Javafx漏洞?Tableview无法正确呈现某些行
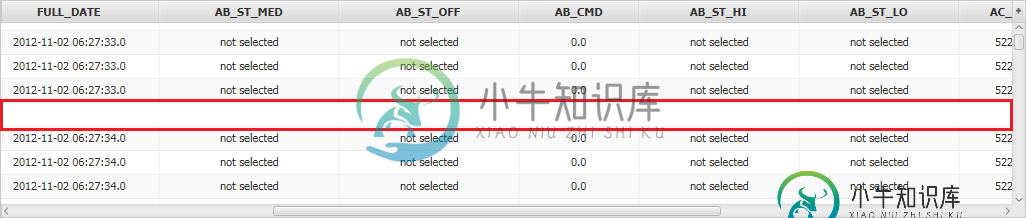
实际上,我在使用TableView的JavaFX应用程序中遇到了一个问题。我不知道为什么,但当我在运行时将数据加载到TableView时,JavaFX没有呈现某些行,如下图所示:

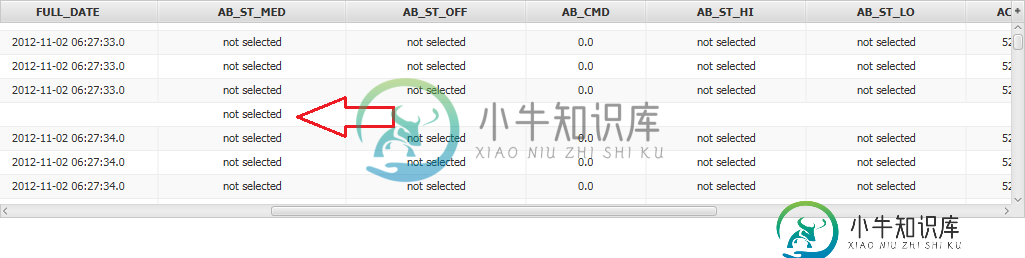
但是,当我调整列的大小时,会显示数据:

下面是使用的源代码:
public void loadData()
{
// Define the TableView columns using Reflection defined by ResultSetMetadata
ArrayList<TableColumn> gridColumns = defineGridColumns(data.get(0));
this.tableView.getColumns().clear();
this.tableView.getColumns().addAll(gridColumns);
// Load data to TableView
this.tableView.setItems(FXCollections.observableArrayList(data));
}
private void defineGridColumns(Object singleData)
{
ArrayList<TableColumn> gridColumns = new ArrayList<>();
Field[] fields = singleData.getClass().getFields();
for (int i = 0; i < fields.length; i++)
{
TableColumn column = createTableColumn(fields[i].getName());
this.gridColumns.add(column);
}
return gridColumns;
}
private TableColumn createTableColumn(String columnName)
{
TableColumn column = new TableColumn(columnName);
column.setCellValueFactory(new PropertyValueFactory(columnName));
column.setPrefWidth(columnName.length() * 20);
HBox box = new HBox();
box.setAlignment(Pos.CENTER);
box.prefWidthProperty().bind(column.widthProperty().subtract(5));
box.setSpacing(10.0);
box.getChildren().addAll(new Label(column.getText()));
column.setGraphic(box);
// Align the cell content in center
column.setCellFactory(new Callback<TableColumn, TableCell>()
{
@Override
public TableCell call(TableColumn param)
{
TableCell cell = new TableCell()
{
@Override
public void updateItem(Object item, boolean empty)
{
if (item != null)
{
setText(item.toString());
}
}
};
cell.setAlignment(Pos.CENTER);
return cell;
}
});
return column;
}
我做错了什么?我已经将Java更新为最新版本(JDK 1.8.11)。
感谢大家!
由于调整列宽会触发JavaFX来显示数据,我使用了一种方法,在加载数据后更改所有列的大小:
public void loadData()
{
// Define the TableView columns using Reflection defined by ResultSetMetadata
ArrayList<TableColumn> gridColumns = defineGridColumns(data.get(0));
this.tableView.getColumns().clear();
this.tableView.getColumns().addAll(gridColumns);
// Load data to TableView
this.tableView.setItems(FXCollections.observableArrayList(data));
// HACK to force JavaFX display all data
final TrendAnalysisTabController thisController = this;
Platform.runLater(new Runnable()
{
@Override
public void run()
{
thisController.adjustAllColumnWidths();
}
});
}
private void adjustAllColumnWidths()
{
TableViewSkin<?> skin = (TableViewSkin<?>) this.tableView.getSkin();
TableHeaderRow headerRow = skin.getTableHeaderRow();
NestedTableColumnHeader rootHeader = headerRow.getRootHeader();
for (TableColumnHeader columnHeader : rootHeader.getColumnHeaders())
{
try
{
TableColumn<?, ?> column = (TableColumn<?, ?>) columnHeader.getTableColumn();
if (column != null)
{
// Changes the width column and rollback it
double prefWidth = column.getPrefWidth();
column.setPrefWidth(prefWidth + 0.01);
column.setPrefWidth(prefWidth);
}
}
catch (Throwable e)
{
log.log(Level.SEVERE, "Error adjusting columns widths: " + e.getMessage(), e);
}
}
}
共有2个答案
我不确定这是否解决了您的问题,但在创建TableCell实现时,您的updateItem(…)
方法必须调用super。updateItem(…)
:
column.setCellFactory(new Callback<TableColumn, TableCell>()
{
@Override
public TableCell call(TableColumn param)
{
TableCell cell = new TableCell()
{
@Override
public void updateItem(Object item, boolean empty)
{
// Don't omit this:
super.updateItem(item, empty);
if (item != null)
{
setText(item.toString());
}
}
};
cell.setAlignment(Pos.CENTER);
return cell;
}
});
由于TableCell是重复使用的,因此需要在updateItem方法中明确地“清除”它们:
@Override
public void updateItem(Object item, boolean empty) {
super.updateItem(item, empty);
if (item == null || empty) {
setText(null);
} else{
setText(item.toString());
}
}
-
问题内容: 我正在使用 JSF 2.1.8 实现Web应用程序,而 ui:include 标记存在问题。我有这个代码 该 navigationManagerSystem bean是JSF会话管理,在这一段代码首先呈现的,它应该是显示包括路径内容。如果我以这样的常量执行此操作,则包括这些工作,但是如果我将其放入变量中则不行,即使我已经看到变量在屏幕打印之前就保持了该值。我不知道它是否可以与包含/sy
-
我正在尝试一个用户界面3.5,所有组件都工作正常,除了selectonemenu,它不能正确渲染。 它的文本字段在选择任何下拉字段时不显示。 我不能发布图片,因为我没有那么多的声誉 代码 屏幕拍摄 我怎样才能解决这个问题?
-
我开始学习react,并通过运行以下程序创建了我的第一个应用程序: npx创建-反应-应用程序我的应用程序 应用程序建成后,我在终端上收到一个警告,上面写着: 22个漏洞(9个中度,13个高度) 我试图通过运行以下命令来修复它: “npm审核修复程序” 但它返回了这个: npm错误!代码ERE解决npm错误!ERESOLVE无法解析依赖关系树npm错误!npm错误!发现:类型-fest@0.21.
-
问题内容: 由于某种原因,onPageFinished在WebView完成加载之前就触发了-我不知道为什么… 好的,看来这不是固定的。我认为加载页面时出现了竞争情况,但是无法获得可复制的行为。 我将网页的HTML内容存储在SQLite数据库中,以便离线查看。我使用以下命令将内容重新加载到WebView中: 似乎有时在加载WebView时,它会正确触发WebViewClient.onPageFini
-
我正在使用OpenApi和Swagger构建一些文档,但由于js错误,我无法对其进行测试。 我想定义一个将接受特定值的参数,因此我在属性中添加了。我在请求中定义参数,如下所示 开发工具
-
在jasper reports一节中,pdf问题中有一个jasper report字符编码。 jasper报告中无法解决该问题,因为它似乎是一个itext问题(使用itext v.5.5.4) 示例代码: 可在mm3下载字体。ttf公司 将错误渲染为: 它应该呈现为(在浏览器中使用相同的ttf) 只是出于好奇发生了什么事?(看起来像是某些字符,带虚线的圆圈应该向后移动,但这不会发生)。 这是<代码

