更改EditText的下划线/样式。。。。。不是链接,而是水平滚动文本
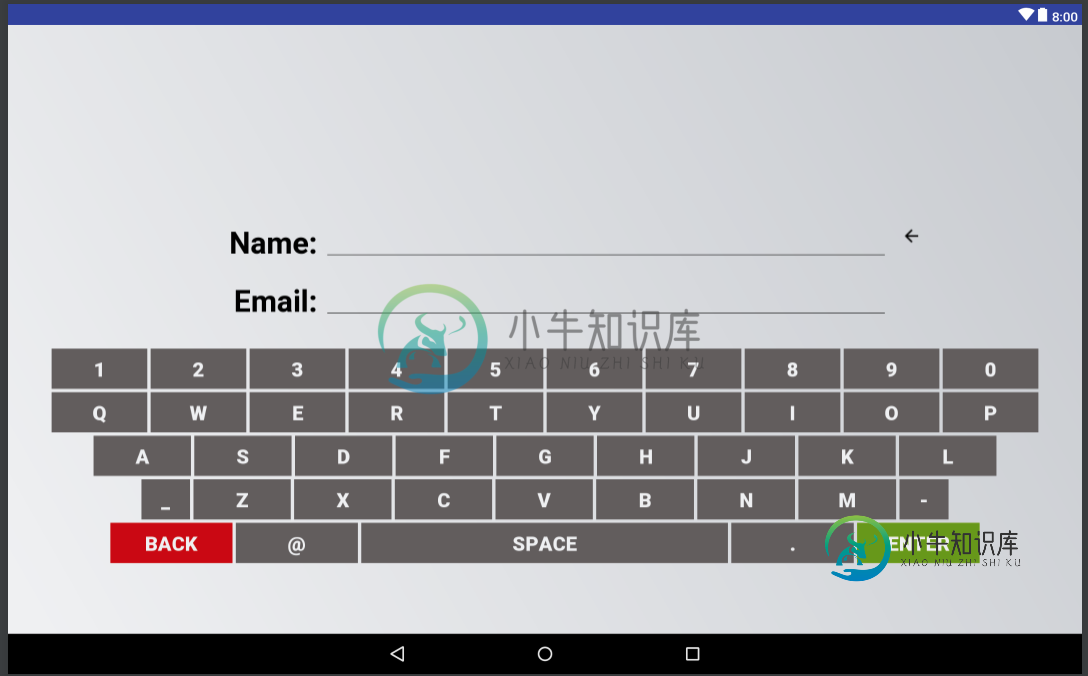
我用按钮创建了自己的自定义键盘。我厌倦了Android的键盘突然出现,占据了半个屏幕。我的键盘是活动布局的一部分。我有两个EditText设置为不可聚焦,以防止Android键盘弹出,并使EditText只读。当我在键盘上选择按钮时,按钮文本的值会显示在我指定为焦点的EditText字段中(我使用onTouch并设置标志/布尔值来实现这一点)。如果标志mIsNameSelected=true,则名称EditText被视为焦点,否则电子邮件EditText被视为焦点。这是我的困境;
这个实现的第一个副作用是,当我的文本比分配给EditText字段的空间长时,文本会消失在右边。我想省略开头,就好像EditText功能正常一样,但我认为通过将其设置为isFocusable(false)我已经消除了它的功能。附近有工作吗?
其次,要添加一个视觉提示,表明用户选择了一个EditText,我想更改EditText上下划线的颜色,而不是文本链接。文本链接不会显示,因为属性设置不可聚焦。我知道一定有办法以编程方式更改EditText的样式,这就是我要寻找的。
这是一个图表:

这些按钮调用XML中的type()方法
下面是相关的方法(type()在XML中被调用):
public void setActivteListener(final EditText et) {
et.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
int result = event.getAction();
if (result == MotionEvent.ACTION_DOWN) {
if (et.getId() == R.id.et_customer_name) {
Log.d(TAG, "here on customer name");
mIsNameSelected = true;
updateUI();
} else if (et.getId() == R.id.et_customer_email) {
Log.d(TAG, "here on customer email");
mIsNameSelected = false;
updateUI();
}
}
return true;
}
});
}
public void type(View view) {
Log.d(TAG, "type method called");
Button btn = (Button) view;
String txt = btn.getText().toString();
char value = txt.charAt(0);
if (mIsNameSelected) {
if (mCustomerName.getText().length() > 0) {
if (txt.equalsIgnoreCase("back")) {
char[] text = mCustomerName.getText().toString().toCharArray();
char[] temp = Arrays.copyOfRange(text, 0, text.length - 1);
mCustomerName.setText(String.valueOf(temp));
}
}
if (txt.equalsIgnoreCase("space")) {
char[] text = mCustomerName.getText().toString().toCharArray();
Log.d(TAG, "the value of text now : " + String.valueOf(text));
char[] temp = Arrays.copyOf(text, text.length + 1);
Log.d(TAG, "the value of temp now: " + String.valueOf(temp));
temp[temp.length - 1] = ' ';
Log.d(TAG, "temp to string: " + String.valueOf(temp));
mCustomerName.setText(String.valueOf(temp));
}
if (!(txt.equalsIgnoreCase("back") || txt.equalsIgnoreCase("space"))) {
char[] text = mCustomerName.getText().toString().toCharArray();
char[] temp = Arrays.copyOf(text, text.length + 1);
temp[temp.length - 1] = value;
mCustomerName.setText(String.valueOf(temp));
}
} else {
Log.d(TAG, "the length of the et field is : " + mCustomerName.getText().length());
if (mCustomerEmail.getText().length() > 0) {
Log.d(TAG, "the text is longer than 0");
if (txt.equalsIgnoreCase("back")) {
Log.d(TAG, "the text = back ");
char[] text = mCustomerEmail.getText().toString().toCharArray();
char[] temp = Arrays.copyOfRange(text, 0, text.length - 1);
mCustomerEmail.setText(String.valueOf(temp));
}
}
if (txt.equalsIgnoreCase("space")) {
char[] text = mCustomerEmail.getText().toString().toCharArray();
Log.d(TAG, "the value of text now : " + String.valueOf(text));
char[] temp = Arrays.copyOf(text, text.length + 1);
Log.d(TAG, "the value of temp now: " + String.valueOf(temp));
temp[temp.length - 1] = ' ';
Log.d(TAG, "temp to string: " + String.valueOf(temp));
mCustomerEmail.setText(String.valueOf(temp));
}
if (!(txt.equalsIgnoreCase("back") || txt.equalsIgnoreCase("space"))) {
char[] text = mCustomerEmail.getText().toString().toCharArray();
char[] temp = Arrays.copyOf(text, text.length + 1);
temp[temp.length - 1] = value;
mCustomerEmail.setText(String.valueOf(temp));
}
}
}
共有1个答案
设置
android:windowSoftInputMode="stateAlwaysHidden"
在清单的活动xml中。你可以在不弹出键盘的情况下将视图聚焦。
https://developer.android.com/guide/topics/manifest/activity-element.html
-
本文向大家介绍Android更改EditText下划线颜色样式的方法,包括了Android更改EditText下划线颜色样式的方法的使用技巧和注意事项,需要的朋友参考一下 前言 相信大家都知道,当使用AppCompatEditText(Edit Text)时,默认的下划线是跟随系统的#FF4081的颜色值的,通过改变这个值可以改变所有的颜色样式 有时候你想单独定义某一个界面的颜色样式,则可以这样做
-
然而,当我运行该应用程序时,我没有看到任何变化。更改背景本身: 将整个更改为-不是我想要的! 如何以编程方式更改、或的下划线颜色?我使用的是支持库的25.0.1版本。
-
问题内容: 是否可以使用JavaScript更改CSS样式表? 我 不是 在说: 我 AM 谈论改变: 除了做一些肮脏的事情(我们还没有尝试过)之外,比如在头部创建一个新对象,innerHTML在其中创建一个样式标签,等等。尽管这样做确实可行,但仍会带来一些样式问题块已经在其他地方定义了,我不确定何时/是否浏览器会解析动态创建的样式块? 问题答案: 浏览器支持已得到很大改进(支持所有浏览器,包括I
-
问题内容: 在我们的一项测试中,我们将测试 鼠标悬停后的链接(元素)样式更改。 __ 默认情况下,链接具有黑色字体,没有修饰,但是在鼠标上时,字体变为蓝色,并且链接文本带有下划线。这是相关的测试: 问题在于,每10个运行中就有1个运行失败,并显示以下错误消息: 预期’rgba(11,51,60,1)’等于’rgba(42,100,150,1)’。 预期“无”等于“下划线”。 我怀疑它在实际更改之前
-
我正在使用水平线性布局来并排显示一个图像和一个文本字段: 我在线性布局中添加了一个底部下划线,这样图像和文本字段都在一起下划线。我现在需要做的是从“编辑”文本框中删除下划线: 此图像显示,当取消聚焦时,编辑文本下划线仍然存在, 并且他的图像显示编辑文本下划线在聚焦时仍然存在。 我在so:here和here上使用了每个示例中的xml代码,但没有用。将android:background更改为@nul
-
但不幸的是,它无法工作。 这是我今天尝试的最后一次尝试,但没有奏效: 和样式:

