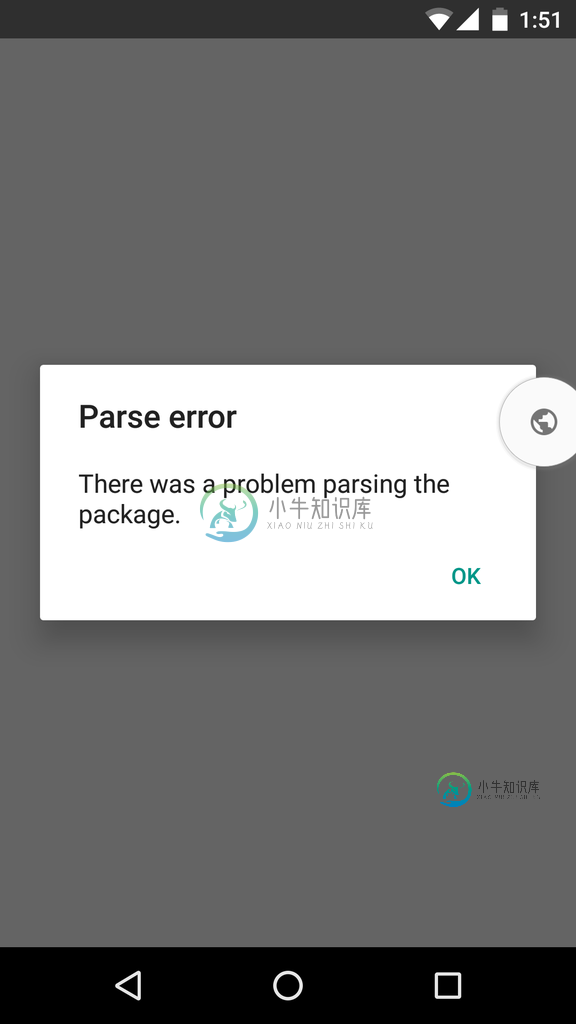
React Native:包分析错误
当我尝试使用以下命令生成发布版本时:
CDAndroid&&./Gradlew汇编
在以下目录中生成一个apk文件:

共有1个答案
我在回答我自己的问题。通过生成https://facebook.github.io/react-native/docs/signed-apk-android.html中提到的签名密钥,解决了这个问题。
-
新建一个React Native工程,参考React Native 官网 react-native init hello cd hello yarn add baidumobstat-react-native react-native link 进入新建的目录,打开ios目录下的hello.xcodeproj工程,在iOS工程的Linked Frameworks and Libr
-
很多团队在使用 Webpack 的时候,不会关注打包后的性能问题,使用webpack-bundle-analyzer可以帮忙排查打包不合理的情况,一般会遇见下面的问题: 打入不必要的包,引入过多的内容,比如lodash,需要使用lodash babel 插件来解决; 打包优先级错误,导致本来不需提前引入的包,可以使用动态加载的方式来引入; 多页面情况下没有拆包,每个页面一个包,这种情况可以使用sp
-
功能介绍 获取错误分析报告数据,包括表格详情数据与趋势数据,所获取数据与 https://mtj.baidu.com 中报告数据一致 接口 https://openapi.baidu.com/rest/2.0/mtj/svc/app/getDataByKey 此处仅列本接口特有参数,公共参数请参考报告级API说明 获取错误概况表格数据 参数名 参数类型 是否必须 描述 method string
-
错误分析 一、错误概况,一目了然 错误概况是以错误类型为维度的分析报表,让开发者能够一目了然地掌握自己应用的错误概要信息。基础指标包括:错误次数(日均)、影响用户数(日均)、错误率、影响用户占比。并且通过趋势图展示四个指标的分日趋势变化。 通常来讲,应用的某一次具体的错误堆栈信息称作“错误详情”,但是很多错误详情拥有相同的摘要信息(通常为堆栈信息的前三句),而不同的错误摘要同样可以聚合成同一个错误
-
使用 react native 和 socket.io 开发的模仿微信聊天的 app,后台使用 node 和 moogodb,目前还在开发中。 已完成的功能 登录 注册 通讯录 两人文字聊天 下拉获取聊天历史记录 未读消息提示 正在开发的功能 朋友圈 多人聊天 用户管理 系统设置 语音聊天 发送图片 效果展示
-
现在,我们可以捕捉并过滤网络流量了,那就让我们学以致用,来做一个简单使用的程序吧。 在本讲中,我们将会利用上一讲的一些代码,来建立一个更实用的程序。 本程序的主要目标是展示如何解析所捕获的数据包的协议首部。这个程序可以称为UDPdump,打印一些网络上传输的UDP数据的信息。 我们选择分析和现实UDP协议而不是TCP等其它协议,是因为它比其它的协议更简单,作为一个入门程序范例,是很不错的选择。让我

