Cordova插件离子键盘崩溃布局
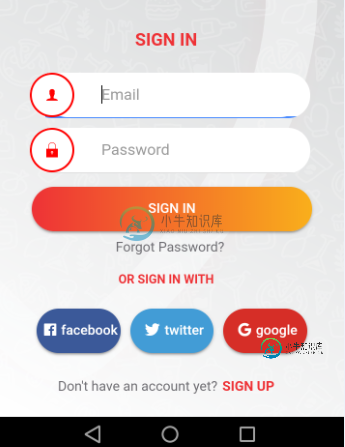
我正在我的Ionic3/Angular应用程序中使用cordova插件ionic键盘插件。在键盘出现之前,我的Ui如下所示:

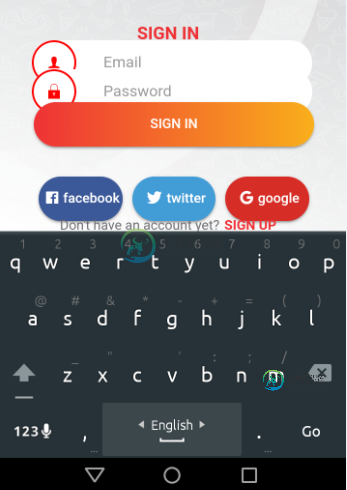
但是,当键盘出现时,它会破坏应用程序的布局,如下所示:

然后,我试图停止布局的调整大小在config.xml使用下面的代码:
但是,用户界面还是坏了。然后尝试了键盘ResizeMode的所有三种组合,但仍然出现UI中断。
<preference name="KeyboardResizeMode" value="body" />
<preference name="KeyboardResizeMode" value="ionic" />
<preference name="KeyboardResizeMode" value="native" />
我的超文本标记语言代码:
<ion-content>
<ion-grid class="login-grid">
<ion-row>
<ion-col>
<ion-label class="sign-in-label text-center">SIGN IN</ion-label>
</ion-col>
</ion-row>
<ion-row>
<ion-col class="padding-left-30 padding-right-30">
<ion-item class="wrapper border-radius-23">
<ion-label class="email-label">
<ion-icon name="person" class="text-red"></ion-icon>
</ion-label>
<ion-input clearInput type="text" placeholder="Email" class="user-email-input"></ion-input>
</ion-item>
</ion-col>
</ion-row>
<ion-row>
<ion-col class="padding-left-30 padding-right-30">
<ion-item class="wrapper border-radius-23">
<ion-label class="email-label">
<ion-icon name="lock" class="text-red"></ion-icon>
</ion-label>
<ion-input clearInput type="text" placeholder="Password" class="user-email-input"></ion-input>
</ion-item>
</ion-col>
</ion-row>
<ion-row>
<ion-col class="padding-left-30 padding-right-30">
<button ion-button class="sign-in-btn">SIGN IN</button>
</ion-col>
</ion-row>
<div class="text-center">
<a class="forgot-password">Forgot Password?</a>
</div>
<ion-row class="padding-top-5">
<ion-label class="or-sign-in-label text-center">OR SIGN IN WITH</ion-label>
</ion-row>
<ion-row class="padding-left-30 padding-right-30">
<ion-col col-4>
<button ion-button class="padding-0 text-none width-100 border-radius-23 facebook-btn">
<ion-icon name="logo-facebook" class="padding-right-5 padding-left-5"></ion-icon>
facebook
</button>
</ion-col>
<ion-col col-4>
<button ion-button class="padding-0 text-none width-100 border-radius-23 twitter-btn">
<ion-icon name="logo-twitter" class="padding-right-5 padding-left-5"></ion-icon>
twitter
</button>
</ion-col>
<ion-col col-4>
<button ion-button class="padding-0 text-none width-100 border-radius-23 google-btn">
<ion-icon name="logo-google" class="padding-right-5 padding-left-5"></ion-icon>
google
</button>
</ion-col>
</ion-row>
<ion-row class="text-center">
<ion-col>
<ion-label class="no-account">Don't have an account yet?<span class="sign-up-a padding-left-5">SIGN UP</span></ion-label>
</ion-col>
</ion-row>
</ion-grid>
</ion-content>
有谁能告诉我,当键盘出现在屏幕上时,如何避免UI中断?
共有2个答案
根据你的代码,我认为你需要在键盘显示时禁用滚动。
Step1:在您的app.module.ts中,在根配置对象中将scrollAssta和autoFocus usAssting设置为false
更新导入数组
imports: [
IonicModule.forRoot(MyApp
/*
* MODIFY BOOTSTRAP CODE BELOW
* Adds a config object that disables scrollAssist and autoFocusAssist for iOS only
* https://github.com/driftyco/ionic/issues/5571
*/
, {
platforms : {
ios : {
// These options are available in ionic-angular@2.0.0-beta.2 and up.
scrollAssist: false, // Valid options appear to be [true, false]
autoFocusAssist: false // Valid options appear to be ['instant', 'delay', false]
}
// http://ionicframework.com/docs/v2/api/config/Config/)
}
}
/*
* END MODIFY
*/
)
],
第二步:在你的应用程序中。组成部分ts禁用离子键盘插件的滚动,如下示例所示。
export class HomePage {
constructor(public navCtrl: NavController) {
platform.ready().then(() => {
this.keyboard.disableScroll(true);
});
}
}
试试这一次。
AndroidManifest中的更改。xml文件帮了我的忙:)。
android:windowSoftInputMode="adjustPan"
-
我在一个Cordova应用程序的Android版本中有大量的崩溃。由于使用Android的经验有限,我发现以下一行与backtraces有共同的相似之处: 我正在使用katzer的cordova-plugin-printer来处理跨平台Android/iOS的本地打印。 假设插件有故障/导致崩溃是安全的吗?该插件的最后一次更新是在8个月前。 完整回溯: #05 pc 00000000000e524
-
我正在使用Ionic4 zbar扫描条形码。每次我试图打开相机,我的应用程序都会崩溃。我尝试了所有不同的iphone设备。我的代码在Android设备上工作正常。 https://ionicframework.com/docs/native/zbar 离子: Ionic CLI:5.0.0(/usr/local/lib/node_modules/Ionic)Ionic框架:@Ionic/angul
-
我的应用程序的一些用户正在经历这次崩溃,这似乎可能与三星设备有关。还有谁经历过这个问题并找到了解决方法吗? 片段是一个简单的列表片段。
-
我有一个关于更新GitHub插件的问题。 每次我更新GitHub之类的插件并重启jenkins,jenkins就会崩溃。当我试图通过浏览器中的URL访问jenkins时,错误页面会显示一些异常“未找到类jenkins/model jenkins”。然后为了让jenkins再次工作,我必须完全从plugins目录中删除这个插件。我希望有人能回答这个问题,因为我真的需要将我的github项目提供给je
-
我不知道在Cordova项目上使用ionic键盘插件是否有意义,我将其添加到我的Cordova IOS项目中,并在我的视图渲染中称为“Cordova.plugins.keyboard.show()”,这就是我得到的(没有键盘,只有附件栏)http://grab.by/BFX6皱眉 知道我做错了什么吗? 非常感谢!!
-
问题内容: 我有一个有关更新GitHub插件的问题。 每当我做一个GitHub之类的更新插件并重新启动jenkins时,Jenkins便开始崩溃。当我尝试通过浏览器中的URL访问jenkins时,错误页面显示,但出现一些异常“类未找到jenkins / model jenkins”。然后为了使jenkins再次正常工作,我必须从plugins目录中完全删除该插件。我希望有人对此有一个答案,因为我确

