消除RecyclerView中第一项顶部的分隔符
我有一个顶部有标题的RecyclerView(即一个标题,一个TextView,描述RecyclerView的内容)
现在,我将两个不同的 ViewHolder 和一些逻辑组合到适配器中以获得此效果,但是我有一个意外的结果。
recyclerView必须有分隔符,但我想在<code>文本视图
换句话说,我只需要消除<code>RecyclerView</code>的顶部分隔符,即第一项,因为我希望顶部的TextView和下面的列表之间没有分隔,相反,我希望其他项会像我获得的那样分隔开
这篇文章展示了如何消除RV的最后一行分隔符,但我需要第一行,我不知道如何将此片段适应我的用例,或者我是否应该创建一个新类。
共有1个答案
在< code > RecyclerView视图中。ItemDecoration我希望识别< code > recycle view 中的第一个视图,并且不为它绘制装饰。我也不想为装饰预留任何空间,因为它没有画出来。这需要重写< code>getItemOffsets()。
下面的代码将修饰应用于所有< code > recycle view 项的底部,第一项和最后一项除外。
public class DividerItemDecorator extends RecyclerView.ItemDecoration {
private Drawable mDivider;
public DividerItemDecorator(Drawable divider) {
mDivider = divider;
}
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {
int pos = parent.getChildAdapterPosition(view);
if (pos != 0 &&
pos != parent.getLayoutManager().getItemCount() - 1) {
outRect.bottom = mDivider.getIntrinsicHeight();
}
}
@Override
public void onDraw(Canvas canvas, RecyclerView parent, RecyclerView.State state) {
int dividerLeft = parent.getPaddingLeft();
int dividerRight = parent.getWidth() - parent.getPaddingRight();
int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++) {
View child = parent.getChildAt(i);
int pos = parent.getChildAdapterPosition(child);
if (pos != 0 &&
pos != parent.getLayoutManager().getItemCount() - 1) {
RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child.getLayoutParams();
int dividerTop = child.getBottom() + params.bottomMargin;
int dividerBottom = dividerTop + mDivider.getIntrinsicHeight();
mDivider.setBounds(dividerLeft, dividerTop, dividerRight, dividerBottom);
mDivider.draw(canvas);
}
}
}
}
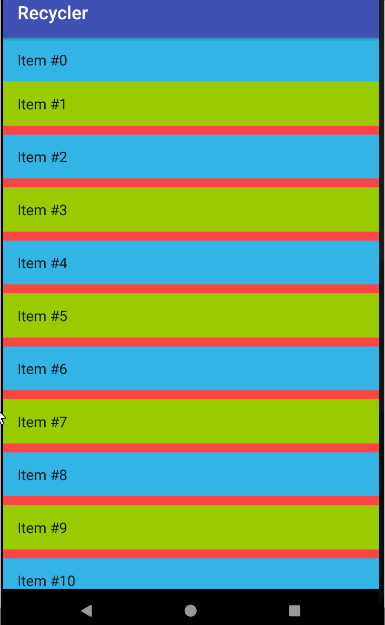
这是它看起来的样子。我夸大了分隔线,以便它们脱颖而出。

-
有没有办法防止分割器显示在最后一个项目之后?
-
我想显示一个项目列表,并使用“.” 我对此进行了研究,发现RecyclerView有一个内置的ItemDecoration功能。然而,我只能找到如何画一条线: 从我所看到的,您必须为此使用可绘制的,并且隐藏最后一个分隔符仍然不是很方便。 我发现的另一个选项是在RecyclerView的适配器内创建异构布局:https://guides.codepath.com/android/Heterogeno
-
我尝试在我的GridLayout RecyclerView中添加水平分隔线。但出于某种原因,分割线没有出现。 作为替代方法,我使用具有 2 个参数的 addItemDecoration 方法,其中第二个参数是索引,之后添加 ItemDecoration。 它强制关闭,但有以下例外: 这个尺寸意味着什么?为什么是零? 可能是因为我在活动而不是片段中使用此回收器视图吗? P、 美国:适配器没有问题;它
-
问题内容: 这是我的onCreate,它处理适配器,LinearLayoutManager等。我尝试了每个选项以尝试将其滚动到顶部,但不能。我什至尝试创建自己的自定义LinearLayoutManager。 问题答案: 您尝试过还是? RecyclerView不会在其中实现任何滚动逻辑,而是更加具体,它会根据实现的布局转到特定的索引,在您的情况下是线性的。
-
我想在Android系统上创建一个组之间有分隔符的菜单(菜单内)。我已经为每个组使用了不同的ID,它工作得很好。 像这样的东西: 请注意,表示组之间的分隔符。 但我想要以下菜单: 因此,我试图实现一个组,在菜单顶部有一个隐藏项,但运气不佳,因为它不显示任何内容。 我还尝试过在菜单顶部添加一个带有“假”文本的组。这样地: 但现在菜单显示为空白,而不是仅显示分隔符: 那么,我怎样才能在菜单顶部以正确的
-
我想得到下图所示的除法器: 我希望所有列的宽度相同,但行间距不同。现在我的第一列和最后一列被剪成这样: 以下是我的< code>ItemDecoration: 我怎样才能解决这个问题?谢谢

