在ViewPager滚动时一次显示多个页面
我正在使用ViewPager控件。我在每一页中都有一个图像和许多文本视图。我使用左、右填充以及页边距在显示选定页面时部分显示下一页和上一页。
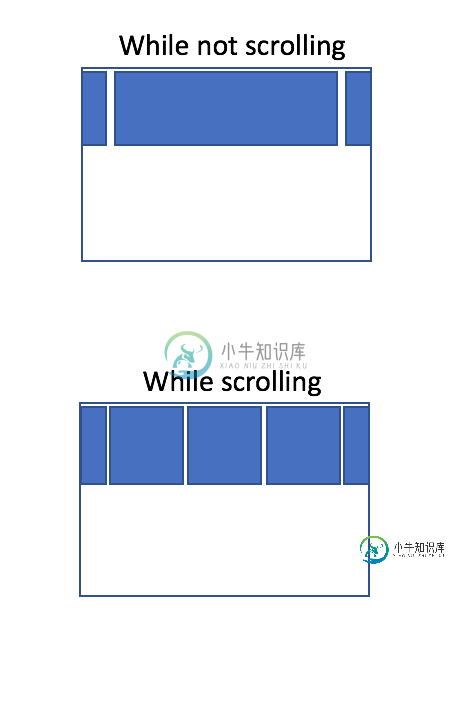
我想一次显示多个页面,而ViewPager正在滚动。一旦滚动停止,您希望仅在中间显示选定页面,并部分显示上一页和下一页(就像滚动开始之前一样)。
我尝试在< code>ViewPager滚动时增加“左”和“右”填充,并在滚动停止时重置< code >填充。增加填充效果很好,我可以一次看到多个页面。但是将填充重置为原始值不起作用。填充重置为原始值后,< code>ViewPager显示意外对齐。
我还尝试设置负边距。不过,重新设定保证金并没有像预期的那样奏效。
这是视图页导航的定义
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:paddingTop="20dp"
android:clipToPadding="false"
android:paddingLeft="30dp"
android:paddingRight="30dp"
android:layout_width="wrap_content"
android:layout_height="160dp"/>
viewPager.setPageMargin(CAROUSEL_PAGE_MARGIN);
viewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
if(getContext() != null) {
int paddingLeft = (int) getResources().getDimension(R.dimen.abstract_30dp);
int paddingRight = (int) getResources().getDimension(R.dimen.abstract_30dp);
int paddingTop = (int) getResources().getDimension(R.dimen.abstract_20dp);
int paddingBottom = 0;
viewPager.setPaddingRelative(paddingLeft, paddingTop, paddingRight, paddingBottom);
}
}
@Override
public void onPageScrollStateChanged(int state) {
if (state == ViewPager.SCROLL_STATE_DRAGGING) {
if (getContext() != null) {
int paddingLeft = (int) getResources().getDimension(R.dimen.abstract_100dp);
int paddingRight = (int) getResources().getDimension(R.dimen.abstract_100dp);
int paddingTop = (int) getResources().getDimension(R.dimen.abstract_20dp);
int paddingBottom = 0;
viewPager.setPaddingRelative(paddingLeft, paddingTop, paddingRight, paddingBottom);
}
}
if (state == ViewPager.SCROLL_STATE_IDLE) {
if (getContext() != null) {
int paddingLeft = (int) getResources().getDimension(R.dimen.abstract_30dp);
int paddingRight = (int) getResources().getDimension(R.dimen.abstract_30dp);
int paddingTop = (int) getResources().getDimension(R.dimen.abstract_20dp);
int paddingBottom = 0;
viewPager.setPaddingRelative(paddingLeft, paddingTop, paddingRight, paddingBottom);
}
}
}
}
});
这是我需要的,

共有1个答案
你这个代码片段
mViewPager.setClipChildren(false);
mViewPager.setClipToPadding(false);
int margin = (int) getResources().getDimension(R.dimen.d_margin_large);//16dp
final int padding = (int) getResources().getDimension(R.dimen.d_margin_ex_large);//18dp
mViewPager.setPageMargin(margin);
mViewPager.setPadding(padding * 2, 0, padding * 2, 0);
mViewPager.setPageTransformer(false, new ViewPager.PageTransformer() {
@Override public void transformPage(View page, float position) {
if (mViewPager.getCurrentItem() == 0) {
page.setTranslationX(-(padding));
} else if (mViewPager.getCurrentItem() == mViewPagerAdapter.getCount() - 1) {
page.setTranslationX(padding);
} else {
page.setTranslationX(0);
}
}
});
-
问题内容: 我正在尝试制作一个程序,一次显示3个框。我以为,如果您为设置一个类,它将每秒显示一个新框。 所以这是我想出的代码: } 它有效,但不是我想要的方式。在上一个按ok之后,它每秒显示一个新框,而不是每秒显示一个新框。 因此,当我按下“按下”键时,它会等待1秒钟并产生一个盒子。当我按“确定”时,它会等待1秒钟并生成另一个,依此类推。知道如何使3个盒子接连产生1个吗? 问题答案: 使用JOpt
-
我正在使用ComboBox在JavaFX中编写一个程序,并为布局加载一个FXML。 当我第一次在一个只有几个项目(例如只有两个)的组合框中单击时,滚动条显示在右侧。再次打开后,滚动条不再显示。 我尝试了一些解决方案。一种有效的方法是直接在FXML中应用CSS,将单元格大小设置为固定值。但是代码中的解决方案(例如,在控制器中的初始化函数中)更适合我的情况。 谢谢你的帮助。
-
滚动显示是一个 JQuery 插件,根据滚动的距离来执行回调函数。我们将展示很多的示例来告诉你怎么使用。 jQuery 插件初始化 var options = [ {selector: '.class', offset: 200, callback: customCallbackFunc } }, {selector: '.other-class', offset: 200, ca
-
我使用此代码来收听事件 ViewPager 滚动: 在onPageScrolled函数中,positionOffset值从0移动到1。那么如何使用positionOffset的值来创建图像从上到下移动的动画?
-
但有没有更简单的解决办法呢?
-
问题内容: 我在一页上有2个表格。其中一种形式具有始终显示的Recaptcha。另一个应仅在某些事件(例如,最大程度地尝试登录)后才显示recaptcha。所以有时候我需要2个Recaptchas才能出现在同一页面上。这可能吗?我知道我可能两者都可以使用一个,但是我有布局的方式,我更喜欢有2个。谢谢。 更新: 嗯,我想这可能是不可能的。有人可以推荐另一个捕获库与reCaptcha一起使用吗?我真的

