DocuSign嵌入式签名API
两部分问题:
我们正在尝试接收一个文档准备签名的通知(我们不完全清楚通知中提供了什么)。我们不想做电子邮件通知;我们想关掉那些。我们假定嵌入签名的信息包含在非电子邮件通知中。是否有一种简单的方法向另一个程序发送推送通知,说明文档已经准备好发送,如果是这样,是否最好的方法跟踪通知,让签名API发布并从DocuSign请求信息?
在我们的测试中,我们已经能够通过API调用接收嵌入的签名URL,但它将我们带到一个页面,指向一个签名视图,其中标签没有显示;这意味着签名者不能签名,对于其他角色也是如此。这是同样的问题解释,在这篇文章中,大部分。我是用JavaScript编码,而不是PHP。我不知道这是否会对回答这个问题产生影响,如果是的话,请在评论中提出更多的问题,我可以提供更多的信息。


//
// to run this sample
// 1. copy the file in your own directory - say, example.js
// 2. change "***" to appropriate values
// 3. install async and request packages
// npm install async
// npm install request
// 4. execute
// node example.js
//
var async = require("async"), // async module
request = require("request"), // request module
email = "email@email.com", // your account email
password = "password1", // your account password
integratorKey = "DEEZ-010ebc24-01cc-143a-98c3-d9dbf7561cb1", // your account Integrator Key (found on Preferences -> API page)
recipientName = "email@email.com", // recipient (signer) name
templateId = "1C504DBA-B03F-4E57-B6BB-FD2ABD15837C", // provide valid templateId from a template in your account
templateRoleName = "Signer", // template role that exists on template referenced above
baseUrl = "", // we will retrieve this
envelopeId = "bc14310c-57c0-4168-91be-1fb71ea24c1c"; // created from step 2
async.waterfall(
[
//////////////////////////////////////////////////////////////////////
// Step 1 - Login (used to retrieve accountId and baseUrl)
//////////////////////////////////////////////////////////////////////
function(next) {
var url = "https://demo.docusign.net/restapi/v2/login_information";
var body = ""; // no request body for login api call
// set request url, method, body, and headers
var options = initializeRequest(url, "GET", body, email, password);
// send the request...
request(options, function(err, res, body) {
if(!parseResponseBody(err, res, body)) {
return;
}
baseUrl = JSON.parse(body).loginAccounts[0].baseUrl;
next(null); // call next function
});
},
//////////////////////////////////////////////////////////////////////
// Step 2 - Send envelope with one Embedded recipient (using clientUserId property)
//////////////////////////////////////////////////////////////////////
function(next) {
var url = baseUrl + "/envelopes";
var body = JSON.stringify({
"emailSubject": "DocuSign API call - Embedded Sending Example",
"templateId": templateId,
"templateRoles": [{
"email": email,
"name": recipientName,
"roleName": templateRoleName,
"clientUserId": "1001" // user-configurable
}],
"status": "sent"
});
// set request url, method, body, and headers
var options = initializeRequest(url, "POST", body, email, password);
// send the request...
request(options, function(err, res, body) {
if(!parseResponseBody(err, res, body)) {
return;
}
// parse the envelopeId value from the response
envelopeId = JSON.parse(body).envelopeId;
next(null); // call next function
});
},
//////////////////////////////////////////////////////////////////////
// Step 3 - Get the Embedded Signing View (aka the recipient view)
//////////////////////////////////////////////////////////////////////
function(next) {
var url = baseUrl + "/envelopes/" + envelopeId + "/views/recipient";
var method = "POST";
var body = JSON.stringify({
"returnUrl": "http://www.docusign.com/devcenter",
"authenticationMethod": "email",
"email": email,
"userName": recipientName,
"clientUserId": "1001", // must match clientUserId in step 2!
});
// set request url, method, body, and headers
var options = initializeRequest(url, "POST", body, email, password);
// send the request...
request(options, function(err, res, body) {
if(!parseResponseBody(err, res, body))
return;
else
console.log("\nNavigate to the above URL to start the Embedded Signing workflow...");
});
}
]);
//***********************************************************************************************
// --- HELPER FUNCTIONS ---
//***********************************************************************************************
function initializeRequest(url, method, body, email, password) {
var options = {
"method": method,
"uri": url,
"body": body,
"headers": {}
};
addRequestHeaders(options, email, password);
return options;
}
///////////////////////////////////////////////////////////////////////////////////////////////
function addRequestHeaders(options, email, password) {
// JSON formatted authentication header (XML format allowed as well)
dsAuthHeader = JSON.stringify({
"Username": email,
"Password": password,
"IntegratorKey": integratorKey // global
});
// DocuSign authorization header
options.headers["X-DocuSign-Authentication"] = dsAuthHeader;
}
///////////////////////////////////////////////////////////////////////////////////////////////
function parseResponseBody(err, res, body) {
console.log("\r\nAPI Call Result: \r\n", JSON.parse(body));
if( res.statusCode != 200 && res.statusCode != 201) { // success statuses
console.log("Error calling webservice, status is: ", res.statusCode);
console.log("\r\n", err);
return false;
}
return true;
}

POST https://demo.docusign.net:7802/restapi/v2/accounts/1037192/envelopes/deez83c9-b1fg-46ab-bo0c-e4576d952ac6/views/recipient
Content-Length: 185
Connection: keep-alive
Host: demo.docusign.net
X-DocuSign-Authentication: {"Username":"sender@email.com","Password":"[omitted]","IntegratorKey":"[omitted]"}
X-Forwarded-For: 543.155.155.55
{"returnUrl":"http://www.docusign.com/devcenter","authenticationMethod":"email","email":"sender@email.com","userName":"signer@email.com","clientUserId":"1002"}
201 Created
Content-Type: application/json; charset=utf-8
{
"url": "https://demo.docusign.net/Signing/startinsession.aspx?t=3c06d2a3-e521-4e52-b669-01e24c81c3bf"
}
POST https://demo.docusign.net:7802/restapi/v2/accounts/1037192/envelopes
Content-Length: 272
Connection: keep-alive
Host: demo.docusign.net
X-DocuSign-Authentication: {"Username":"sender@email.com","Password":"[omitted]","IntegratorKey":"[omitted]"}
X-Forwarded-For: 143.115.155.55
{"emailSubject":"DocuSign API call - Embedded Sending Example","templateId":"9AF271E2-D38E-4E61-8083-928A3CCE056C",
"templateRoles":[{"email":"sender@email.com","name":"signer@email.com","roleName":"Signer","clientUserId":"1002"}],
"status":"sent"}
201 Created
Content-Type: application/json; charset=utf-8
{
"envelopeId": "deez83c9-b1fg-46ab-bo0c-e4576d952ac6",
"uri": "/envelopes/deez83c9-b1fg-46ab-bo0c-e4576d952ac6",
"statusDateTime": "2015-07-08T15:56:23.5930000Z",
"status": "sent"
}
这个或这个或这个不是这个帖子的解决方案。
共有1个答案
从模板发送签名请求时,如果希望收件人继承以前创建的所有选项卡和工作流,则必须将它们与角色匹配。要匹配它们,您需要使用rolename属性,该属性是通过您引用的templaterolename示例节点脚本设置的。
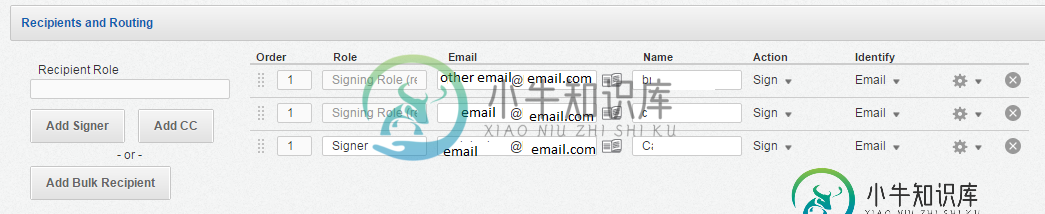
首先,我想提到的是,在你的第一张屏幕截图中,没有标签,收件人仍然可以通过将任何标签从左边拖到文档上来签名。这被称为自由表单签名,当标签与模板角色不匹配时,他们可以选择哪些标签、数量以及将它们放在文档上的位置。
我在您的代码中看到,您正在将模板角色名称设置为值signer,只有当您在web控制台中创建占位符(模板)角色时,这才会起作用。将web控制台中的角色名称的值更改为signer,它应该可以工作。
-
我使用的是嵌入式签名代码配方中的代码,但从C#转换为VB.NET,代码使用的是Docusign API nuget。CreateEnvelope返回user_lacks_permissions。我已经通过了我的权限,检查了一切。我登录的用户是帐户管理员,似乎已经检查了所有权限。我将收件人电子邮件设置为实际的收件人电子邮件(不同于我的管理员帐户),尽管它是嵌入式签名,我不知道这是否是问题所在。我确实
-
然后发送它以获取签名视图的收件人url: 有什么想法吗?提前谢了。
-
我们在我们的应用程序中使用上述API进行嵌入式签名,其中应用程序将收件人重定向到由该API返回的URL。 现在主要的问题是,如果用户正在使用IE11,而这个API返回的URL超出了IE11 URL限制,会发生什么,这个变化对IE11用户是否有效?如果没有,那么IE11用户如何使用嵌入式签名功能?
-
我正在使用嵌入式Docusign API嵌入用于签名的文档。我将名字、姓氏和电子邮件存储在来自表单的会话中。我试图将templateRoles中的电子邮件更改为从表单存储在会话中的电子邮件,但我要么超时,要么得到一个错误,即电子邮件不正确:
-
在向信封添加签名者时,我看到了“emailnotification”选项(https://www.docusign.com/p/restapiguide/content/rest%20api%20references/recipities/signers%20recipition.htm)。但它看起来是关于DocuSign发送给签名者的电子邮件通知的语言。我想它不适用于我的用例,因为我使用嵌入式签
-
真正的问题是docusign允许我在没有签名的情况下“完成”,因为文档是以自由形式显示的-请在下面找到我的代码-我使用docusign REST API使用/envelets/{envelopeID}/views/recipition调用为预定义的文档模板创建嵌入式签名。我正在使用RESTSHARP连接到DocuSign。非常感谢你的帮助! }

