格式化新TableRow(以编程方式)
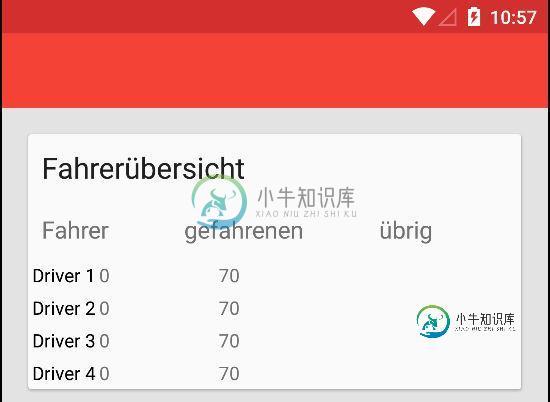
在XML中,我用TableRow(表的标题)定义了TableLayout。每隔一行将以编程方式添加。问题:我无法使新行与XML中的行对齐
>
将所有行添加到TableLayout
driversNames = new TextView[DRIVERSAMOUNT];
driversDriven = new TextView[DRIVERSAMOUNT];
driversRemaining = new TextView[DRIVERSAMOUNT];
driversRows = new TableRow[DRIVERSAMOUNT];
for (int i = 0; i < DRIVERSAMOUNT; i++) {
driversNames[i] = new TextView(this);
driversDriven[i] = new TextView(this);
driversRemaining[i] = new TextView(this);
driversRows[i] = new TableRow(this);
setTableRowParams(driversRows[i]);
driversNames[i].setText(driversArray[i].getName());
driversDriven[i].setText("" + driversArray[i].getTimeDriven());
driversRemaining[i].setText("" + driversArray[i].getTimeRemaining());
driversRows[i].addView(driversNames[i]);
driversRows[i].addView(driversDriven[i]);
driversRows[i].addView(driversRemaining[i]);
tableLayout.addView(driversRows[i]);
}
setTableRowParams()方法
TableLayout.LayoutParams tableRowParams =
new TableLayout.LayoutParams
(TableLayout.LayoutParams.MATCH_PARENT, TableLayout.LayoutParams.WRAP_CONTENT);
tableRowParams.setMargins(10, 10, 10, 10);
tr.setLayoutParams(tableRowParams);
<android.support.v7.widget.CardView xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:id="@+id/card_driver"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginBottom="10dp"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_marginTop="20dp"
android:elevation="10dp"
card_view:cardCornerRadius="2dp">
<TableLayout
android:id="@+id/tableDrivers"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TableRow
android:id="@+id/driversRow1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp">
<TextView
android:id="@+id/tVDriversTitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_span="3"
android:layout_weight="1"
android:text="@string/card_drivers"
android:textAppearance="?android:attr/textAppearanceLarge" />
</TableRow>
<TableRow
android:id="@+id/driversRow2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp">
<TextView
android:id="@+id/tVDriversName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/drivers"
android:textAppearance="?android:attr/textAppearanceMedium" />
<TextView
android:id="@+id/tVDriversDriven"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/timeDriven"
android:textAppearance="?android:attr/textAppearanceMedium" />
<TextView
android:id="@+id/tVDriversRemaining"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/timeLeft"
android:textAppearance="?android:attr/textAppearanceMedium" />
</TableRow>
<!-- THE VALUES ARE ADDED PROGRAMATICALLY -->
</TableLayout>
</android.support.v7.widget.CardView>

你能告诉我我的错误在哪里吗?
共有1个答案
您是否尝试将子视图中的Android:layout_width 属性设置为 ;0dp(当然,将Android:layout_weight 设置为 ;1)?
确保从相同宽度开始的所有子节点(Android:layout_width=“0dp” )
-
问题内容: 我正在使用JDT生成一些类。之后,我想格式化整个ICompilationUnit,就像我在没有选择的打开的编辑器中按Ctrl + Shift + F(源>格式)一样。 高度赞赏JDT中用于以编程方式格式化源代码的API的任何指针。 另外:我像这样尝试过,但是代码没有改变。我在说什么 问题答案: 这可能是一个错误,但是使用Elcipse 4.2.2中的JDK时,有必要创建ICompila
-
问题内容: 有什么办法以编程方式最小化JInternalFrame? 问题答案: “图标化或取消图标化此内部框架…”
-
问题内容: 您是否知道JavaScript的“ JSON Beautifier”? 从 至 例 问题答案: 程序格式化解决方案: 许多现代浏览器(包括IE8)支持的方法可以输出美化的JSON字符串: 此方法还包含在json2.js中,用于支持较旧的浏览器。 手动格式化解决方案 如果您不需要以编程方式进行操作,请尝试JSON Lint 。它不仅会美化您的JSON,还将同时对其进行验证。
-
我有一张桌子,有很多桌子。每一行包含两个水平布局的TextViews。TextViews有固定的宽度。每一个背景都有不同的颜色;左边是灰色并用作标签,右边是白色并包含一个值。但是,两者的内容都是动态的。对于任何给定的行,其中任何一行的内容都可能足够大,足以保证换行到新行。 因为背景的颜色不同,所以我需要每个TextView匹配其父行,以便颜色正确地填充视图。但是,如果我将TextView的layo
-
问题内容: 如果我们有以下代码片段: 在终端中,输入请求如下所示 如何以编程方式模拟用户的输入。 问题答案: 这是一个示例,该示例如何使用函数来操纵的输入缓冲区,以从检索假输入 看到它正常工作 另一个选择(与JoachimPileborg在其评论恕我直言中所说的更接近)是将阅读代码放入单独的函数中,例如 这使您可以进行不同的测试和生产要求,例如
-
问题内容: 我想使用此代码来重新启动运行 Android Things的 RPI3 : __ 我收到以下错误: java.io.IOException:无法运行程序“ su”:error = 13,权限被拒绝 我将所有权限添加到清单中 我想念什么吗? 问题答案: DP 4中的 二进制文件,与之前的所有开发人员预览一样,具有世界可执行的权限,即以下产量 话虽如此,仍然可以为任何用户( Android

