上传文件,角Spring引导
我需要上传文件使用角和Spring引导。
角度服务:
const httpOptions = {
headers: new HttpHeaders({ 'Content-Type': 'application/json;multi-part/form-data'})
};
addProduct(productRequest: ProductRequest, creator: string, tradeReference: string, selectedImage: File) {
const trimCreator = creator.trim();
const trimTradeReference = tradeReference.trim();
const formData = new FormData();
formData.append('images', selectedImage);
return this.http.post<any>(baseUrl + '/addProduct', {formData, productRequest, trimCreator, trimTradeReference} , httpOptions)
.pipe(
catchError(this.handleError)
);
}
我的后端Rest服务如下:
@ApiOperation(value = "add product", response = Iterable.class)
@ApiResponses(value = { @ApiResponse(code = 200, message = "Successfully added product") })
@PostMapping("/addProduct")
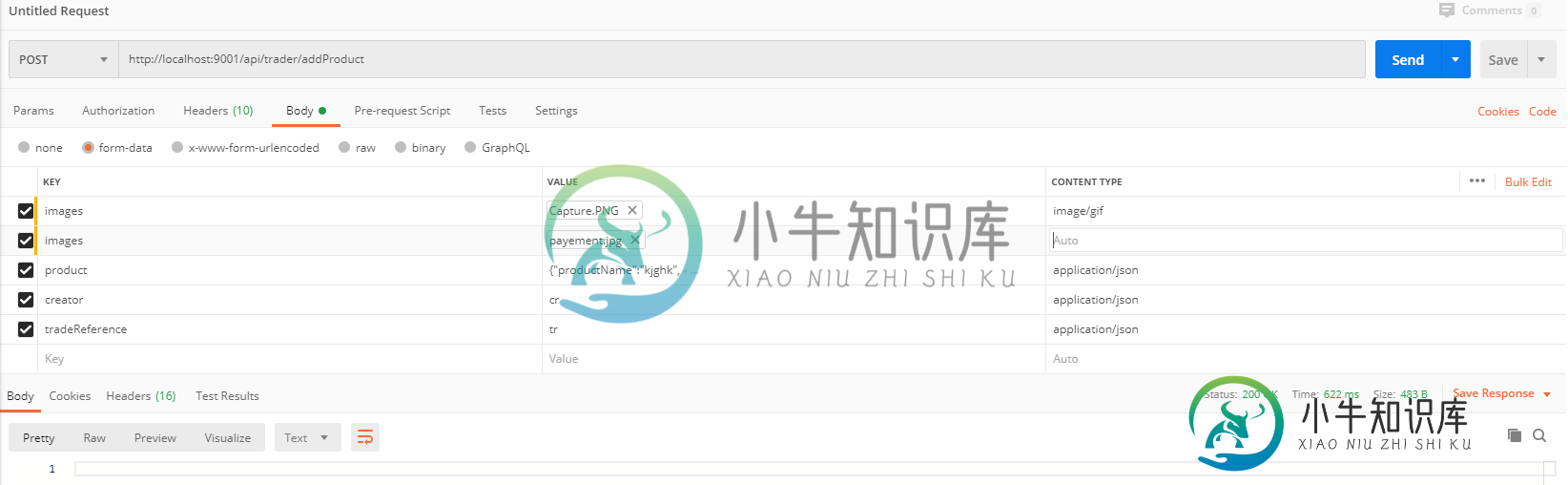
public void addProduct(@RequestPart(value = "images") MultipartFile[] images,
@RequestPart(value = "product") Product product,
@RequestPart(value = "creator") @ApiParam(value = "creator") String creator,
@RequestPart(value = "tradeReference") @ApiParam(value = "tradeReference") String tradeReference
) throws Exception {
Arrays.asList(images)
.stream()
.forEach(image -> uploadImages(image, product));
traderServices.addProduct(product, creator, tradeReference);
}

所以不能理解为什么它不起作用!
谢谢
共有1个答案
解决方案:
//角度服务:
const options = {} as any;
addProduct(productRequest: ProductRequest, selectedImages: File[]) {
const formData = new FormData();
for (let i = 0; i < selectedImages.length; i++) {
formData.append('images', selectedImages[i]);
}
Object.keys(productRequest).forEach((key) => {formData.append(key, productRequest[key]); });
return this.http.post<any>(baseUrl + '/addProduct', formData , options)
.pipe(
catchError(this.handleError)
);
}
//SpringRest服务:
@ApiOperation(value = "add product", response = Iterable.class)
@ApiResponses(value = { @ApiResponse(code = 200, message = "Successfully added product") })
@PostMapping("/addProduct")
public void addProduct(@RequestPart(value = "images") @ApiParam(value = "images") MultipartFile[] images,
@RequestPart(value = "productName") @ApiParam(value = "productName") String productName,
@RequestPart(value = "description") @ApiParam(value = "description") String description,
@RequestPart(value = "realPrice") @ApiParam(value = "realPrice") String realPrice,
@RequestPart(value = "category") @ApiParam(value = "category") String category,
@RequestPart(value = "creator") @ApiParam(value = "creator") String creator,
@RequestPart(value = "tradeReference") @ApiParam(value = "tradeReference") String tradeReference
) throws Exception {
Product p = createProduct(productName, description, Double.valueOf(realPrice), category, creator, tradeReference);
Arrays.asList(images)
.stream()
.forEach(image -> uploadImages(image, p));
traderServices.addProduct(p);
}
-
我需要编写一个使用Spring Boot控制器和多部分文件的上传角度模块。但是当我上传文件时,我有一个错误 我尝试了很多更改,但每次都出现这个错误。这是我的angular file sender数据服务 这是我的控制器 它无法使用或不使用多部分解析器。你能帮我上传这个文件吗?
-
我是一个Angular初学者,我想知道如何创建Angular 5文件上传部分,我试图找到任何教程或文档,但我没有看到任何地方。对此有什么想法吗?我试过NG4文件,但对Angular 5不起作用
-
问题内容: 我遇到的情况是,我有一个表格,其中有一行,其中有两个文本字段条目,我必须上载该行的文件,并且这种行可以是“ N”,然后是可以在整个表单中输入的主文件,而这些文件是表单的一部分,我必须在单击保存按钮后立即提交所有这些文件。 我有点被ng-upload困扰,它需要一个api调用,而对于这种形式,我真的不能超过一个api调用。示例html代码如下: 问题答案: 这是文件值绑定指令示例.. h
-
主要内容:1. 编写 form 表单,2. 配置文件解析器(MultipartResolver ),3. 引入 Jar 包,4. 编写控制器方法,上传文件示例在实际的项目开发中,文件的上传和下载可以说是最常用的功能之一,例如图片的上传与下载、邮件附件的上传和下载等。本节我们将对 Spring MVC 中的文件上传功能进行讲解。 在 Spring MVC 中想要实现文件上传工作,需要的步骤如下。 1. 编写 form 表单 在 Spring MVC 项目中,大多数的文件上传功能都是通过 form
-
上传文件是互联网中常常应用的场景之一,最典型的情况就是上传头像等,今天就带着带着大家做一个Spring Boot上传文件的小案例。 1、pom包配置 我们使用Spring Boot最新版本1.5.9、jdk使用1.8、tomcat8.0。 <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-
-
问题内容: 我试图创建一个页面,允许用户选择要上传到我的SpringMVC Controller的文件。 这是我的控制器: 我的upload.html表单具有: 我也尝试过使用标准格式(非Thymeleaf格式): 不知道它是否相关,但是我有以下配置: 我的build.gradle中包含以下内容: 我正在运行嵌入式Tomcat,通过以下方式启动: 单击提交按钮时,在控制器中没有看到请求,但在浏览器

