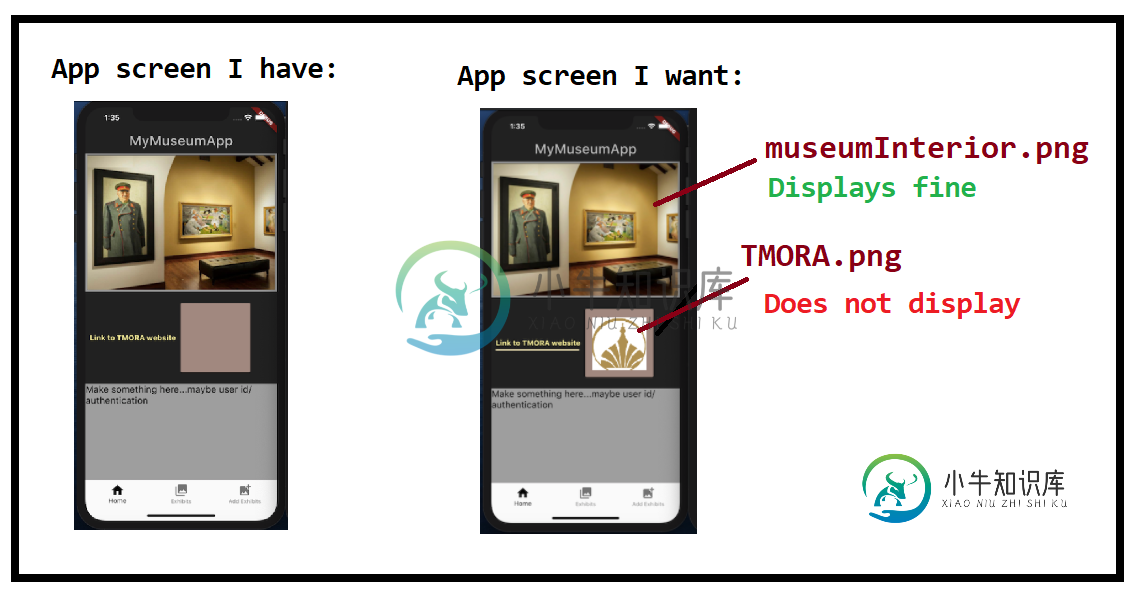
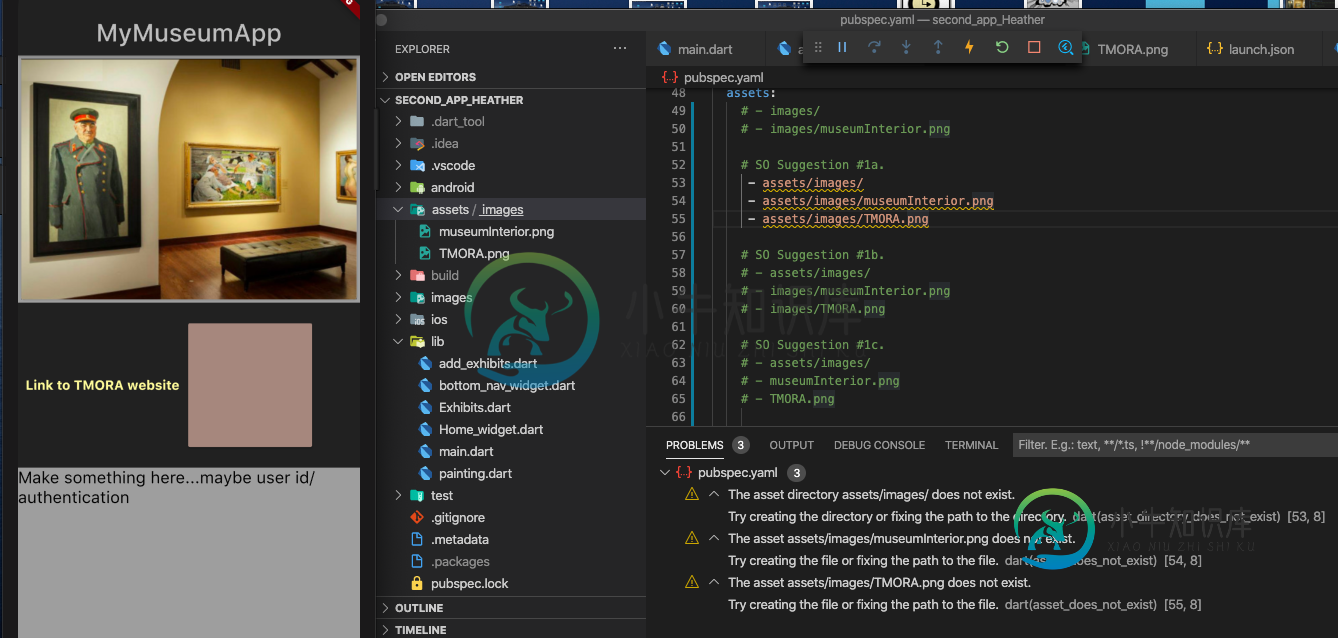
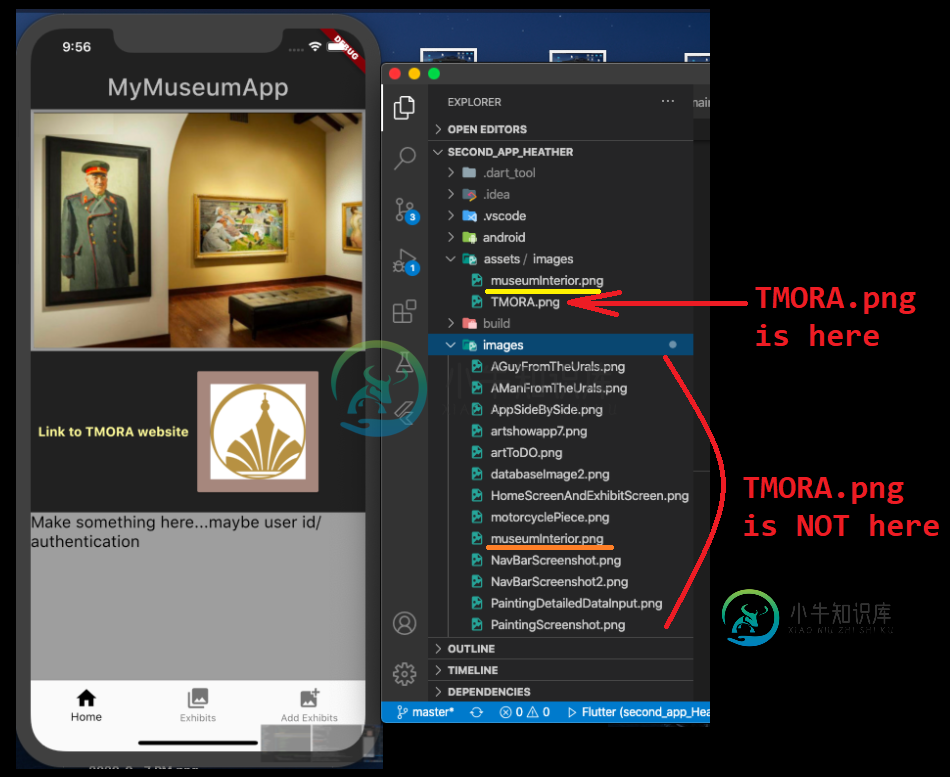
第一个颤振图像显示,但不是第二个
特莫拉。png没有显示。

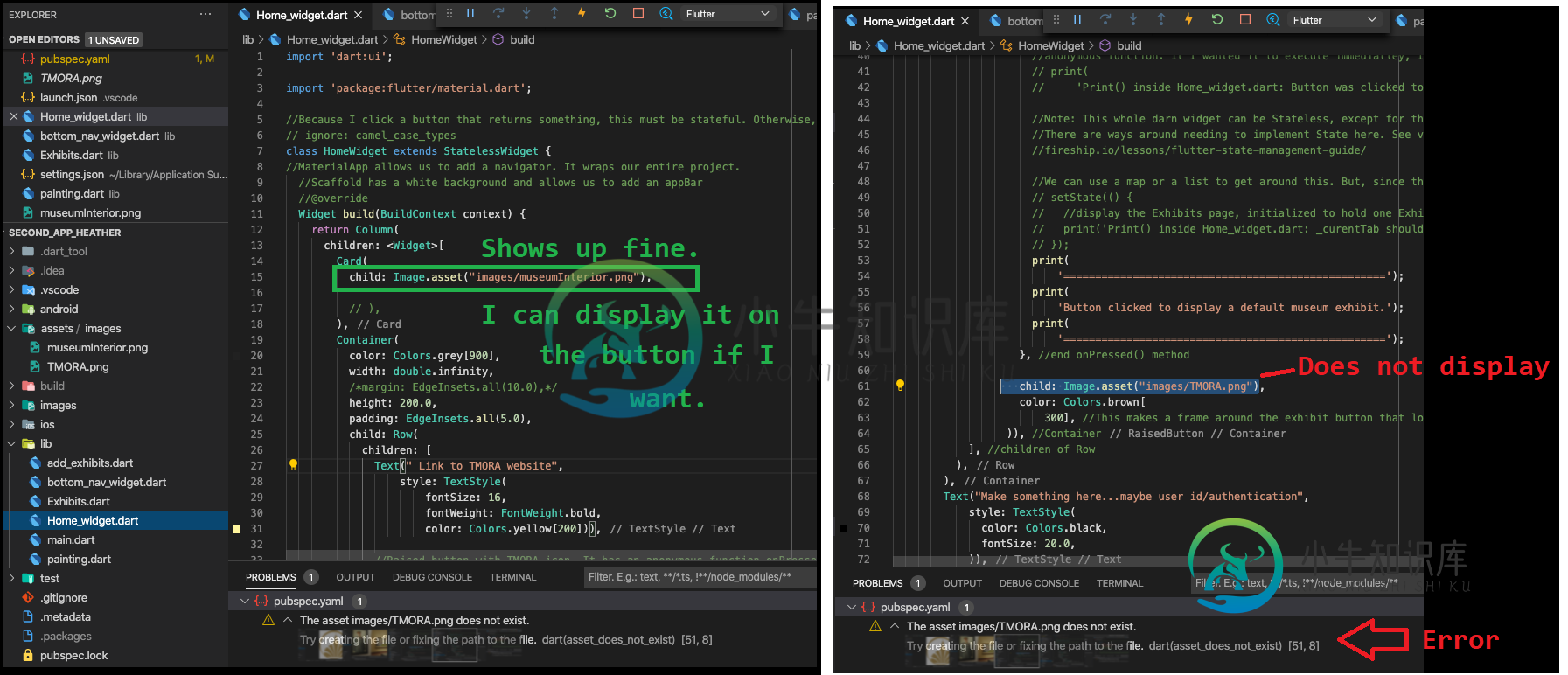
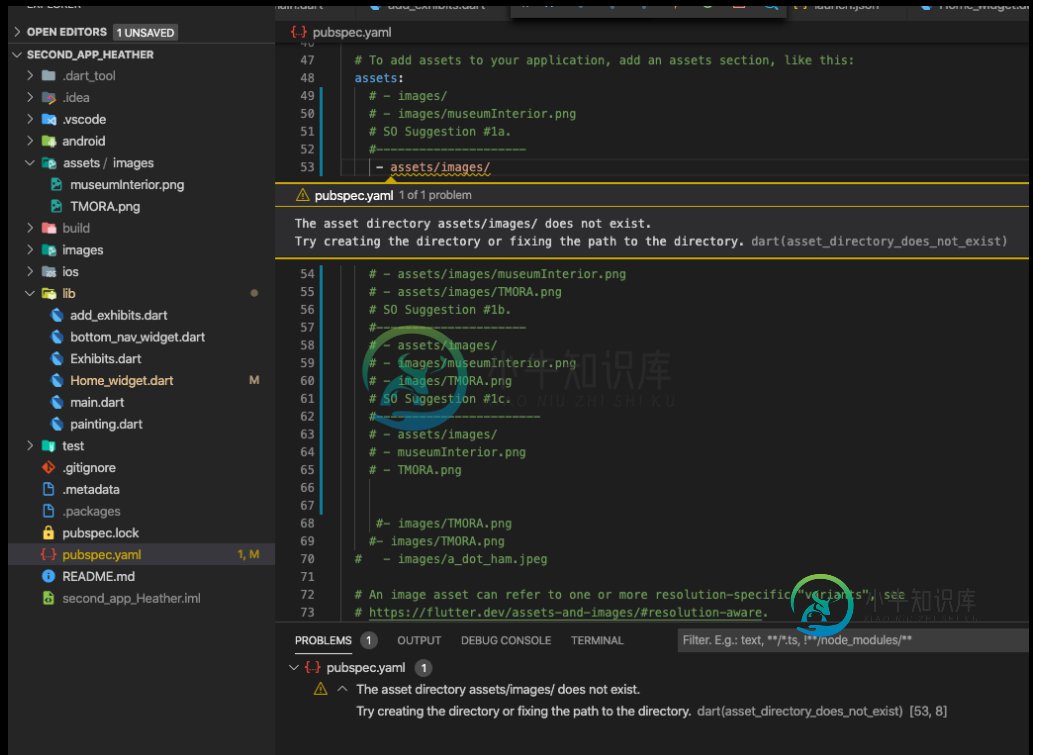
- 图片出现在我的代码中:

- 颤振抛出的错误:
资产图像/TMORA。png不存在。尝试创建文件或修复文件路径。dart(资产不存在)[51,8]
- 不过,这一形象确实存在。当我点击资产/图像文件夹时,我可以看到它

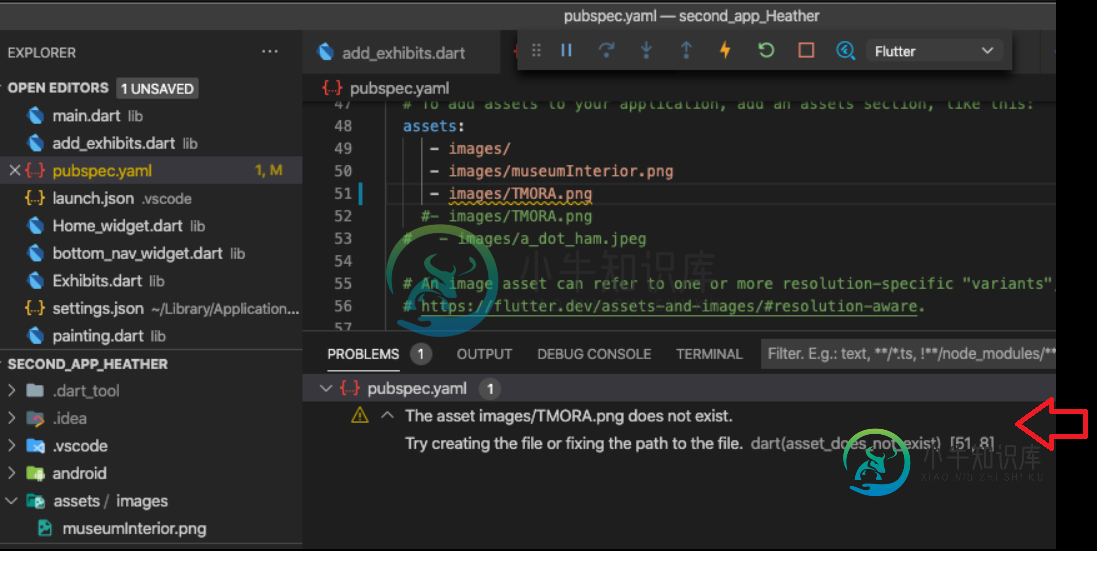
- 我相信问题源于我的yaml文件(如下所示)

- 完整的代码(将TMORA.png行注释掉以删除错误)出现在Github上
注意:我有两个名为images的文件夹。一个是project assets文件夹,其中包含一个images文件夹,其中有两个图像将显示在应用程序屏幕上。第二个文件夹是一个images文件夹,用于保存github自述文件的图像。我搞混了吗?
- pubspec。yaml文件:
html prettyprint-override">name: second_app_Heather
description: A new Flutter project.
# The following line prevents the package from being accidentally published to
# pub.dev using `pub publish`. This is preferred for private packages.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
# The following defines the version and build number for your application.
# A version number is three numbers separated by dots, like 1.2.43
# followed by an optional build number separated by a +.
# Both the version and the builder number may be overridden in flutter
# build by specifying --build-name and --build-number, respectively.
# In Android, build-name is used as versionName while build-number used as versionCode.
# Read more about Android versioning at https://developer.android.com/studio/publish/versioning
# In iOS, build-name is used as CFBundleShortVersionString while build-number used as CFBundleVersion.
# Read more about iOS versioning at
# https://developer.apple.com/library/archive/documentation/General/Reference/InfoPlistKeyReference/Articles/CoreFoundationKeys.html
version: 1.0.0+1
environment:
sdk: ">=2.7.0 <3.0.0"
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^0.1.3
dev_dependencies:
flutter_test:
sdk: flutter
# For information on the generic Dart part of this file, see the
# following page: https://dart.dev/tools/pub/pubspec
# The following section is specific to Flutter.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
# To add assets to your application, add an assets section, like this:
assets:
- images/
- images/museumInterior.png
- images/TMORA.png
#- images/TMORA.png
# - images/a_dot_ham.jpeg
# An image asset can refer to one or more resolution-specific "variants", see
# https://flutter.dev/assets-and-images/#resolution-aware.
# For details regarding adding assets from package dependencies, see
# https://flutter.dev/assets-and-images/#from-packages
# To add custom fonts to your application, add a fonts section here,
# in this "flutter" section. Each entry in this list should have a
# "family" key with the font family name, and a "fonts" key with a
# list giving the asset and other descriptors for the font. For
# example:
# fonts:
# - family: Schyler
# fonts:
# - asset: fonts/Schyler-Regular.ttf
# - asset: fonts/Schyler-Italic.ttf
# style: italic
# - family: Trajan Pro
# fonts:
# - asset: fonts/TrajanPro.ttf
# - asset: fonts/TrajanPro_Bold.ttf
# weight: 700
#
# For details regarding fonts from package dependencies,
# see https://flutter.dev/custom-fonts/#from-packages
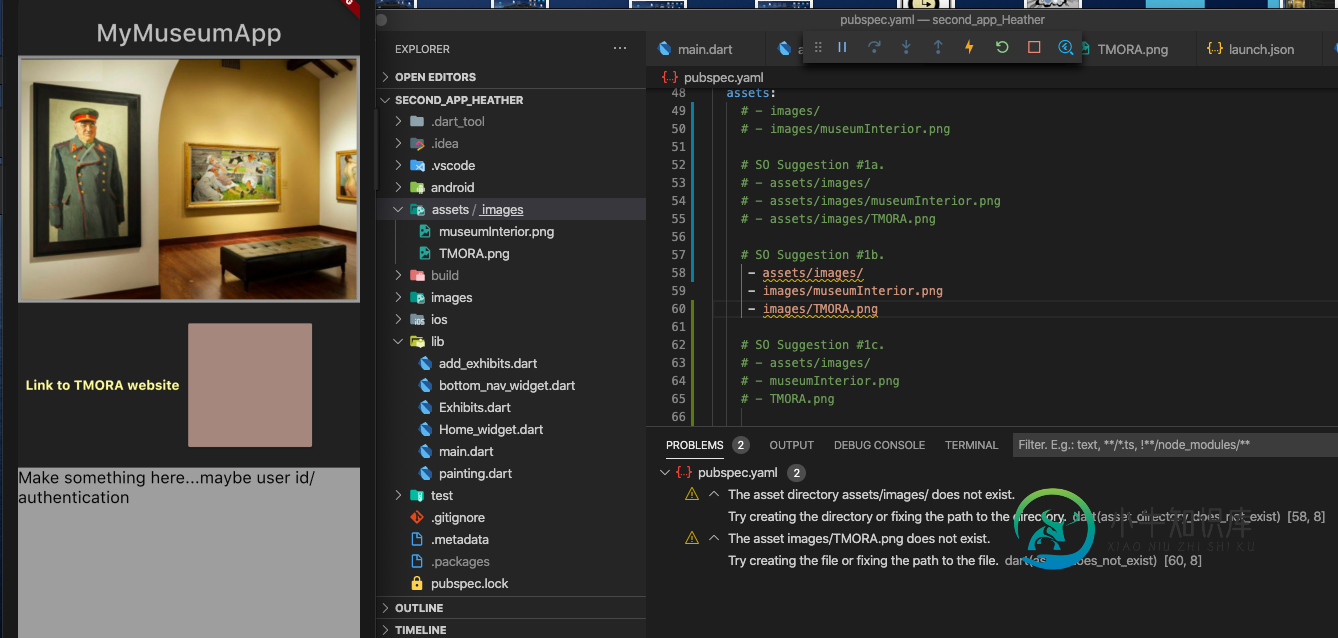
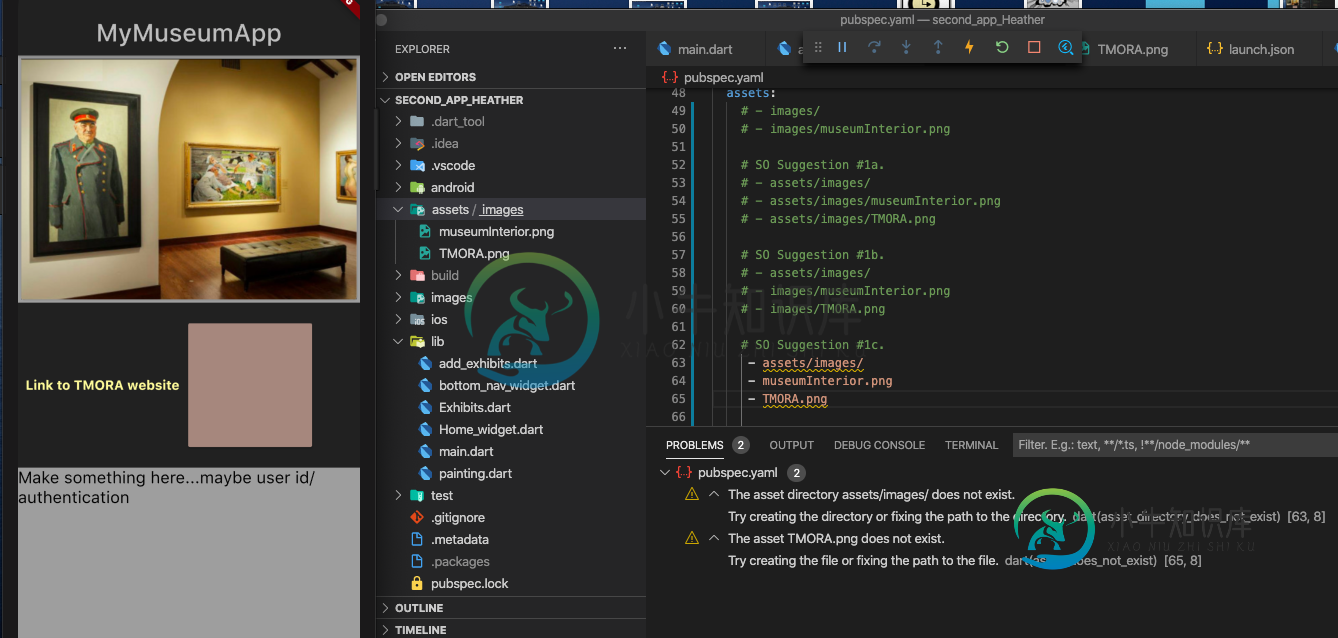
为了回应@Anis R.的建议(因为我想很多人都会提出这个建议),我努力实施这个建议,并收到了以下错误:



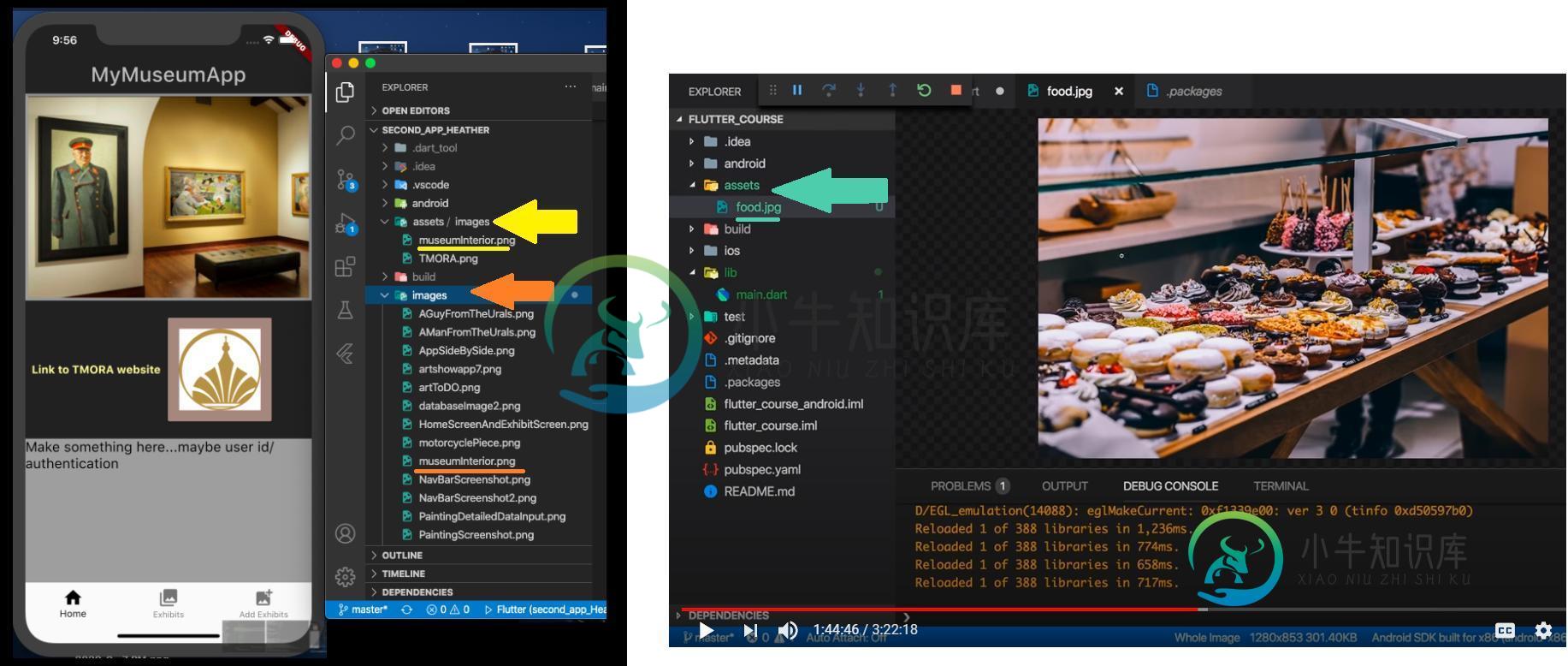
这就是问题所在...互联网资源对你想在iPhone /android按钮、背景和其他小部件上使用的图像放在哪里有点犹豫不决。我不确定什么是传统的/正确的。
一些来源建议将照片放在根目录下的图像文件夹中(这里有橙色箭头示例推荐)。一些来源建议将照片放在资产文件夹中(这里有绿色箭头示例推荐——见第1小时,第43分钟)。一些建议将照片放在资产文件夹内的图像文件夹中(橙色箭头——这是我尝试的)。

所以,当我采纳Anis R的代码建议(我认为这符合惯例)时,我得到了这个错误消息,解释了问题所在。

现在,这对我来说似乎是一个很难克服的错误。如果。yaml文件找不到资产文件夹,那么我就被难住了。我是新来的,我不认为我能解决这个问题。我以前肯定见过这个错误。
这让我想,“如果它看不到资产文件夹,那么它到底是如何显示museumInterior.png照片的?”两张照片位于同一文件夹中。还是他们?

没有。它从来没有从资产\图像文件夹中提取图像。它不知道资产\图像文件夹存在。它一直在从我为github README. md存储照片的图像文件夹中提取图片。里面有很多东西。名为museumI的图像nterior.png碰巧也在里面。我把TMORA. png的副本放在图像文件夹中,它显示在我的屏幕上。
我,像Visual Studio Code一样,会假装资产文件夹,里面有一个图像文件夹,甚至不存在。
我不认为这是惯例,但它确实运行正常。
非常感谢@Anis R.带我走过这一切!有时候你只需要说出来。
共有1个答案
在你的pubspec中。yaml,您应该使用:
- assets/images/
而不是
- images/
我回顾了你的代码和更新的评论,你需要在一些地方修改一些代码。
- 首先,在
Home_widget.dart中,替换Image.asset('图像/museumInterior.png')和Image.asset('图像/TMORA. png')
使用图像。资产('assets/images/museumInterior.png')和图像。asset('assets/images/TMORA.png')。
>
然后在您的pubspec.yaml文件中,在资产:下,只保留条目-资产/图像/并删除其他条目。
最后,在项目上运行flatter clean,然后重新构建。
如果这有帮助,请告诉我。
-
从一段时间以来,我开始有以下问题。我播放它通过加载文件并显示图像的级别。我完成了关卡,它就会卸载文件。当我再次玩关卡时,它只显示堡垒,玩家,敌人,子弹,但它不再显示其他的图像,如地面,背景,树木等,而是显示给我白色的素色。 然而,就在此时,我没有从AssetManager获取纹理,而是将所有内容改为创建新对象,如,它不会产生此错误。我猜是有什么地方不对或遗漏了。 它实际上只是白色的,但当我创建地面
-
我正在尝试将我的颤动应用程序连接到我的手机,但它不起作用...我在终端中写了,它向我展示了一些错误: 我正在使用VS代码(如果很重要)。SDK管理器的路径是什么?为什么对我说“视觉工作室未安装”,如果它写在VS代码终端中? 谢谢大家!
-
我对flutter非常陌生,我正在做一个有趣的应用程序。我想添加一个背景图像到我的应用程序,但我找不到如何。我知道我必须把它放在中,但我找不到怎么放。这是我的代码:
-
这是我的小部件,在应用程序中显示自己的一张小照片。 然而,出于某种原因,我一直在得到这个 尽管图像在文件夹中。请帮忙
-
我对Android Studio完全陌生,希望得到一些帮助。我正在尝试将一个图像ID从我的第一个活动类传递到我的第二个活动类。该程序应该显示水平滑动的一行按钮,其中包含艺术品的文本描述(这部分工作)。当单击按钮时,图像活动应该被启动以显示相应的艺术品(应用程序停止在模拟器中运行)。 有什么想法吗?非常感谢。再说一次,我对这一点完全陌生,所以任何见解,即使真的很明显,都会很有帮助。 以下是主要活动:
-
在flatter中,我从磁盘读取一个文件,并将列表项显示为一个列表。使用ListView。生成器工作正常,但如果文本小部件显示单个值,则会出现此错误。有人能帮忙吗? 我得到的错误是以下RangeError在构建MyHomePage时抛出(脏,状态:_MyHomePageState#e9932):RangeError(索引):无效值:有效值范围为空:9

