KeyCloak-Angular:被CORS策略阻止:请求的资源上没有'Access-Control-Allow-Origin'标头
我正在开发一个web应用程序,我使用angular为前端和keycloak为安全。
我在angular Side上使用以下软件包:
keycloak-js@10.0.1
在前端(angular应用程序)上,我试图使用以下服务检索用户详细信息:
import { Injectable } from '@angular/core';
import { KeycloakService } from 'keycloak-angular';
@Injectable({
providedIn: 'root'
})
export class JwtDecoderService {
public profile;
getUserProfile(){
this.keycloakService.loadUserProfile().then(x => this.profile = x)
}
constructor(public keycloakService: KeycloakService) {}
}
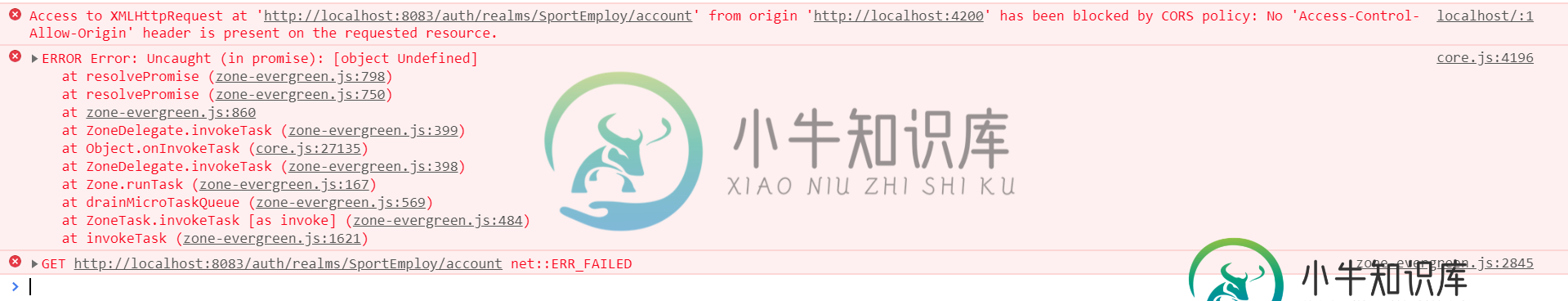
正如我所想,对loadUserProfile()的调用会向keycloak服务器的客户机(帐户)发起GET请求。
我得到一个CORS错误消息作为响应,请参见下面:

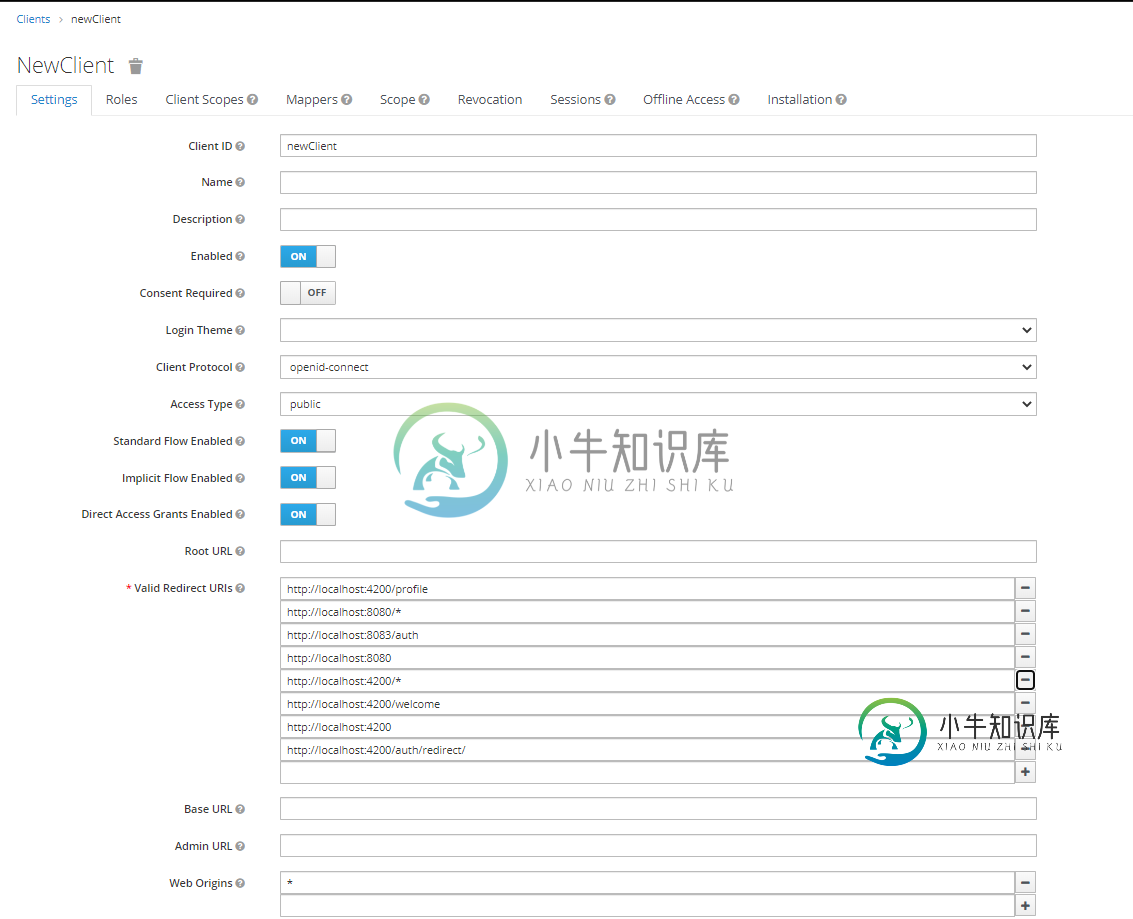
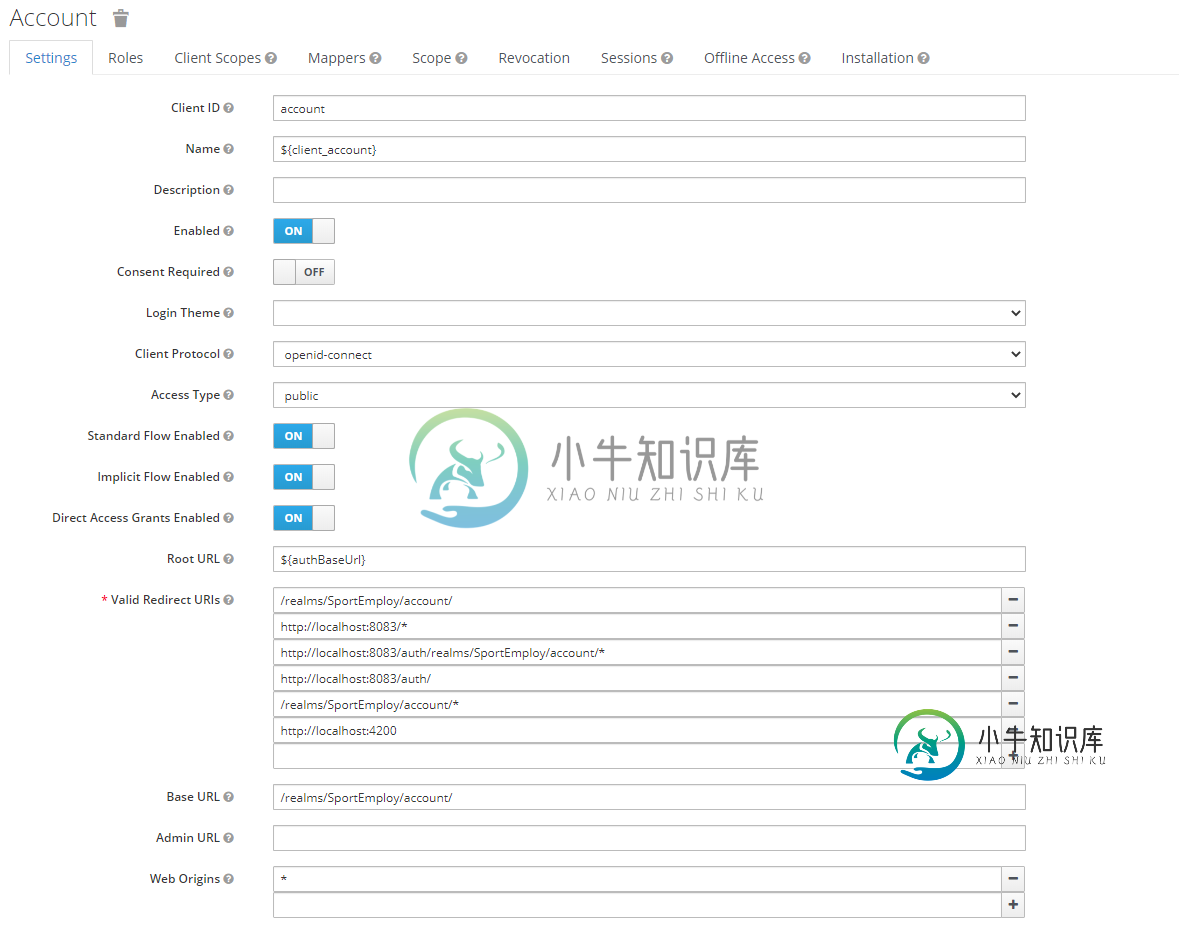
我尝试为所使用的客户机添加localhost:4200作为Web起源,在angular部分配置为My的客户机是newClient,然而上面的请求针对的是account客户机。
最后,我将*作为所有涉及newClient和Account的客户机的web起源。
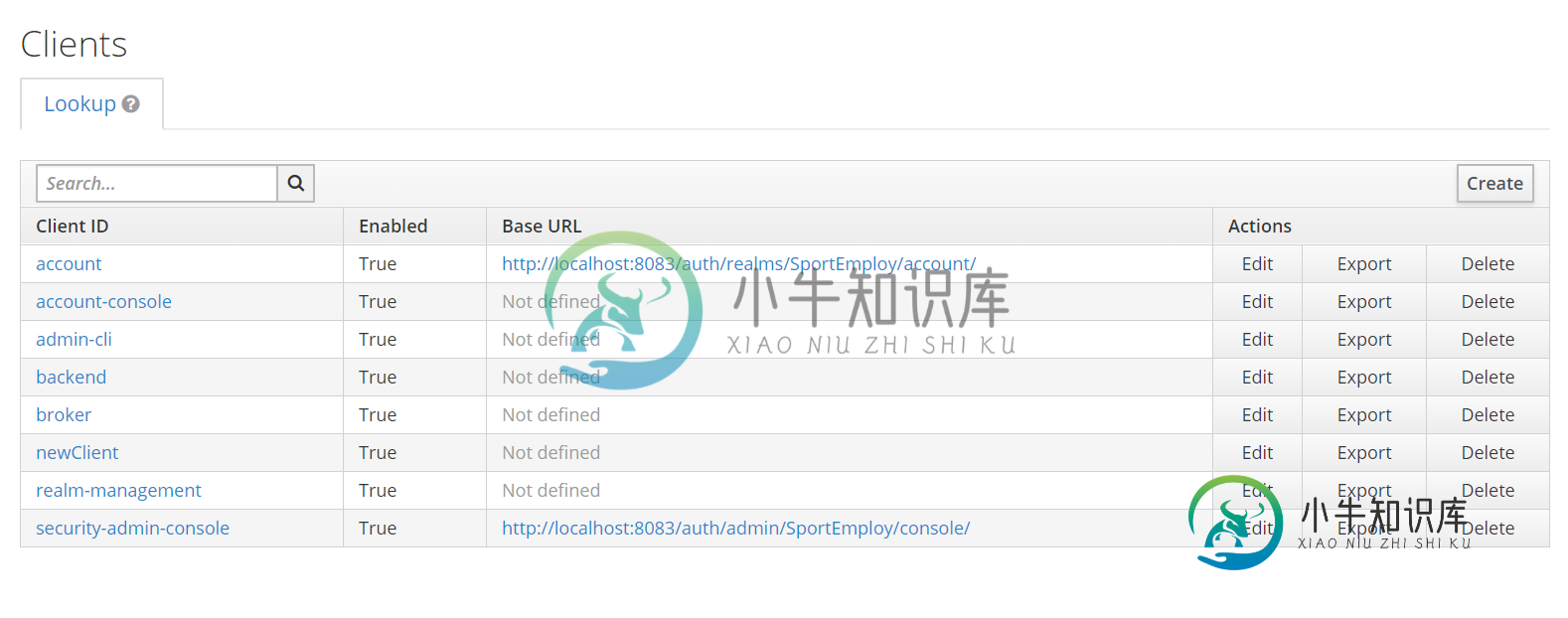
以下是我的客户名单:

正如我所提到的,这是我在Angular中指出的客户:
export const environment = {
production: false,
keycloakConfig: {
clientId: 'newClient',
realm: 'SportEmploy',
url: 'http://localhost:8083/auth'
}
};




我尝试将http://localhost:4200/http://localhost:4200http://localhost:4200/http://localhost:4200/*+和*的变体放入两个客户机的WebOrigins,但这些都不起作用。
这就是我如何在角侧启动keycloak:
import {KeycloakService, KeycloakOptions} from 'keycloak-angular'
import { environment } from './environments/environment'
export function initializer(keycloak: KeycloakService): () => Promise<any> {
const options: KeycloakOptions = {
config: environment.keycloakConfig
};
return (): Promise<any> => keycloak.init(options);
}
共有1个答案
我知道这是一个老问题,但鉴于我有同样的问题,我找到了解决办法,我想在这里分享它的年龄。
如果像这样为用户设置角色account/viewprofile,cors错误将消失。
-
问题 我设法从我的应用程序进入keycloak登录页面。使用“我的登录详细信息”登录后,出现错误: -localhost/:1 CORS策略阻止了从源“http://localhost:4200”访问“https://localhost:8080/auth/realms/pwe-realm/protocol/openid-connect/token”的XMLHttpRequest:请求的资源上没有
-
我正试图从api访问数据,但我得到了这个错误
-
我正在尝试使用springboot和angular更新数据,但每当我尝试更新数据时,我都会遇到这个错误http://localhost:4200“”已被CORS策略阻止:对预飞请求的响应未通过访问控制检查:请求的资源上不存在“access control Allow Origin”标头。 这是我的Spring控制器和角度服务。 我尝试了stackoverflow的其他解决方案,但它不起作用,请告诉
-
问题内容: 我想访问来自同一域但端口号不同的信息,为此,我添加了响应头。 Servlet代码:( 显示在www.example.com:PORT_NUMBER上) jQuery代码:( 显示在www.example.com上) 几次我收到此错误(在控制台中): 该错误通常在执行时首次发生。第二次允许。 我的问题是代码中或代码中缺少什么? 任何建议将不胜感激。 更新1 我变了: 至: 然后我在控制台
-
在我的C#web api上,我启用了cors,即。 然后在我的angular js站点中,我将post API称为 为什么我在启用Cors的情况下会出现这个错误?
-
问题内容: 我已经创建了两个Web应用程序-客户端和服务应用程序。 当客户端和服务应用程序部署在同一Tomcat实例中时,它们之间的交互就很好。 但是,当将应用程序部署到单独的Tomcat实例(不同的计算机)中时,请求发送服务应用程序时出现以下错误。 我的客户端应用程序使用JQuery,HTML5和Bootstrap。 如下所示进行AJAX呼叫服务: 我的服务应用程序使用Spring MVC,Sp

