Spring Boot-跨源请求被阻止(原因:CORS标头“Access-Control-Allow-Origin”丢失)
我有这个映射:
User 1----------------------------* Expertises
我正在使用控制器SpringBoot,我的控制器是
@RestController
@CrossOrigin(origins = "http://localhost:4200", "http://localhost:6227")
@RequestMapping("/api/auth")
public class UserController
{
@PostMapping("/signup/{expertises}")
public ResponseEntity<String> registerUser(@Valid @RequestBody SignUpForm signUpRequest, @PathVariable List<String> expertises)
{
}
}
我将注释@CrossOrigin添加到所有存储库
@CrossOrigin(origins = {"http://localhost:4200", "http://localhost:6227"}, methods = { RequestMethod.GET, RequestMethod.POST, RequestMethod.DELETE }, maxAge = 3600)
@Repository
public interface UserRepository extends JpaRepository<User, Long> {}
主要类别是:
@SpringBootApplication
public class SpringBootJwtAuthenticationApplication {
public static void main(String[] args) {
SpringApplication.run(SpringBootJwtAuthenticationApplication.class, args);
}
@Bean
public WebMvcConfigurer configurer()
{
return new WebMvcConfigurer()
{
@Override
public void addCorsMappings(CorsRegistry registry)
{
registry.addMapping("/*")
.allowedOrigins("http://localhost:4200", "http://localhost:6227");
}
};
}
}
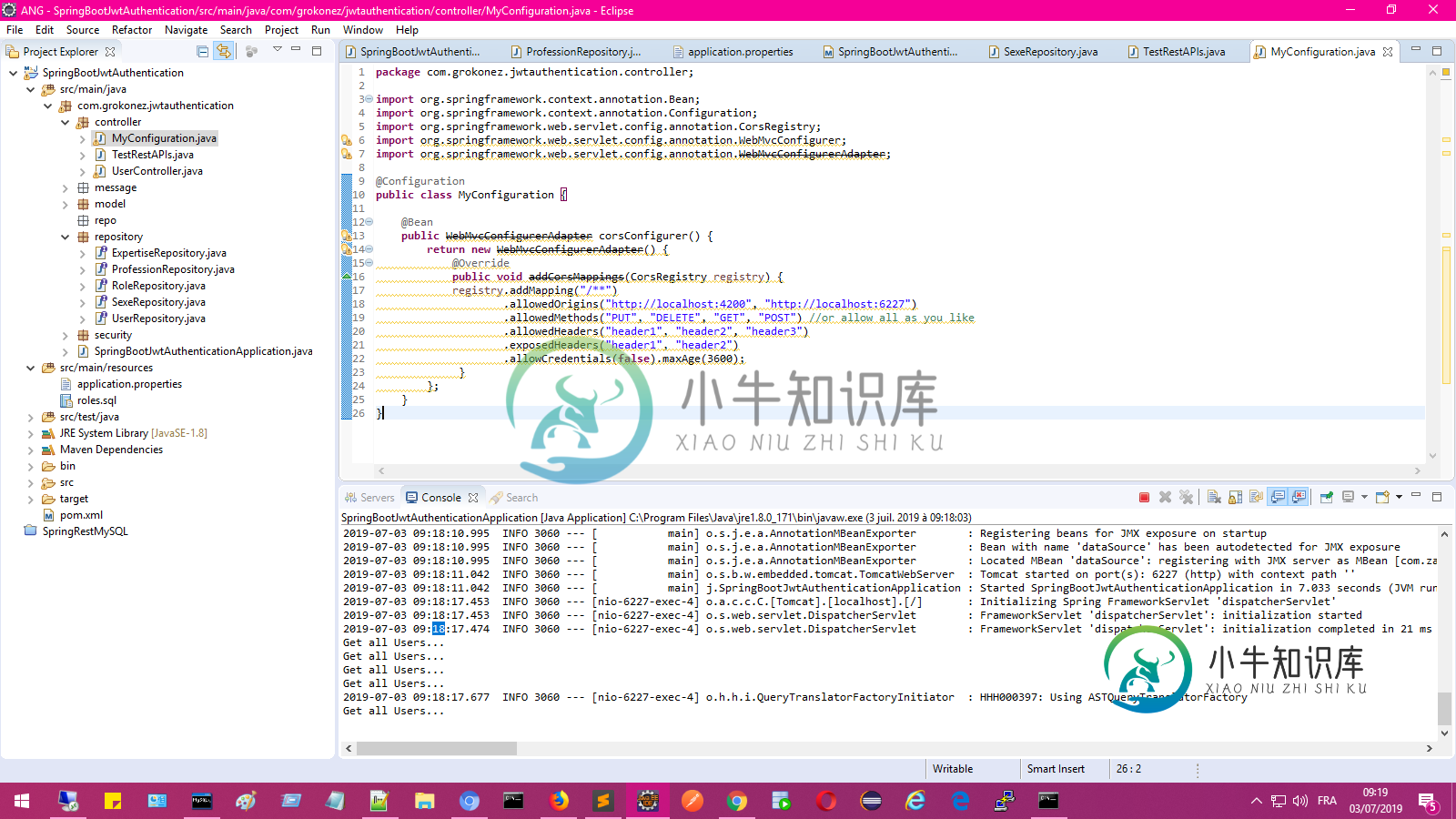
我添加了文件MyConfiguration(如Ananthapadmanabhan爵士提议的那样)

前端(角度6)
因此,我想向使用这种方法的用户添加一个专家列表:
onSubmit()
{
this.submitted = true;
console.log('---------SelectedExpertise:' + this.selectedExpertiseCheckBox);
this.userService.signUpUser(this.user,
this.selectedExpertiseCheckBox)
.subscribe(data => console.log("---------------Create user:" + data)
,error => console.log(error));
this.user = new User();
}
在哪里
signUpUser(value: any, listExp: String[]): Observable<Object>
{
return this.http.post(`${this.baseUrl}/signup/${listExp}`, value);
}

你有解决这个问题的想法吗?。谢谢。
共有3个答案
即使你启用了CORS。来自不同端口的请求不会通过。您需要启用HTTP。选项。
您已经为端口地址< code>4200上的endpoint< code > http://localhost:4200 启用了CORS。但是看起来您在本地单独运行angular 6应用程序,并且请求是从端口地址< code>6227发出的,这可能会导致问题,因为您启用的CORS策略只允许同源。尝试在CORS添加以下内容:
@CrossOrigin(origins = "http://localhost:6227")
如果您仍然对< code >跨来源请求受阻(原因:CORS标题“Access-Control-Allow-Origin”缺失)有疑问,请查看此帖子:
Spring启动中的 CORS 策略冲突
如控制台上所示;这是CORS的问题。但实际上,不是。
事实上,这个错误是由于前端错误地使用了localStorage造成的:字符串列表必须这样调用:
var storedExpertises = JSON.parse(localStorage.getItem("explib"));
而不是那样:
localStorage.getItem("explib")
非常感谢@Ananthapadmanabhan先生的帮助和建议。
-
我有一个基本的Spring BootRest应用程序和angular应用程序。(使用JWT) 但是,由于这个错误,我不能发出任何请求:(即使我在响应头中添加 以下是安全配置: 下面是我添加cors头的地方:
-
Response.AddHeader(“Access-Control-Allow-Origin”,“*”)是如何实现的;行设置多个标题时,包括,但没有当我删除它?
-
我正在开发一个web应用程序,我使用angular为前端和keycloak为安全。 我在angular Side上使用以下软件包: keycloak-js@10.0.1 在前端(angular应用程序)上,我试图使用以下服务检索用户详细信息: 正如我所想,对loadUserProfile()的调用会向keycloak服务器的客户机(帐户)发起GET请求。 我得到一个CORS错误消息作为响应,请参见
-
我从ASP.NET表单中调用这个函数,在调用Ajax时在firebug控制台中得到以下错误。 跨源请求被阻止:同一源策略不允许读取http://anotherdomain/test.json上的远程资源。(原因:CORS标头“Access-Control-Allow-Origin”丢失)。 我做了其他的方法,但仍然找不到解决办法。 注意:我没有服务器权限进行服务器端(API/URL)更改。
-
我正在尝试使用springboot和angular更新数据,但每当我尝试更新数据时,我都会遇到这个错误http://localhost:4200“”已被CORS策略阻止:对预飞请求的响应未通过访问控制检查:请求的资源上不存在“access control Allow Origin”标头。 这是我的Spring控制器和角度服务。 我尝试了stackoverflow的其他解决方案,但它不起作用,请告诉
-
当我尝试设置时,我得到一个CORS错误原因:CORS头'access-control-allog-origin'丢失 下面是我在Spring MVC中的Cors重写:

