Jetpack组合底板脚手架:避免底板重叠顶栏
我使用< code>BottomSheetScaffold来设置一个带有< code>topBar和一些< code>sheetContent的视图。
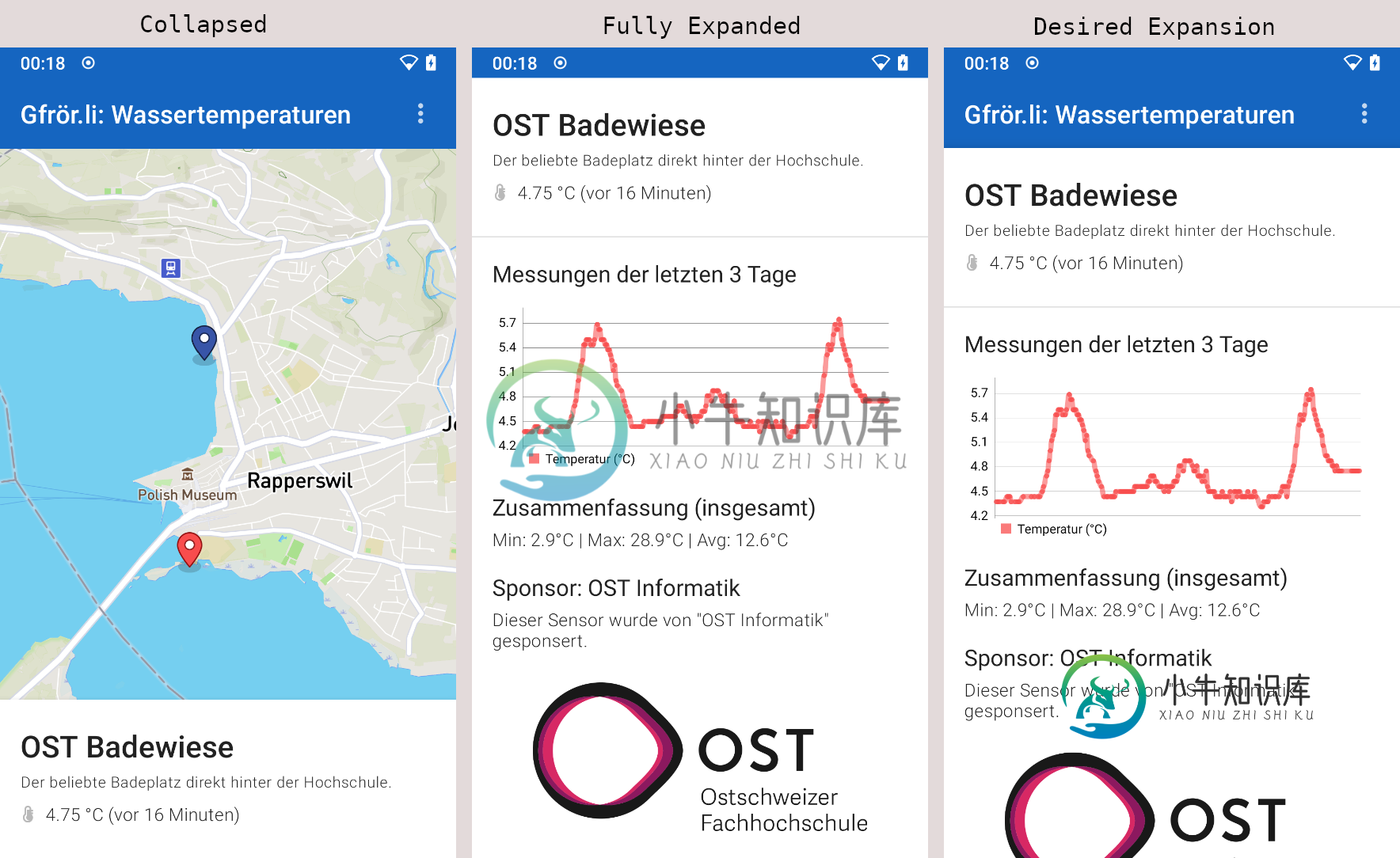
当底部工作表完全展开时,它将与 topBar(也称为操作栏或应用栏)重叠。有没有办法确保它不会重叠?

共有1个答案
如本期报告所述:https://issuetracker.google.com/issues/209825720,您可以使用屏幕高度并减去所需的偏移量,以获得底部的高度Sheet
@Composable
fun BottomSheetTest() {
val topOffset = 56.dp
BoxWithConstraints() {
val sheetHeight = with(LocalDensity.current) { constraints.maxHeight.toDp() - topOffset }
BottomSheetScaffold(
sheetPeekHeight = 96.dp,
topBar = {
TopAppBar {
Text(text = "Wassertemperaturen", fontSize = 20.sp)
}
},
sheetContent = {
Column(
modifier = Modifier
.requiredHeight(sheetHeight)
.padding(24.dp),
verticalArrangement = Arrangement.spacedBy(8.dp)
) {
Text(text = "OST Badewiese", fontSize = 20.sp)
Text("Der beliebte Badeplatz direkt hinter der Hochschule")
}
}) {
Box(Modifier.background(Color.LightGray)) {
Image(
modifier = Modifier.fillMaxSize(),
painter = painterResource(id = R.drawable.rapperswil),
contentScale = ContentScale.FillBounds,
contentDescription = null
)
}
}
}
}
@Preview(name = "BottomSheetTest")
@Composable
fun PreviewBottomSheetTest() {
BottomSheetTest()
}
-
我试图有一种方法来显示来自我应用程序中任何地方的BottomSheet,为此我使用和一个LiveData对象,该对象保存当前可组合函数,该函数被观察为状态: 我在我的应用程序中使用BottomSheet作为上下文菜单。例如,当我在我的应用程序中点击播放列表时,它会设置BottomSheet的内容并像这样显示: 一般来说,这有效,但是第一次扩展BottomSheet时,它会显示一瞬间,然后再次消失在
-
我正在尝试使用Compose设计一个布局,其中包括: 顶部应用栏 正文(内容) 底部应用栏 单击时表示菜单的底页(模式底页) -------顶应用栏------- -主要内容- ------底部压条----- ----模型底板--- Compose提供了3个组件: 脚手架 底板脚手架 模态底板布局 脚手架没有底板属性 BottomSheetScaffold没有BottomAppBar属性 Moda
-
我已经开始学习jetpack compose。我想在单击图标按钮时显示底部工作表。但是我得到了错误@Composable调用只能发生在@Composable函数的上下文中,我如何实现这个逻辑。 这是代码 但是我得到了错误@Composable调用只能发生在@Composable函数的上下文中,我如何实现这个逻辑
-
使用指南 组件介绍 ActionSheet 底部面板,从底部向上拉起操作菜单列表。 引入方式 import { Actionsheet } from 'feart'; components:{ 'fe-actionsheet':Actionsheet, } data() { return { show1: false, show2: false
-
在Jetpack compose 1.0.0-beta01中,我这样调用BottomSheetScaffold: ...并获得以下错误: java.lang.IllegalArgumentException:初始值必须具有关联的锚点。 有什么解决办法吗?
-
$mdBottomSheet是一个Angular服务,用于在应用程序上打开一个底部工作表,并提供一个简单的promise API。 SN 方法和描述 1 $mdBottomSheet.show(options); 显示包含指定选项的底部工作表。 SN 参数和描述 1 * options 一个options对象,具有以下属性 - templateUrl - {string=} - 将用作底部工作表内

