Azure函数的依赖注入V1.DI
我有一个关于 azure 函数 v1 中的依赖注入的新问题。
实际情况:
我有一个azure函数V1超文本传输协议触发,我想在其中引用我的业务服务,而无需重新发明轮子即可使用我的服务。我在Internet上搜索并找到了这篇来自Microsoft的有趣文章。
但是,它似乎只适用于azure函数v2(. net core),因为每当我尝试安装Microsoft.Azure.Functions.Extensions时,我总是收到以下错误:
检测到Microsoft.Azure.WebJobs的NU1107版本冲突。安装/引用Microsoft.Azure。WebJobs 3.0.5直接向project FunctionPP2365431发送,以解决此问题。PP2365431-
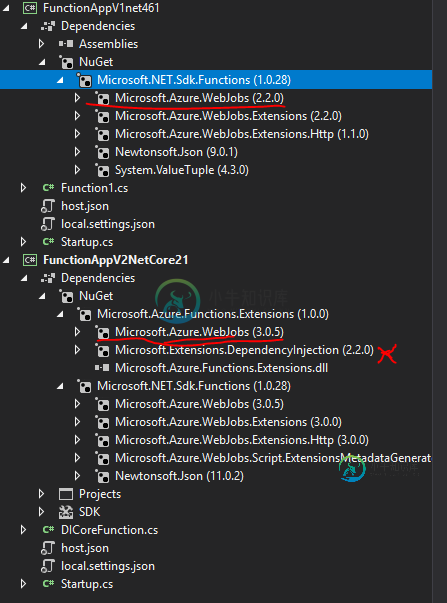
接下来,比较两个项目的dll(一个在.net核心中(我可以在其中实现DI),另一个在Net Framework 461中)

您可以看到版本不同,.net core V2 azure函数是3.5,V1是2.2。
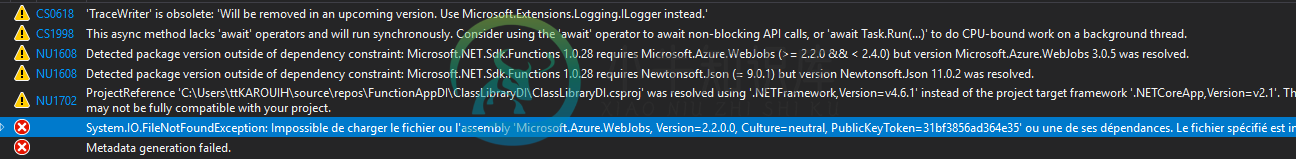
我试图按照错误中的要求手动引用/安装软件包版本,并被要求更新NewtonSoft。Json包,我也这么做了,之后我可以强制安装< code>Microsoft。azure . functions . extensions 但是,它破坏了项目,我无法停止收到错误。
这是执行上述步骤后的构建结果:

我在这里的问题是,如何在.Net框架项目中设置DI,例如Azure functions V1?
那么,为什么只有 Azure 函数 V2 的文档来设置 DI?
V1是否已弃用,或者Microsoft是否不再支持V1 azure功能?因为这很奇怪!
提前致谢,
编辑:我的问题不是这个StackOverFlow线程的副本,因为与微软为v2 azure函数提供的解决方案相比,这是一种复杂的方式并且已经过时了。
我也看了这个有趣的视频(还是没测试),这里唯一的问题是我想用微软(官方)提供的东西至于az func v2,而不是他已经开发的包。
共有1个答案
正如@silent在他的评论中提到的,
以下是微软的回应
关于您的查询,以下是Azure Function prod团队的回复:
> < li>
没有计划放弃Azure function V1,但建议使用Azure function V2,因为它将在未来获得更多新功能。
目前,Azure 函数 V2 仅支持 DI 功能,如果需要此功能,也许将应用从 V1 迁移到 V2 将是一个好主意,本文档将很有帮助:https://docs.microsoft.com/en-us/azure/azure-functions/functions-versions#migrating-from-1x-to-2x
因此,到目前为止,实现这一点的独特方法是遵循此视频,该视频是关于使用AzureFunctions.Autofac包在Azure函数V1中实现DI。
香港,
-
我有一个时间触发的Azure功能
-
我已经成功地将依赖注入用于我自己的自定义服务,如本文所述。 我想要的是在我的定制服务中使用框架作为参数注入Azure函数的绑定器。用作函数参数的示例: 我尝试将Binder作为参数添加到我的服务构造函数并让框架创建我的服务实例,但传入的Binder始终为空。 我的服务构造函数: 注册如下: 有人知道这是否可能吗?如果可能,我做错了什么?
-
我使用 .NET 5 创建了一个 Azure 函数版本 3,并通过类的构造函数进行依赖关系注入。请参阅下面的虚拟代码: 在类中添加了范围。 程序文件如下所示: 在文件中有这行代码: 问题是当我想运行 Azure 函数时。我有这个警告: 未找到作业函数。试着公开你的作业类和方法。如果您使用的是绑定扩展(例如Azure存储、ServiceBus、定时器等),请确保您在启动代码中调用了扩展的注册方法(例
-
我一直在尝试为Azure函数实现DI,其中函数由ServiceBus触发(本例中为主题/订阅): 我在以下网站上阅读了有关Azure Functions和DI的信息: https://mcguirev10.com/2018/04/03/service-locator-azure-functions-v2.html https://blog.wille-zone.de/post/azure-func
-
我正在使用Azure函数v3和DI。我有一个服务,我在启动时设置了一个短暂的生命周期。cs(使用:
-
在React中,想做依赖注入(Dependency Injection)其实相当简单。请看下面这个例子: // Title.jsx export default function Title(props) { return <h1>{ props.title }</h1>; } // Header.jsx import Title from './Title.jsx'; export defa

