React原生底部标签导航错误,来自expo模板的全新应用程序
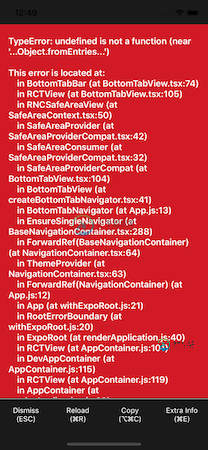
我刚刚用expo模板创建了一个新的应用程序,当执行时没有对代码进行任何更改,它会抛出以下错误
C02SW0WD:Projects user$ expo init testTabApp
? Choose a template:
----- Managed workflow -----
blank a minimal app as clean as an empty canvas
blank (TypeScript) same as blank but with TypeScript configuration
***❯ tabs several example screens and tabs using react-navigation***
----- Bare workflow -----
minimal bare and minimal, just the essentials to get you started
minimal (TypeScript) same as minimal but with TypeScript configuration

作为附加测试,我创建了一个黑色项目,也使用expo init(空白-
- 纱线添加@react navigation/native
- 纱线添加@react导航/底部标签
- 纱线添加天然屏幕
- 纱线添加反应本地安全区域上下文
之后我创建了两个空屏幕,并修改了App.js以使用底部选项卡导航,如下所示:
import React from 'react';
import { Text, View } from 'react-native';
import { NavigationContainer } from '@react-navigation/native';
import { createBottomTabNavigator } from '@react-navigation/bottom-tabs';
import Chat from './screens/Chat';
import Home from './screens/Home';
const Tab = createBottomTabNavigator();
export default function App() {
return (
<NavigationContainer>
<Tab.Navigator>
<Tab.Screen name="Home" component={Home} />
<Tab.Screen name="Chat" component={Chat} />
</Tab.Navigator>
</NavigationContainer>
);
}
同样,关于“undefined不是函数(靠近“…Object.fromEntries…”的地方)的错误也是一样的
有什么想法吗??
共有1个答案
更新:问题在包内修复,更新到最新版本。https://github.com/react-navigation/react-navigation/commit/51f4d11fdf4bd2bb06f8cd4094f051816590e62c
方法对象。缺少fromEntries。添加纱线添加@babel/polyfill并更新您的。babelrc文件使用它:
{
"presets": [
"module:metro-react-native-babel-preset",
"@babel/polyfill"
]
}
应该在那之后工作,更多的信息可以在网站上找到https://babeljs.io/docs/en/babel-polyfill
-
我有一个底部导航栏,如下所示: 如您所见,我在顶部有一个配置文件图标,当您按下该图标时,底部导航菜单最后的“设置”项应该会打开。 这是我的java代码: 这是我的个人资料图标代码: 在上面的java代码中,当一个人按下配置文件图标时,应该会打开片段设置,但我希望该项目设置也能被激活,如下图所示: 提前谢谢。
-
我想更改android手机本机底部导航的颜色。就像下面的图片一样,它是完全黑暗的。这真的有可能吗?如果是,我该怎么做? 非常感谢。
-
我试图在android中为react原生开发原生模块。与https://facebook.github.io/react-native/docs/native-modules-android.html#content的链接完全一致 但它给了我错误 我已经实现了toastandroid.js 然后在其他Jsfiles中尝试使用
-
实现tabbar建议采用小程序原生的tabbar,通过设置page/main.js(即对应小程序中app.json)来实现,详情请看小程序文档。示例如下,仅作参考: tabBar: { color: '#999999', selectedColor: '#1AAD16', backgroundColor: '#ffffff', borderStyle: 'white', /*
-
我有底部导航与片段和改型api调用 我调用来切换片段,如下所示 洛克卡特 在.java:6606)在java.lang.reflect.method.invoke(method.java)在com.android.internal.os.runtimeinit$methodandargscaller.run(runtimeinit.java:518)在com.android.internal.os
-
找不到任何正式样品。 新底栏怎么用?不想做任何定制。

