分子动力学模拟:涨落偶极子模型的实现
我正在对二氧化硅进行分子动力学模拟。一段时间前,我转向波动偶极子模型,经过很大的努力,我仍然有问题实现它。
简而言之,系统中的所有氧原子都是可极化的,它们的偶极矩取决于它们相对于系统中所有其他原子的位置。更具体地说,我使用TS势(http://digitallibrary.sissa.it/bitstream/handle/1963/2874/tangney.pdf?sequence=2),其中偶极子在每个时间步迭代找到。
这意味着,在计算作用在原子上的力时,我必须考虑到这个势能对坐标的依赖关系。之前,我使用的是简单的成对势模型,所以我将我的程序设置为使用解析公式来计算力,解析公式是通过微分势能表达式得到的。
那么我如何实现这个模型呢?还有,有没有可能像我以前那样用解析的方法计算力,或者有没有必要用导数的有限差分公式来计算力?
我还没有在文献中找到我的问题的答案,但如果你知道一些文章、网站或书籍,这些材料被突出显示,请告诉我那个来源。
谢谢你抽出时间!
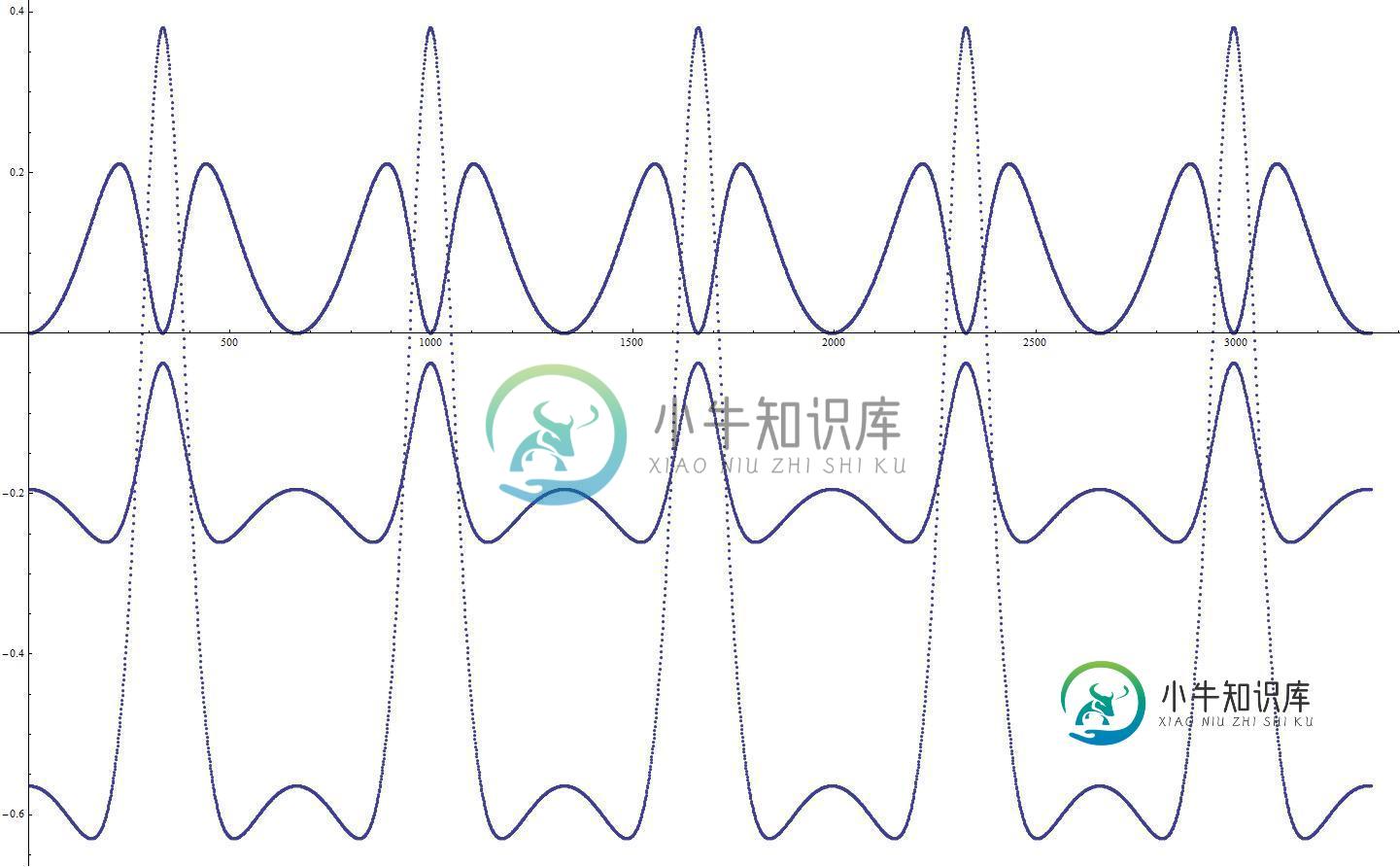
为了分析这种情况,我模拟了一个由两个原子组成的系统:Si和O,它们有相反的电荷,所以它们会振荡。能量时间依赖关系图如下所示:

顶部的曲线代表动能,中间的曲线代表不考虑偶极相互作用的势能,底部的曲线代表系统的势能,其中考虑了偶极相互作用。
您可以从这张图形中清楚地看到,系统正在做它不应该做的事情:沿着潜在的斜坡往上爬。所以我决定这是因为我没有把偶极矩坐标依赖考虑进去。例如,在一个给定的时间点,我们计算力,它们的方向是使两个原子互相移动。但当我们确实把它们朝对方移动(即使是轻微的),偶极矩改变了,我们发现我们实际上结束了比以前更高的势能!在下一个时间步骤中,情况是相同的。
共有1个答案
不确定我是否完全理解您的问题,但听起来您可能需要实现一个马尔可夫链类型的解决方案?
更多信息请看这篇文章:http://freakonometrics.hypotheses.org/6803
编辑。我建议这样做的原因是,这听起来像是一个系统,其中每个原子的状态依赖于它的邻居,而邻居的状态又依赖于它们的邻居,以此类推。从概念上讲,这可以被建模为一个巨大的矩阵,您可以根据它的邻居(???)迭代更新每个值。这是很难解决的,但是本文展示了如何使用马尔可夫链来解决一个非常大的转移矩阵问题,而不是计算实际的矩阵。
-
现在,我们已经介绍了经典物理学的基础,让我们把它们贯穿起来。本节,我们将通过模拟重力、边界条件、碰撞阻尼、地面摩擦力来模拟粒子物理运动。 图5-9 模拟粒子物理运动 操作步骤 按照以下步骤,在画布中发射一个粒子,并观察其运动路径,先碰墙反弹,再在重力作用下渐渐落到地面,然后由于地面摩擦力的作用而慢慢停下来。 1. 链接到Animation类: <head> <script src="animat
-
Ember将一个页面的数据保存在一个名为model的对象中。为了简单起见,我们将使用硬编码的JavaScript对象数组填写我们的租赁列表页面的模型。之后,我们将切换到使用Ember Data,这是一个在应用程序中管理数据的库。 在Ember中,路由处理器(handler)负责为页面加载模型。model是一个钩子函数,这意味着Ember会在应用中约定的时间调用它。 现在,让我们打开rentals路
-
本文向大家介绍python+matplotlib演示电偶极子实例代码,包括了python+matplotlib演示电偶极子实例代码的使用技巧和注意事项,需要的朋友参考一下 使用matplotlib.tri.CubicTriInterpolator.演示变化率计算: 完整实例: 总结 以上就是本文关于python+matplotlib演示电偶极子实例代码的全部内容,希望对大家有所帮助。感兴趣的朋友可
-
主要内容:内容区(content),内边距(padding),边框(border),外边距(margin),元素的宽度和高度盒子模型是网页设计中经常用到的一种思维模型,由四个部分构成,从内到外分别为内容区(content)、内边距(padding)、边框(border)和外边距(margin),CSS 为这四个部分提供了一系列相关属性,通过对这些属性的设置可以丰富盒子的表现效果。 网页中的每个元素都可以看作是如下图所示一个盒子模型: 图:盒子模型 内容区(content) 内容区是整个盒子模型的
-
CSS 盒子模型(Box Model) 所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。 CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。 盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。 下面的图片说明了盒子模型(Box Model): 重要: 当您指定一个CSS元素的宽度和高度属性时,你只是设
-
本文向大家介绍python实现数学模型(插值、拟合和微分方程),包括了python实现数学模型(插值、拟合和微分方程)的使用技巧和注意事项,需要的朋友参考一下 问题1 车辆数量估计 题目描述 交通管理部门为了掌握一座桥梁的通行情况,在桥梁的一端每隔一段不等的时间,连续记录1min内通过桥梁的车辆数量,连续观测一天24h的通过车辆,车辆数据如下表所示。试建立模型分析估计这一天中总共有多少车辆通过这座

