在JavaFX8tabpane标头中显示选定选项卡前面的一些选项卡
我试图修改JavaFX8中的TabPage控件,使其向视口显示当前选定选项卡前面(右边)的一些选项卡,或者如果选定选项卡位于标题的最左边,它会显示当前选项卡前面附近的选项卡。
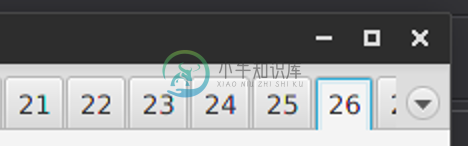
现在怎么样了:

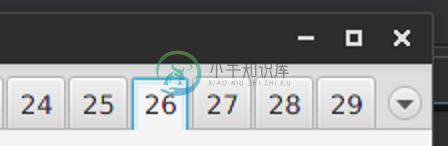
我想让它表现得像:

当用户选择索引X的选项卡时,选项卡窗格标题显示附近的另外2或3个选项卡。
import javafx.beans.value.ChangeListener;
import javafx.beans.value.ObservableValue;
import javafx.scene.control.Tab;
import javafx.scene.control.TabPane;
public class TabSelectionListener implements ChangeListener<Tab> {
protected TabPane owner;
protected boolean lock;
protected int nextItems;
TabSelectionListener(TabPane listenTo){
owner = listenTo;
lock = false;
nextItems = 2;
}
TabSelectionListener(TabPane listenTo, int minimalInFront){
owner = listenTo;
lock = false;
nextItems = minimalInFront;
}
@Override
public void changed(ObservableValue<? extends Tab> list, Tab old, Tab newT) {
int maxTab;
int curTab;
int i;
// Locks this listener, because the selections owner.getSelectionModel().select(X)
// will call this listener again, and we are calling those from here.
if(!lock){
lock = true;
maxTab = owner.getTabs().size() - 1;
curTab = owner.getSelectionModel().getSelectedIndex();
for(i = 0; i < nextItems && curTab + i < maxTab; i++);
owner.getSelectionModel().select(i); // int overload
owner.getSelectionModel().select(newT);
lock = false;
}
}
}
tabPane.getSelectionModel().selectedItemProperty().addListener(new TabSelectionListener(tabPane,3));
StackPane region = (StackPane) tabPane.lookup(".headers-region");
谢谢你的阅读。
共有1个答案
我终于做到了。
发现我要找的类是com.sun.javafx.scene.control.skin.tabpaneskin@jfxrt.jar,它有一个方法使选定的选项卡可见,每次选项卡上选定的选项卡不完全可见时它都会运行,我覆盖了它。
TabPaneSkin是TabPane的默认外观,它将一些行为应用于TabPane控件。
tabPane.setSkin(new TabPaneNewSkin(tabPane));
...用我编写的显示附近选项卡的选项卡覆盖Oracle默认的TabPaneSkin。
Oracle的原始代码,用于在选择标签以使其可见时重新定位标签:
private void ensureSelectedTabIsVisible() {
// work out the visible width of the tab header
double tabPaneWidth = snapSize(isHorizontal() ? getSkinnable().getWidth() : getSkinnable().getHeight());
double controlTabWidth = snapSize(controlButtons.getWidth());
double visibleWidth = tabPaneWidth - controlTabWidth - firstTabIndent() - SPACER;
// and get where the selected tab is in the header area
double offset = 0.0;
double selectedTabOffset = 0.0;
double selectedTabWidth = 0.0;
for (Node node : headersRegion.getChildren()) {
TabHeaderSkin tabHeader = (TabHeaderSkin)node;
double tabHeaderPrefWidth = snapSize(tabHeader.prefWidth(-1));
if (selectedTab != null && selectedTab.equals(tabHeader.getTab())) {
selectedTabOffset = offset;
selectedTabWidth = tabHeaderPrefWidth;
}
offset += tabHeaderPrefWidth;
}
final double scrollOffset = getScrollOffset();
final double selectedTabStartX = selectedTabOffset;
final double selectedTabEndX = selectedTabOffset + selectedTabWidth;
final double visibleAreaEndX = visibleWidth;
if (selectedTabStartX < -scrollOffset) {
setScrollOffset(-selectedTabStartX);
} else if (selectedTabEndX > (visibleAreaEndX - scrollOffset)) {
setScrollOffset(visibleAreaEndX - selectedTabEndX);
}
}
我写到自定义TabPane皮肤中的代码:
// This function was overwritten
private void ensureSelectedTabIsVisible() {
// work out the visible width of the tab header
double tabPaneWidth = snapSize(isHorizontal() ? getSkinnable().getWidth() : getSkinnable().getHeight());
double controlTabWidth = snapSize(controlButtons.getWidth());
double visibleWidth = tabPaneWidth - controlTabWidth - firstTabIndent() - SPACER;
// and get where the selected tab is in the header area
double offset = 0.0;
double selectedTabOffset = 0.0;
double selectedTabWidth = 0.0;
// OVERWRITE
// Makes the nearby 3 tabs for each side of the selected tab visible.
ObservableList<Node> headersRegionChildren = headersRegion.getChildren();
boolean nextTabs = false;
int nextTabsCount = 0;
int current = 0;
int numOfTabsToShowNext = 3;
int numOfTabsToShowBefore = 3;
double tabHeaderPrefWidth;
TabHeaderSkin tabHeader;
for (Node node : headersRegionChildren) {
tabHeader = (TabHeaderSkin)node;
tabHeaderPrefWidth = snapSize(tabHeader.prefWidth(-1));
if (selectedTab != null && selectedTab.equals(tabHeader.getTab())) {
selectedTabWidth = tabHeaderPrefWidth;
// OVERWRITE: Finds the offset of the first tab in the limit numOfTabsToShowBefore before the selected one to be shown
for(int i = current - 1; i >= 0 && numOfTabsToShowBefore > 1; i--, numOfTabsToShowBefore--){
tabHeader = (TabHeaderSkin)headersRegionChildren.get(i);
tabHeaderPrefWidth = snapSize(tabHeader.prefWidth(-1));
offset -= tabHeaderPrefWidth;
selectedTabWidth += tabHeaderPrefWidth;
}
selectedTabOffset = offset;
// OVERWRITE: Sets the flag to start counting in the next 3 nearby tabs.
nextTabs = true;
}
// OVERWRITE: Sums the width of the next nearby tabs with the
// width of the selected tab, so it will scroll enough to show
// them too.
if(nextTabs && nextTabsCount < numOfTabsToShowNext){
selectedTabWidth += tabHeaderPrefWidth;
nextTabsCount++;
}else if(nextTabsCount == numOfTabsToShowNext){
break;
}
offset += tabHeaderPrefWidth;
current++;
}
// END OVERWRITE
final double scrollOffset = getScrollOffset();
final double selectedTabStartX = selectedTabOffset;
final double selectedTabEndX = selectedTabOffset + selectedTabWidth;
final double visibleAreaEndX = visibleWidth;
if (selectedTabStartX < -scrollOffset) {
setScrollOffset(-selectedTabStartX);
} else if (selectedTabEndX > (visibleAreaEndX - scrollOffset)) {
setScrollOffset(visibleAreaEndX - selectedTabEndX);
}
}
-
我的web客户端应用程序正在通过FetchAPI设置HTTP POST请求。 我看到选项飞行前请求是通过调试代理(Charles proxy)发送的,但它们不会显示在Google Chrome Developer Tools\Network选项卡中。 我没有在“网络”选项卡上设置任何过滤器。我记得选项请求在那里是可见的,但不再是了。我怎么把它们带回来?
-
实际行为 预期行为 至于我使用的代码,主加载了一个,其中调度页是真正的罪魁祸首,扩展了Xamarin.Forms.TabbedPage。SelectedPage被正确设置(加载正确的contentpage),但选项卡没有突出显示。 null
-
我正在尝试有一个使用IntelliJ GUI表单的UI。我创建了一个扩展JFrame的类,它只包含带有两个选项卡的JTabbedPane,每个选项卡都有一个JPanel。然后是扩展JPanel的2个其他类。但是,发射时没有面板显示。 我已经尝试使面板失效,重新涂漆和重新验证
-
我在Ubuntu12.10上运行NetBeans7.3。我正在学习一门Java Web开发课程,所以我有一个名为jsage8的项目,其中包含了我为该课程所做的工作。以前,这个项目在Projects选项卡中显示得很好,但现在打开这个项目什么也做不到。当我在打开项目菜单中单击打开它时,它只是说“没有项目打开”。然而,它将打开一个不是基于web的项目的普通Java项目文件夹。目前项目中只有一个index
-
两个tab <div class="ui-tab "> <ul class="ui-tab-nav ui-border-b "> <li class="current"><span>热门</span></li> <li><span>热门</span></li> </ul> <ul class="ui-tab-content" sty
-
打开选项卡 打开新选项卡于 设置新的弹出窗口如何打开: 选项 描述 最后打开选项卡的窗口 在最后打开的窗口打开一个新的选项卡。 新窗口 打开一个新的窗口。 允许重复打开相同的对象 如果你想允许一个对象可打开多个实例,可勾选这个选项。 选项卡列样式 永远显示选项卡栏 打开窗口时显示标签栏。

