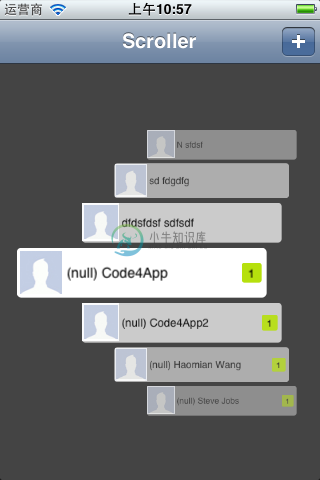
实现一种特殊的列表效果。列表cell的布局像一个阶梯,划动列表时,中间的cell会突出显示,其他cell会变淡甚至隐藏。必须启用ARC编译模式。 [Code4App.com]

-
开发思想 自定义UIView ,在UIView中添加scrollView, 使用场景 新闻首页滚动效果 so on // // BookViewController.m // UITableViewCell定制 #import "BookViewController.h" #import "BookModel.h" #import "BookCell.h" #import "ADView.h"
-
1.tableview有代理和源,主要通过代理和源对其进行设置,有很多系统定义的函数可以为其服务 2.tableview就是选项表,就跟外卖那种一样 #import "ViewController.h" //设置代理协议 @interface ViewController ()<UITableViewDelegate,UITableViewDataSource>{ NSArray *arr
-
如题,tableView内嵌scrollView时,在plus上滑动scrollView时,scrollView左右滑动正常,当我触摸范围在scrollView上去滑动tableView时,tableView是不响应的,甚至点击cell都无效。 查到很多办法都说要重写如下方法: -(BOOL)gestureRecognizer:(UIGestureRecognizer *)gestureRecog
-
优化 scrollView 性能(tableView) 关键字: scroll 性能 performance tableview 曾经尝试各种方法优化滚动视图的性能,都没什么好的效果。 今天在官方文档的 tableView 一章节找到些内容。 大致内容是: 减少cell 的 subview 。 使用 drawInRect 替代 避免使用透明效果 具体效果如何,测试中。 原文如下 Dr
-
需要实现协议代理:然后如下 @implementation { NSInteger oldOffset;偏移量 } - (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView { oldOffset = scrollView.contentOffset.y; } - (void)scrollViewDidEndD
-
今天要用vue实现一个下拉刷新,上拉加载更多的功能,百度发现各种scroll,iscroll、better-scroscroller、vue-infinite-scroll等,最终选择了vue-scroller,没别的原因,就是看这个名字顺眼。 先说简单用法 安装: npm install vue-scroller -D //网上看是这个参数 main.js: import VueScroller
-
注意点: 1、其中的listView和Tableview都是继承自Scrollview 2、本文主要讲解的是tableview 3、代码部分引用的是在公司中做的产品 4、以上代码可以修改的地方:将cell改为继承自TableviewCell,这样可以直接创建cell。 5、代码中使用了函数的绑定和函数的回调(利用代理模式也可以实现) 使用cocostudio制作。 6、注意的地方是:relo

