嵌套的LinearLayouts LayoutTransition动画在移除子对象时跳转
我创建了嵌套的线性布局,其中包含子按钮和其他线性布局,并将wrap_内容和animateLayoutChanges设置为true。

代码如下
当我从嵌套的LinearLayout中移除按钮时,动画会播放移除按钮的过程,然后再次重复,在整个嵌套布局中创建跳跃效果。
这似乎是API 19和API 25中出现的错误-可能还有其他错误(尚未测试),但它在API上运行良好
问题是,我希望它适用于所有API
有没有办法解决这个问题/错误或代码解决方法,以便它能在其他版本的Android上正常工作
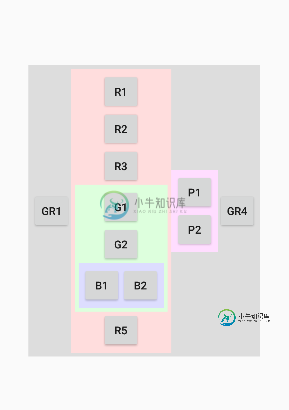
代码示例
单击按钮GR1在蓝色LinearLayout(id=linearLayoutB)中创建一个新的子视图(按钮),并再次单击它以删除相同的按钮以查看任何较低的Android API版本上的动画问题
点击按钮R3,在灰色的LinearLayout(id=linearLayoutGR)中创建一个新的子按钮,该子按钮不嵌套在任何其他LinearLayout中,但对于任何支持LayoutTransition的Android版本,都可以添加和删除该子按钮,而不会出现任何动画问题!
主要活动。xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:animateLayoutChanges="true"
tools:context=".MainActivity">
<LinearLayout
android:id="@+id/linearLayoutGR"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:background="#ddd"
android:animateLayoutChanges="true"
android:orientation="horizontal"
android:padding="5dp">
<Button
android:id="@+id/btnGR1"
android:layout_width="50dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="GR1"/>
<LinearLayout
android:id="@+id/linearLayoutR"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="#fdd"
android:animateLayoutChanges="true"
android:orientation="vertical"
android:padding="5dp">
<Button
android:id="@+id/btnR1"
android:layout_width="50dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="R1"/>
<Button
android:id="@+id/btnR2"
android:layout_width="50dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="R2"/>
<Button
android:id="@+id/btnR3"
android:layout_width="50dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="R3"/>
<LinearLayout
android:id="@+id/linearLayoutG"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="#dfd"
android:animateLayoutChanges="true"
android:orientation="vertical"
android:padding="5dp">
<Button
android:id="@+id/btnG1"
android:layout_width="50dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="G1"/>
<Button
android:id="@+id/btnG2"
android:layout_width="50dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="G2"/>
<LinearLayout
android:id="@+id/linearLayoutB"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="#ddf"
android:animateLayoutChanges="true"
android:orientation="horizontal"
android:padding="5dp">
<Button
android:id="@+id/btnB1"
android:layout_width="50dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="B1"/>
<Button
android:id="@+id/btnB2"
android:layout_width="50dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="B2"/>
</LinearLayout>
</LinearLayout>
<Button
android:id="@+id/btnR5"
android:layout_width="50dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="R5" />
</LinearLayout>
<LinearLayout
android:id="@+id/linearLayoutP"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="#fdf"
android:animateLayoutChanges="true"
android:orientation="vertical"
android:padding="5dp">
<Button
android:id="@+id/btnP1"
android:layout_width="50dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="P1"/>
<Button
android:id="@+id/btnP2"
android:layout_width="50dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="P2"/>
</LinearLayout>
<Button
android:id="@+id/btnGR4"
android:layout_width="50dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="GR4"/>
</LinearLayout>
主要活动。JAVA
import android.animation.LayoutTransition;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.widget.Button;
import android.widget.LinearLayout;
public class MainActivity extends AppCompatActivity {
private LinearLayout linearLayoutGR;
private LinearLayout linearLayoutR;
private LinearLayout linearLayoutG;
private LinearLayout linearLayoutB;
private LinearLayout linearLayoutP;
private Button btnGR1, btnR3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
linearLayoutGR = findViewById(R.id.linearLayoutGR);
linearLayoutR = findViewById(R.id.linearLayoutR);
linearLayoutG = findViewById(R.id.linearLayoutG);
linearLayoutB = findViewById(R.id.linearLayoutB);
linearLayoutP = findViewById(R.id.linearLayoutP);
linearLayoutGR.getLayoutTransition().enableTransitionType(LayoutTransition.CHANGING);
linearLayoutR.getLayoutTransition().enableTransitionType(LayoutTransition.CHANGING);
linearLayoutG.getLayoutTransition().enableTransitionType(LayoutTransition.CHANGING);
linearLayoutB.getLayoutTransition().enableTransitionType(LayoutTransition.CHANGING);
linearLayoutP.getLayoutTransition().enableTransitionType(LayoutTransition.CHANGING);
btnGR1 = findViewById(R.id.btnGR1);
btnR3 = findViewById(R.id.btnR3);
final Button aBtn = new Button(this);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(131, LinearLayout.LayoutParams.WRAP_CONTENT);
params.gravity = Gravity.CENTER;
aBtn.setLayoutParams(params);
aBtn.setGravity(Gravity.CENTER);
aBtn.setText("A");
final Button bBtn = new Button(this);
bBtn.setLayoutParams(params);
bBtn.setGravity(Gravity.CENTER);
bBtn.setText("B");
btnGR1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (linearLayoutB.getChildCount() < 3) {
linearLayoutB.addView(aBtn);
} else {
linearLayoutB.removeView(aBtn);
}
}
});
btnR3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (linearLayoutGR.getChildCount() < 5) {
linearLayoutGR.addView(bBtn);
} else {
linearLayoutGR.removeView(bBtn);
}
}
});
}
}
如果有一些解决方法,我仍然希望保持与现在相同的效果/行为,而不存在该缺陷,在任何其他嵌套布局中添加或删除的任何子视图(按钮和其他线性布局)都会导致所有布局通过平滑动画相应调整大小,同时保持所有子视图居中并紧凑在一起
共有1个答案
子移除的问题似乎是它的动画被延迟-在LayoutTrasition中寻找mChanging消失延迟设置为DEFAULT_DURATION300ms
通过使用代码将LayoutTransition对象的延迟设置为0
layoutTransition.setStartDelay(LayoutTransition.CHANGE_DISAPPEARING, 0);
LinearLayout似乎再次正确地动画。
每个LinearLayout都必须有自己独特的LayoutTransition对象——你不能给他们相同的LayoutTransition对象,所以我在下面创建了一个方法
private LayoutTransition createLayoutTransition(){
LayoutTransition layoutTransition = new LayoutTransition();
layoutTransition.enableTransitionType(LayoutTransition.CHANGING);
// the delay fix
layoutTransition.setStartDelay(LayoutTransition.CHANGE_DISAPPEARING, 0);
return layoutTransition;
}
然后将每个LinearLayoutTransition设置为上述方法
linearLayoutGR.setLayoutTransition(createLayoutTransition());
linearLayoutR.setLayoutTransition(createLayoutTransition());
linearLayoutG.setLayoutTransition(createLayoutTransition());
linearLayoutB.setLayoutTransition(createLayoutTransition());
linearLayoutP.setLayoutTransition(createLayoutTransition());
将下面的旧代码替换为上面的代码
linearLayoutGR.getLayoutTransition().enableTransitionType(LayoutTransition.CHANGING);
linearLayoutR.getLayoutTransition().enableTransitionType(LayoutTransition.CHANGING);
linearLayoutG.getLayoutTransition().enableTransitionType(LayoutTransition.CHANGING);
linearLayoutB.getLayoutTransition().enableTransitionType(LayoutTransition.CHANGING);
linearLayoutP.getLayoutTransition().enableTransitionType(LayoutTransition.CHANGING);
现在它似乎适用于所有支持LayoutTransition的API
-
我有一门java课 在上面的场景中,示例具有子示例,这又是示例列表。此嵌套可以是 n 级。我想实现的是有一个示例列表,即扁平化上面的对象并将所有示例收集到最终列表中(收集所有n级示例)。一个明显的方法是递归。在Java中有什么方法可以更有效地实现它。我尝试了一些java 8概念,但它们不符合要求。
-
假设我有一些用户使用以下文档编制索引: ElasticSearch DSL是否允许我构造一个查询,在该查询中,我可以根据人们的电子邮件地址进行搜索,但前提是该地址处于活动状态?更抽象地说,根据嵌套对象的其他属性搜索文档。 满足此条件的搜索将返回此文档以搜索或,但在搜索时不会返回此文档。
-
我有一个模型,在几个模型中设置为外键。现在从模型中删除任何对象时,如果该对象在这些模型中被引用,则会抛出ProtectedError。我想让用户在一次操作中删除包含所有受保护对象的对象。 我只需调用 但是当有自己的受保护对象时,操作失败并抛出另一层。我想要实现的是,删除所有受保护的对象,而不区分它存在于哪一层。我知道这可能是一个危险的操作。但我能在没有复杂解决方案的情况下实现这一点吗。提前谢谢。
-
我有一个带有嵌套字段的JSON: 我正在使用JSONPATH从嵌套中获取。 我已经将我的JSON文本粘贴到了http://jsonpath.com/这个网站上;并且在使用了这一行之后: 我得到了这个: 使用此行后: 我得到了这个: 我尝试返回(输出)的内容如下: 但是我找不到合适的语法来将这两个组合在一行中,并用一个JSONPATH查询返回它们。

