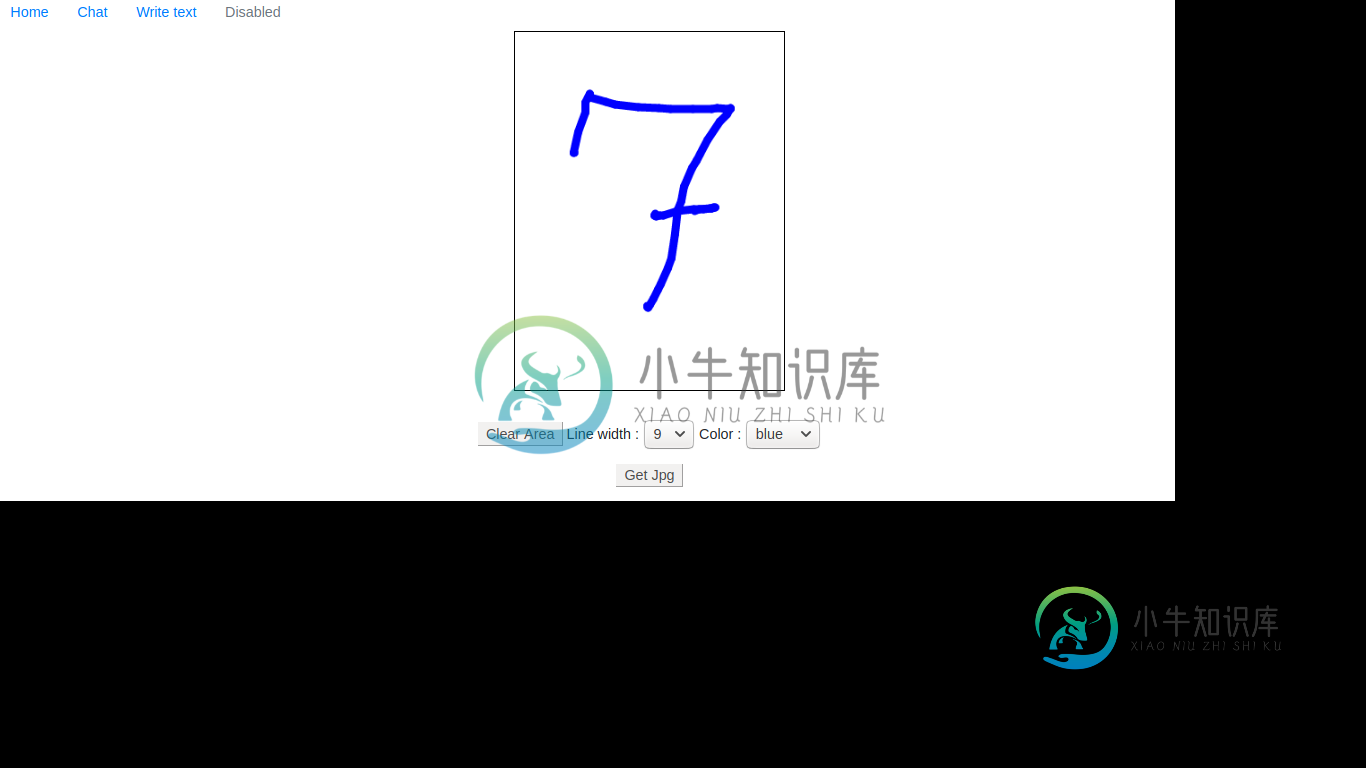
我正在写一个小烧瓶应用程序来识别手写数字(0-9)。我写了几乎所有的元素(机器学习模型、web应用等),但我在捕捉图像(使用画布绘制)时遇到了问题,比如:

我想获取图像并将其保存到临时文件中。我懂Python,但从未使用过JavaScript,这是使用Canvas所必需的。
HTML:
<form method="post" action="{{url_for('main.image')}}">
<button name="img" onclick="drawDataURIOnCanvas();">Get png</button>
</form>
JS:
function InitThis() {
....
}
function Draw(x, y, isDown) {
....
function drawDataURIOnCanvas() {
var element = document.createElement('a');
element.setAttribute('href', document.getElementById('Canvas').toDataURL('image/jpeg'));
element.setAttribute('download', 'chart.jpeg');
element.style.display = 'none';
document.body.appendChild(element);
element.click();
}
函数drawDataURIOnCanvas()使用浏览器保存管理器保存图像,但我想将其保存到临时文件,稍后再使用图像。
共有1个答案
不幸的是,出于安全考虑,浏览器不允许以编程方式将文件保存到用户的文件系统。因为这是一个烧瓶应用程序,所以您应该从
如果您绝对必须使用临时文件,那么您可以通过编写浏览器插件/扩展名来绕过这个限制,尽管在chrome的情况下,您可能需要扩展名和应用程序的组合才能获得必要的文件访问权限。
-
问题内容: 如何在“画布”中打开图像?被编码 我正在使用 输出是已编码的base 64图像。如何在画布上绘制此图像? 我要使用 并创建图片吗?可能吗? 如果不是,那么将图像加载到画布上的解决方案可能是什么? 问题答案: 给定一个数据URL,您可以通过将图像的设置为数据URL来创建图像(在页面上或仅在JS中)。例如: HTML5 Canvas Context 的方法使您可以将图像(或画布或视频)的全
-
除了把画布绘图保存到本地存储或离线数据库,我们也可以使用data URL把画布绘图保存为图像,以便用户再把它保存到本地计算机。本节,我们将获取画布绘图的data URL,再把它设置为image对象的源,以便用户可以右击,作为PNG图像进行下载。 绘制步骤 按照以下步骤,把画布绘图另存为图像: 1. 定义画布上下文,并绘制一幅云状图形: window.onload = function(){
-
问题内容: 这是我的视图功能 Ajax发布请求的代码 在视图中,当我尝试打印请求对象时,得到以下数据 但是如果我尝试去做 我得到“无” 有人可以告诉我如何解决这个问题吗? 问题答案: 您将内容类型设置为,但正在发送数据。 设置正确的内容类型: 或更妙的是,通过完全省略键将其保留为默认值。
-
5.2.3 在画布上绘图 本节介绍如何在画布上绘制图形。为了完整起见,我们将前面介绍过的首先需要执行的 几条语句合在一起复制如下: >>> from Tkinter import * >>> root = Tk() >>> c = Canvas(root,width=300,height=200,bg='white') >>> c.pack() 如前所述,c 是一个画布对象,而画布对象提供了若干
-
客户端代码: 服务器代码: 问题是我的用户名和密码总是空的。 我还尝试使用: 和 打印内容时,我有: 编辑: 我添加了json。转储和使用请求。获取_json(),它就成功了
-
我一直想弄明白这个问题,但弄不明白。我的应用程序结构如下: 我为beanstalk提供了Python2.7环境,为我的虚拟环境提供了同样的环境。我在pip列表和要求中有所有需要的包。txt。eb config中yml文件中的我的WSGI路径设置为/myapp/application。皮耶。我从eb日志中得到的确切错误是: mod_wsgi(pid=2330):目标WSGI脚本'/opt/pytho

